floatingactionbutton怎么弹出多个同样的按钮?android的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了floatingactionbutton怎么弹出多个同样的按钮?android的相关的知识,希望对你有一定的参考价值。
参考技术A 下面是demo的代码(主要见sample):布局:
?
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:fab="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/background" > <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/pink_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="dp" fab:fab_colorNormal="@color/pink" fab:fab_colorPressed="@color/pink_pressed" fab:fab_icon="@drawable/ic_fab_star" /> <TextView style="@style/menu_labels_style" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/pink_icon" android:layout_centerHorizontal="true" android:layout_marginBottom="dp" android:text="Text below button" /> <com.getbase.floatingactionbutton.AddFloatingActionButton android:id="@+id/semi_transparent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/pink_icon" android:layout_centerHorizontal="true" android:layout_marginBottom="dp" fab:fab_colorNormal="@color/blue_semi_transparent" fab:fab_colorPressed="@color/blue_semi_transparent_pressed" fab:fab_plusIconColor="@color/white" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/setter" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/semi_transparent" android:layout_centerHorizontal="true" android:layout_marginBottom="dp" /> <com.getbase.floatingactionbutton.AddFloatingActionButton android:id="@+id/normal_plus" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginBottom="dp" android:layout_marginLeft="dp" android:layout_marginStart="dp" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_plusIconColor="@color/half_black" /> <com.getbase.floatingactionbutton.FloatingActionsMenu android:id="@+id/right_labels" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/normal_plus" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginLeft="dp" android:layout_marginStart="dp" fab:fab_addButtonColorNormal="@color/white" fab:fab_addButtonColorPressed="@color/white_pressed" fab:fab_addButtonPlusIconColor="@color/half_black" fab:fab_addButtonSize="mini" fab:fab_labelStyle="@style/menu_labels_style" fab:fab_labelsPosition="right" > <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_title="Label on the right" /> <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_size="mini" fab:fab_title="Another one on the right" /> </com.getbase.floatingactionbutton.FloatingActionsMenu> <com.getbase.floatingactionbutton.FloatingActionsMenu