wpf MenuItem动态加载数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf MenuItem动态加载数据相关的知识,希望对你有一定的参考价值。
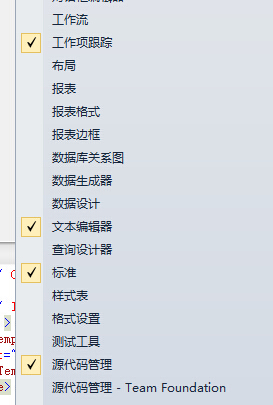
我想在MVVM模式下动态加载MenuItem下拉选择项。并且实现点击一个选项之后选项前面出现对号,就像checkbox那样,如图:
我已经实现动态加载,但是如图的效果不知道怎么实现请高手指点啊。
代码:
<Menu Grid.Row="0">
<MenuItem Header="文件(_F)">
<MenuItem Header="New(_N)" Click="MenuItem_Click_3"/>
<MenuItem Header="Exit" Click="MenuItem_Click_2"></MenuItem>
</MenuItem>
<MenuItem Header="视图(_V)" ItemsSource="Binding ListItems" >
<MenuItem.ItemTemplate >
<HierarchicalDataTemplate>
<TextBlock Text="Binding Name"></TextBlock>
</HierarchicalDataTemplate>
</MenuItem.ItemTemplate>
</MenuItem>
<MenuItem Header="布局">
<MenuItem Header="保存布局" Click="MenuItem_Click"></MenuItem>
<MenuItem Header="还原布局" Click="MenuItem_Click_1"></MenuItem>
</MenuItem>
</Menu>

如何使用TestStack.White模拟WPF中动态MenuItem的点击?
我正在尝试使用TestStack.White来模拟WPF应用程序中菜单子项的单击。该子项在运行时添加,我几乎无法控制它的创建方式。我似乎无法找到要点击的菜单子项。
我试过这个:
MainWindow.xaml
<Window x:Class="WpfApplication3.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525" Loaded="Window_Loaded">
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem x:Name="MainMenu" Header="Menu">
<MenuItem x:Name="SubMenu" Header="Sub Menu"/>
</MenuItem>
</Menu>
</DockPanel>
</Window>
MainWindow.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
for (int i = 0; i < 5; i++)
{
var newItem = new MenuItem();
newItem.Header = string.Format("Item {0}", i + 1);
newItem.Name = string.Format("Item{0}", i + 1);
this.SubMenu.Items.Add(newItem);
newItem.Click += new RoutedEventHandler(MenuItemClickHandler);
}
}
private void MenuItemClickHandler(object sender, RoutedEventArgs e)
{
var menuItem = (MenuItem)sender;
MessageBox.Show(this, "You clicked " + menuItem.Header, "Menu Click", MessageBoxButton.OK, MessageBoxImage.Information);
}
}
ConsoleApplication1.Program
class Program
{
static void Main(string[] args)
{
string path = @"C:{path}WpfApplication3inDebug";
string prog = Path.Combine(path, "WpfApplication3.exe");
TestStack.White.Application app = TestStack.White.Application.Launch(prog);
var window = app.GetWindow(SearchCriteria.ByText("MainWindow"), InitializeOption.WithCache);
window.WaitWhileBusy();
var menu = window.MenuBar.MenuItem("Menu", "SubMenu", "Item2");
menu.Click();
}
}
我不确定如何找到菜单子项,我猜它是因为它们在应用程序编译时不存在?
为Noddy的例子道歉,但WPF不是我的强项,也不是TestStack.White
这是我到达的地方(哪个有效),但为什么添加的菜单项“ChildMenus”,并且找不到“菜单”和“子菜单”的相同方式?另外,为什么通过名称“第2项”找到子菜单(而不像我认为的那样,“item2”)?为什么在xaml中使用“name”和“header”的明显混淆?
//var menu = window.MenuBar.MenuItem("Menu", "SubMenu", "Item2");
var menu = window.MenuBar.MenuItem("Menu", "Sub Menu");
var menus = menu.ChildMenus;
menu = menus.First(m => m.Name == "Item 2");
menu.Click();
以上是关于wpf MenuItem动态加载数据的主要内容,如果未能解决你的问题,请参考以下文章