网页滤镜没效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页滤镜没效果相关的知识,希望对你有一定的参考价值。
<html>
<head>
<title>滤镜效果展示</title>
<style type="text/css">
.img1
filter:alpha(opacity=60,style=2)
blur_
filter:blur(strength=20)
</style>
</head>
<body>
<img src="image.png">原图<br>
<img src="image.png" class=".img1">alpha滤镜<br>
<img src="image.png" class="blur_">blur滤镜<br>
总是显示原图像,怎么回事啊
说说JS部分,
变量 i 是用来代表将要上场的图片的,这段代码控制上场的图片,(这里也有个要求,就是要求你希望上场的图片的名都是类似1.jpg、2.jpg、3,jpg、4.jpg……这样的规则的,并且是放在img这个目录下的)。
这段开始部分的代码,意味着,将要上场的图片最多是11张;
变量 j 是用来代表滤镜效果类型的,所以这个的注释是错误的,应该是“控制滤镜效果随机产生”。
接下来,正如注释所写,是为IMG1这个容器添加滤镜效果的。假如,j=20,那代码不就是了?其中就是添加滤镜的关键代码,函数RevealTrans和其参数Transition,你需要再多去看看相关资料就能明白了。
IE下的滤镜变换效果有很多,似乎总共有22种,这里Transition=20就是选择其中的一种而已嘛,就这么简单。
就是为IMG1这个容器添加图片,不多解释了。
总之,JS部分的代码实现两个功能,第一是为IMG1添加滤镜效果并应用和启动这个效果,第二是添加图片(也就是图片的地址嘛)。你对不懂的地方,我想应该是容器的 filter 属性,你需要自己去查看相关资料了。
最后我要提醒你的是,这个滤镜效果只有在IE下有效,别的浏览器是没任何效果的。
补充:
+i+、+j+:这里的加号是链接符,表示把两边的字符串链接起来;
看源代码中, "img/"+i+".jpg",这里的 i 不就是个变量而已嘛,假如现在i=5,那么这段代码不就是 "img/"+5+".jpg",最后的结果就是 "img/5.jpg"。
“+”号能作为算术运算符,也能作为字符串的链接符,例如++i,j++就是算术运算符,产生的结果是变量自加1吧,又例如"abc"+"def"就是字符串链接符,产生的结果就是把这两个字符串链接起来,结果是"abcdef"。
如果这块你看不懂,我觉得你的程序基础知识似乎还差不少啊,再多看看
css3滤镜属性filter实现网页变黑白效果
前言
在特殊的日子里,很多网站页面都是黑白色的,其实用css3滤镜属性filter让网页马上变黑白,一行代码就搞定。
网页变黑白代码实现
方法1:在你的css里加上以下代码即可,网页马上变黑白:
html
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
方法2:也可以给class名字添加样式
<!DOCTYPE html>
<html lang="" class="big-event-gray">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
</body>
</html>
.big-event-gray
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
方法3:js里自定义 开始 - 结束日期
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script>
var beginDate = new Date(2022, 11, 1, 16);
var endDate = new Date(2022, 11, 1, 17);
var today = new Date();
if(today >= beginDate && today <= endDate )
var root = document.documentElement; //返回html dom中的root根节点 即<html>
root.style.filter = 'grayscale(100%)';
root.style.webkitFilter = 'grayscale(100%)';
root.style.MozFilter = 'grayscale(100%)';
root.style.OFilter = 'grayscale(100%)';
root.style.msFilter = 'grayscale(100%)';
</script>
</head>
<body>
</body>
</html>
filter(滤镜) 属性的定义和使用
filter 属性定义了元素(通常是
<img>)的可视效果(例如:高斯模糊,图片阴影效果与饱和度)。
之前关于图片的样式都是让设计直接切图的,有了这个属性前端自己也能实现了;挑了几个经常用到的效果记录下。
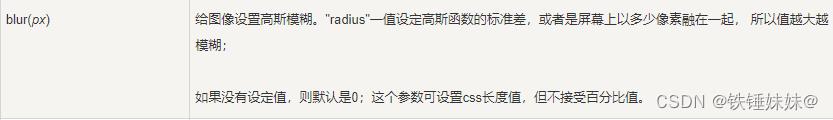
1)图片使用高斯模糊效果

img
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
2)给图像设置一个阴影效果
img
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
3)将图像转换为灰度图像
img
-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */
filter: grayscale(50%);
其实滤镜属性filter,还有很多值,也可以一次使用多个滤镜,只不过要注意使用顺序,有兴趣的可以通过CSS3 filter(滤镜) 属性查阅
以上是关于网页滤镜没效果的主要内容,如果未能解决你的问题,请参考以下文章