js计时器中setTimeout和setInterval的区别和使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js计时器中setTimeout和setInterval的区别和使用相关的知识,希望对你有一定的参考价值。
javascript 计时器
计时器类型:
一次性计时器(setTimeout):仅在指定的延迟时间之后触发一次。
间隔性触发计时器(setInterval):每隔一定的时间间隔就触发一次。
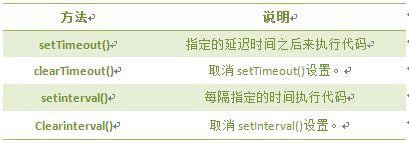
计时器方法:

一.计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock()
var time=new Date();
document.getElementById("clock").value = time;
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
二.计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML><html>
<head>
<script type="text/javascript">
setTimeout("alert('Hello!')", 3000 );
</script>
</head>
<body>
</body>
</html>
当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
<!DOCTYPE HTML><html>
<head>
<script type="text/javascript">
function tinfo()
var t=setTimeout("alert('Hello!')",5000);
</script>
</head>
<body>
<form>
<input type="button" value="start" onClick="tinfo()">
</form>
</body>
</html>
要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0;
function numCount()
document.getElementById('txt').value=num;
num=num+1;
setTimeout("numCount()",1000);
</script>
</head>
<body>
<form>
<input type="text" id="txt" />
<input type="button" value="Start" onClick="numCount()" />
</form>
</body>
</html> 参考技术A
一、功能不同
1、setTimeout:方法用于在指定的毫秒数后调用函数或计算表达式。
2、setInterval:是一个实现定时调用的函数,可按照指定的周期(以毫秒计)来调用函数或计算表达式。
二、特点不同
1、setTimeout:只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
2、setInterval:方法会不停地调用函数,直到 clearInterval被调用或窗口被关闭。

三、语法不同
1、setTimeout:setTimeout(code,millisec)中code包含形参,第一个参数传递了一个会调用所需语句的function对象,这样就解决了code带参的问题。
2、setInterval:setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
参考资料来源:百度百科-setInterval
参考资料来源:百度百科-setTimeout()
参考技术B setTimeout定时执行,在设定时间后会执行代码的内容,如
setTimeout(function()
console.log('aa')
,1000);
在1秒后(1000毫秒)控制台打印aa
setInterval
每隔设定的时间执行一次代码,如
setInterval(function()
console.log('aa')
,1000);
每1秒(1000毫秒)在控制台打印aa,直到使用clearInterval停止本回答被提问者和网友采纳
详解JS中定时器setInterval和setTImeout的this指向问题
前言
Js是一个单线程语言,可以通过setTimeout()和setInterval()来设置代码在指定时刻运行,前者是在指定时间后执行,后者是指每隔一段时间执行。两者的使用方法类似。
最近在练习写一个小例子的时候用到了定时器,发现在setInterval和setTimeout中传入函数时,函数中的this会指向window对象,详细的介绍通过一个示例展开,一起来看看吧。
如下例:
var num = 0;
function Obj (){
this.num = 1,
this.getNum = function(){
console.log(this.num);
},
this.getNumLater = function(){
setTimeout(function(){
console.log(this.num);
}, 1000)
}
}
var obj = new Obj;
obj.getNum();//1 打印的为obj.num,值为1
obj.getNumLater()//0 打印的为window.num,值为0
从上述例子中可以看到setTimeout中函数内的this是指向了window对象,这是由于setTimeout()调用的代码运行在与所在函数完全分离的执行环境上. 这会导致这些代码中包含的 this 关键字会指向 window (或全局)对象。详细可参考MDN setTimeout
但是在setTimeout中传入的不是函数时,this则指向当前对象,如下例:
var num = 0;
function Obj (){
this.num = 1,
this.getNum = function(){
console.log(this.num);
},
this.getNumLater = function(){
setTimeout(console.log(this.num), 1000)
}
}
var obj = new Obj;
obj.getNum();//1 打印的为obj.num,值为1
obj.getNumLater()//1 打印的为obj.num,值为1
从以上两个例子可以看出,当在setTimeout中传入的参数为函数时,函数内部的this才会指向window对象。
当在setTimeout中传入了一个函数,若想要让this指向正确的值,可以使用以下两种比较常用的方法来使this指向正确的值:
1.将当前对象的this存为一个变量,定时器内的函数利用闭包来访问这个变量
如下:
var num = 0;
function Obj (){
var that = this; //将this存为一个变量,此时的this指向obj
this.num = 1,
this.getNum = function(){
console.log(this.num);
},
this.getNumLater = function(){
setTimeout(function(){
console.log(that.num); //利用闭包访问that,that是一个指向obj的指针
}, 1000)
}
}
var obj = new Obj;
obj.getNum();//1 打印的为obj.num,值为1
obj.getNumLater()//1 打印的为obj.num,值为1
这种方法是将当前对象的引用放在一个变量里,定时器内部的函数来访问到这个变量,自然就可以得到当前的对象。
2.利用bind()方法
var num = 0;
function Obj (){
this.num = 1,
this.getNum = function(){
console.log(this.num);
},
this.getNumLater = function(){
setTimeout(function(){
console.log(this.num);
}.bind(this), 1000) //利用bind()将this绑定到这个函数上
}
}
var obj = new Obj;
obj.getNum();//1 打印的为obj.num,值为1
obj.getNumLater()//1 打印的为obj.num,值为1
bind()方法是在Function.prototype上的一个方法,当被绑定函数执行时,bind方法会创建一个新函数,并将第一个参数作为新函数运行时的this。在这个例子中,在调用setTimeout中的函数时,bind方法创建了一个新的函数,并将this传进新的函数,执行的结果也就是正确的了。关于bind方法可参考 MDN bind
以上两种方法都是比较常用的,当然如果使用call或apply方法来代替bind方法,得到的结果也是正确的,但是call方法会在调用之后立即执行,那样也就没有了延时的效果,定时器也就没有用了,所以推荐使用上述两种方法来将this传进setTimeout和setInterval中。
本文转载于脚本之家,作者:陌路黄昏后 的文章,原文链接:https://m.jb51.net/article/102232.htm
如有侵权,请告知删除
以上是关于js计时器中setTimeout和setInterval的区别和使用的主要内容,如果未能解决你的问题,请参考以下文章
js中的计时器事件`setTimeout()` 和 `setInterval()`
详解JS中定时器setInterval和setTImeout的this指向问题