如何用css3设置去除file默认效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css3设置去除file默认效果相关的知识,希望对你有一定的参考价值。
这个不能去除;
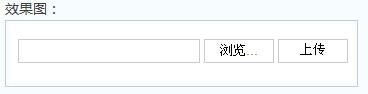
file是由一个text和一个button组合成的;既然这样我们就用一个text和一个button来显示这个file的样式;
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>定义input type="file" 的样式</title>
<style type="text/css">
body font-size:14px;
input vertical-align:middle; margin:0; padding:0
.file-box position:relative;width:340px
.txt height:22px; border:1px solid #cdcdcd; width:180px;
.btn background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;
.file position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px
</style>
</head>
<body>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
</body>
</html>

file是由一个text和一个button组合成的;既然这样我们就用一个text和一个button来显示这个file的样式;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<html>
<head>
<title>定义input type="file" 的样式</title>
<style type="text/css">
body font-size:14px;
input vertical-align:middle; margin:0; padding:0
.file-box position:relative;width:340px
.txt height:22px; border:1px solid #cdcdcd; width:180px;
.btn background-color:#FFF; border:1px solid #CDCDCD;height:24px; width:70px;
.file position:absolute; top:0; right:80px; height:24px; filter:alpha(opacity:0);opacity: 0;width:260px
</style>
</head>
<body>
<div class="file-box">
<form action="" method="post" enctype="multipart/form-data">
<input type='text' name='textfield' id='textfield' class='txt' />
<input type='button' class='btn' value='浏览...' />
<input type="file" name="fileField" class="file" id="fileField" size="28" onchange="document.getElementById('textfield').value=this.value" />
<input type="submit" name="submit" class="btn" value="上传" />
</form>
</div>
</body>
</html>
如何用css,js实现如图效果
div边框是怎么去除一部分的..

左右2个div
position:absolute;
左边保留上下左3个边,右侧保留上下左右4个边
左面z-index大于右边,让左面div压过右面div,压过的宽度正好是边框宽即可,简单示例
.leftposition:absolute;
left:0;
top:0;
width:100px;
height:100px;
border:1px solid #CCC;
border-right:none;
z-index:2;
.right
position:absolute;
left:100px;
top:0;
width:200px;
height:150px;
border:1px solid #CCC;
z-index:1;
<div style="position:relative">
<div class="left"></div>
<div class="right"></div>
</div>追问

没有效果....

background:#FFF;
left加上背景色就行了
参考技术A 可也分别设置border-top border-right border-left border-bottom四个个属性,从而控制每一边的显示情况。以上是关于如何用css3设置去除file默认效果的主要内容,如果未能解决你的问题,请参考以下文章