android:id="@+id/multiple_actions" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_marginBottom="dp" android:layout_marginEnd="dp" android:layout_marginRight="dp" fab:fab_addButtonColorNormal="@color/white" fab:fab_addButtonColorPressed="@color/white_pressed" fab:fab_addButtonPlusIconColor="@color/half_black" fab:fab_labelStyle="@style/menu_labels_style" > <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_a" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_title="Action A" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_b" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_title="Action with a very long name that won\'t fit on the screen" /> </com.getbase.floatingactionbutton.FloatingActionsMenu> <com.getbase.floatingactionbutton.FloatingActionsMenu android:id="@+id/multiple_actions_down" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginEnd="dp" android:layout_marginRight="dp" android:layout_marginTop="dp" fab:fab_addButtonColorNormal="@color/white" fab:fab_addButtonColorPressed="@color/white_pressed" fab:fab_addButtonPlusIconColor="@color/half_black" fab:fab_addButtonSize="mini" fab:fab_expandDirection="down" fab:fab_labelStyle="@style/menu_labels_style" > <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_size="mini" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/button_remove" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_title="Click to remove" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/button_gone" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/action_enable" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_title="Set bottom menu enabled/disabled" /> </com.getbase.floatingactionbutton.FloatingActionsMenu> <com.getbase.floatingactionbutton.FloatingActionsMenu android:id="@+id/multiple_actions_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_marginEnd="dp" android:layout_marginRight="dp" android:layout_marginTop="dp" android:layout_toLeftOf="@+id/multiple_actions_down" android:layout_toStartOf="@+id/multiple_actions_down" fab:fab_addButtonColorNormal="@color/white" fab:fab_addButtonColorPressed="@color/white_pressed" fab:fab_addButtonPlusIconColor="@color/half_black" fab:fab_addButtonSize="mini" fab:fab_addButtonStrokeVisible="false" fab:fab_expandDirection="left" > <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" /> <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_size="mini" /> <com.getbase.floatingactionbutton.FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" fab:fab_colorNormal="@color/white" fab:fab_colorPressed="@color/white_pressed" fab:fab_size="mini" /> </com.getbase.floatingactionbutton.FloatingActionsMenu> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/setter_drawable" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/setter" android:layout_centerHorizontal="true" /> </RelativeLayout> JAVA代码: