script error怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了script error怎么解决相关的知识,希望对你有一定的参考价值。
各位高手,我在网上下载来一个ASP的网站模板对其进行修改。所有页面均能正常显示。只是进入后台管理员界面进行发新闻时,有几个链接可以上传图片,影片之类的东西。但是我用鼠标点一下上传图片的链接,页面没有反映,在状态栏上出现“script error!”这么几个字!哪位高手教教我怎么解决这个问题!非常感谢!
如果是程序出了问题,哪位高手能花点时间帮我改一下吗?留下你们的电子信箱,我把源代码发到你们信箱里。
想了很久,可能是IE6的补丁版本不够高,运行WindowsUpdate。却无法安装下载后的补丁,只好重装了IE6,然后再安装IE6的SP1,再到Microsoft网站上自动执行复查并安装,重新启动机器后,问题解决。而且目前系统中CHM无法正常运行的问题也解决了。
该下载内容将安装 Microsoft® Windows® Script,其中包含 Visual Basic® Script Edition (VBScript.)5.6 版、JScript® 5.6 版、Windows Script Components、Windows Script Host 5.6 和 Windows Script Runtime 5.6 版。
P.S:注意在自动更新的时候选择正确的操作系统版本就可以了。 参考技术B 脚本出错的意思。一般下载的程序有些不完整。比如你下载的程序中少了一个验证和上传的脚本。所以出现这样的错误。
如果你编程语言知识不多的语。可以多试几个同类的程序。如果都有问题哪请把IE的安全设置恢复默认。再看看。如果不行哪不是程序的问题就是IIS了~ 参考技术C 装微软的VS-InterDev,可以直接指向你报错的脚本,然后调试就行了,或者再出错的地方加个try-catch,就不报错了,但是不建议使用这种方法。 参考技术D Script Error意思是告诉你这是一个脚本错误,这是编程人员给出的或系统默认的报错信息。因为“脚本错误”的概念实在太大了,所以有程序统称为脚本,所以具体的错误不可能知道。除非你把源代码给我,我帮你分析一下。我也是干这一行的,很多年了。我的QQ是:33960735,有空的话,找我吧。 第5个回答 2006-02-23 script error!: 描述语言有错,
这种情况是你下的程序中VBScript或JScript程序编制错误. 你检查相应代码段
Script error.解决方法
为了加快网站访问速度,我们不可避免要将静态资源放到第三方CDN上。然而,我们又需要在出错以后能够知道详细的报错信息,这篇博客将介绍如何避免出现Script error.

1. 添加 crossorigin="anonymous" 到script标签
<script src="https://xxx.com/xxx.js" crossorigin="anonymous"></script>crossorigin可以取枚举值anonymous或则use-credentials。
The "anonymous" keyword means that there will be no exchange of user credentials via cookies, client-side SSL certificates or HTTP authentication
anonymous即不发送Cookie和HTTP认证信息,对于静态资源,我们使用anonymous就已经足够。 关于crossorigin详情可以参考: CORS settings attributes
2. 添加支持跨域访问的设置
Access-Control-Allow-Origin: *Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
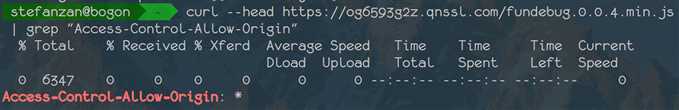
CDN服务商比如七牛默认已经配置好了Access-Control-Allow-Origin,使用curl命令获取头部:
curl --head https://js.fundebug.cn/fundebug.0.0.4.min.js | grep "Access-Control-Allow-Origin"结果如下:

如果您有单独的子域名(子域名也会被认定为不同源)用来分发静态资源,那么需要在服务端做一点配置。针对不同语言和框架的配置方法我们不一一列出,Nodejs的Express框架下是这样配置的:
app.use(function(req, res, next)
{
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
next();
});其它设置Access-Control-Allow-Origin请参考
- PHP: ajax 设置Access-Control-Allow-Origin实现跨域访问
- Java: Java 无法跨域问题(No ‘Access-Control-Allow-Origin‘..)
- Nginx: nginx Access-Control-Allow-Origin css跨域
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了7亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/04/07/solve-script-error/
以上是关于script error怎么解决的主要内容,如果未能解决你的问题,请参考以下文章