package com.getbase.floatingactionbutton.sample; import com.getbase.floatingactionbutton.FloatingActionButton; import com.getbase.floatingactionbutton.FloatingActionsMenu; import android.app.Activity; import android.graphics.drawable.ShapeDrawable; import android.graphics.drawable.shapes.OvalShape; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Toast; public class MainActivity extends Activity @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.pink_icon).setOnClickListener(new OnClickListener() @Override public void onClick(View v) Toast.makeText(MainActivity.this, "Clicked pink Floating Action Button", Toast.LENGTH_SHORT).show(); ); FloatingActionButton button = (FloatingActionButton) findViewById(R.id.setter); button.setSize(FloatingActionButton.SIZE_MINI); button.setColorNormalResId(R.color.pink); button.setColorPressedResId(R.color.pink_pressed); button.setIcon(R.drawable.ic_fab_star); button.setStrokeVisible(false); final View actionB = findViewById(R.id.action_b); FloatingActionButton actionC = new FloatingActionButton(getBaseContext()); actionC.setTitle("Hide/Show Action above"); actionC.setOnClickListener(new OnClickListener() @Override public void onClick(View v) actionB.setVisibility(actionB.getVisibility() == View.GONE ? View.VISIBLE : View.GONE); ); final FloatingActionsMenu menuMultipleActions = (FloatingActionsMenu) findViewById(R.id.multiple_actions); menuMultipleActions.addButton(actionC); final FloatingActionButton removeAction = (FloatingActionButton) findViewById(R.id.button_remove); removeAction.setOnClickListener(new OnClickListener() @Override public void onClick(View v) ((FloatingActionsMenu) findViewById(R.id.multiple_actions_down)).removeButton(removeAction); ); ShapeDrawable drawable = new ShapeDrawable(new OvalShape()); drawable.getPaint().setColor(getResources().getColor(R.color.white)); ((FloatingActionButton) findViewById(R.id.setter_drawable)).setIconDrawable(drawable); final FloatingActionButton actionA = (FloatingActionButton) findViewById(R.id.action_a); actionA.setOnClickListener(new OnClickListener() @Override public void onClick(View view) actionA.setTitle("Action A clicked"); ); // Test that FAMs containing FABs with visibility GONE do not cause crashes findViewById(R.id.button_gone).setVisibility(View.GONE); final FloatingActionButton actionEnable = (FloatingActionButton) findViewById(R.id.action_enable); actionEnable.setOnClickListener(new OnClickListener() @Override public void onClick(View view) menuMultipleActions.setEnabled(!menuMultipleActions.isEnabled()); ); FloatingActionsMenu rightLabels = (FloatingActionsMenu) findViewById(R.id.right_labels); FloatingActionButton addedOnce = new FloatingActionButton(this); addedOnce.setTitle("Added once"); rightLabels.addButton(addedOnce); FloatingActionButton addedTwice = new FloatingActionButton(this); addedTwice.setTitle("Added twice"); rightLabels.addButton(addedTwice); rightLabels.removeButton(addedTwice); rightLabels.addButton(addedTwice); 追问
哇,
Android弹出多选框设计
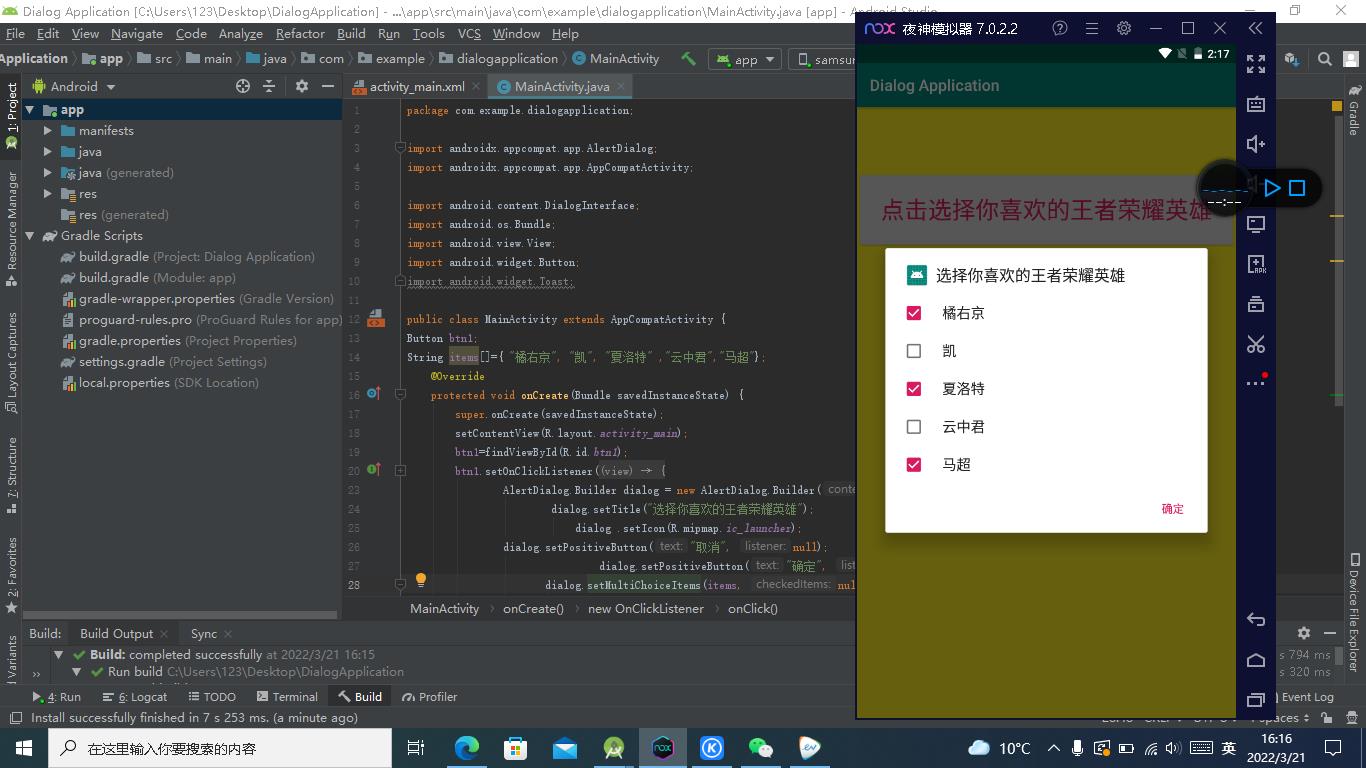
程序代码功能:点击一个按钮弹出一个多选框
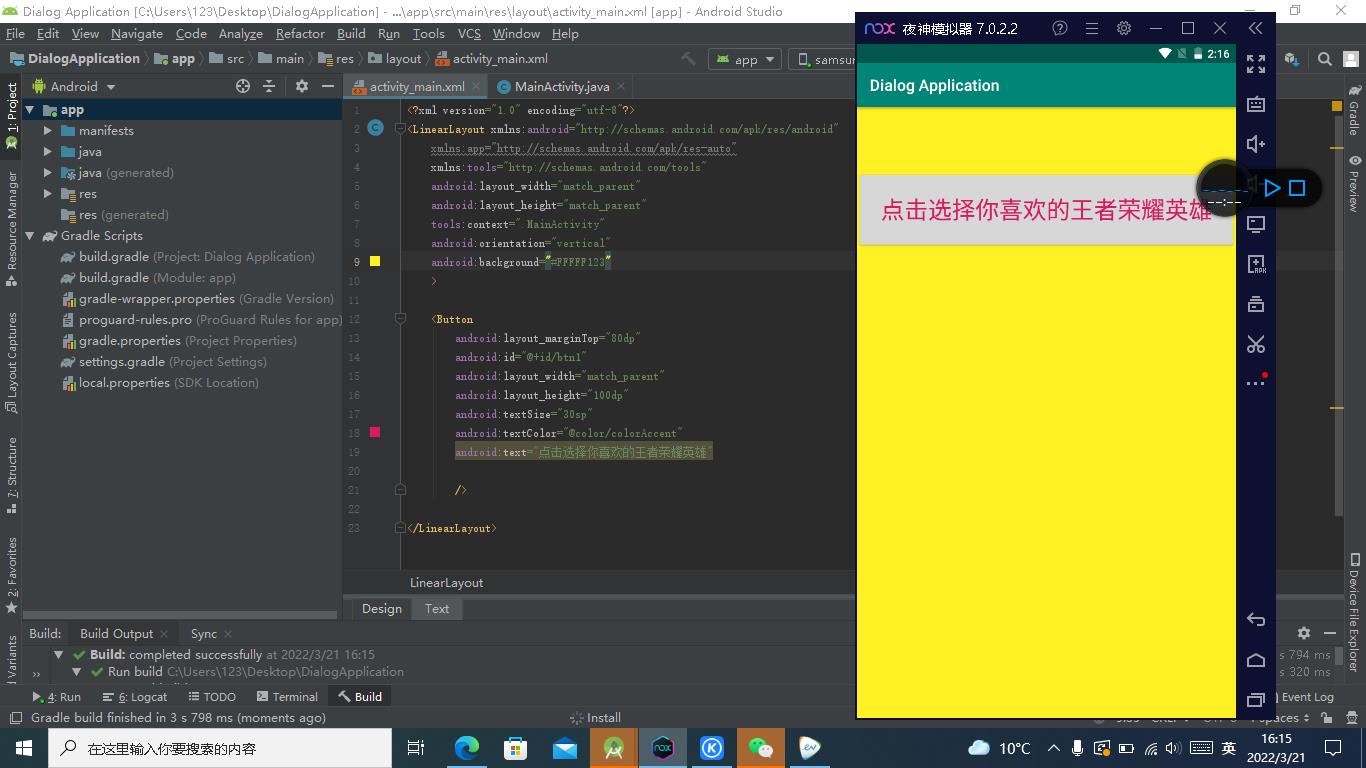
在activity_main.xml布局一个button控件,大小,颜色,位置,背景可自行调节,以被用来在MainActivity.java调用其id来实现点击弹出多选框!在btn1.setOnClickListener(new View.OnClickListener() @Override public void onClick(View view)
大括号内放入点击btn1时间要发生的内容,因为是弹出多选框,所以用来Alter.Builder的知识属性,首先引入AlertDialog.Builder类,然后依次对对话框标题,图片,按钮经行设置,接着不要忘记设置完对话框的属性后,要把它给set实现,代码为
黄色字体为其字符的意思或者功能,代码中不用去写,具体代码在下面的代码段!
dialog//Alter.Builder的参数.setMultiChoiceItems//多选列表(items, null, new DialogInterface.OnMultiChoiceClickListener() @Override public void onClick(DialogInterface dialog, int which,//点击的哪一个item boolean isChecked//判断是否选中) ).create();
代码编写和注解多有不好,请见谅,若有错误或者不当还望请指出,谢谢!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="#FFFFF123"
>
<Button
android:layout_marginTop="80dp"
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:textSize="30sp"
android:textColor="@color/colorAccent"
android:text="点击选择你喜欢的王者荣耀英雄"
/>
</LinearLayout> 
package com.example.dialogapplication;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity
Button btn1;
String items[]= "橘右京", "凯", "夏洛特" ,"云中君","马超";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1=findViewById(R.id.btn1);
btn1.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("选择你喜欢的王者荣耀英雄");
dialog .setIcon(R.mipmap.ic_launcher);
dialog.setPositiveButton("取消", null);
dialog.setPositiveButton("确定", null);
dialog.setMultiChoiceItems(items, null, new DialogInterface.OnMultiChoiceClickListener()
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
).create();
dialog.show();
);

以上是关于floatingactionbutton怎么弹出多个同样的按钮?android的的主要内容,如果未能解决你的问题,请参考以下文章
弹出ModalBottomSheet后如何更新原始页面的状态?
eclipse怎么用floatingactionbutton
在另一个类中分离 FloatingActionButton 逻辑
AndroidStudio编程,如何把圆形ProgressBar的中心位置和FloatingActionButton的中心位置进行绑定?