如何修改bootstrap中 datatable 表格的样式?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改bootstrap中 datatable 表格的样式?相关的知识,希望对你有一定的参考价值。
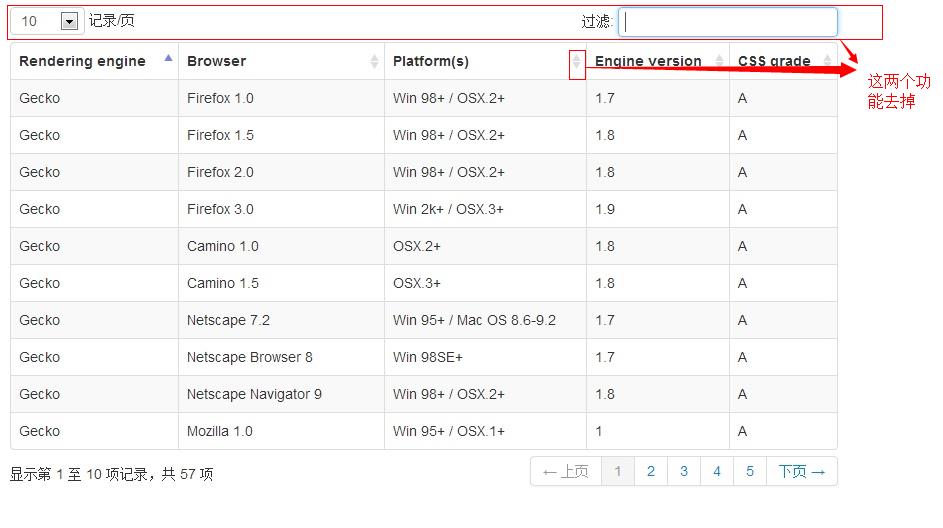
bootstrap中带有的表格样式,在表头
中有列上下排序功能,如何把这个排序功能取消,并且把表格上面的搜索框给去掉?表格如下:
或者把左上角 input记录/页 的那个拿到表格下面 放在 “显示第1...记录项“的前面?请百度大侠们帮忙解决下,本人刚刚接触BOOESTRAP不久,里面的内部结构没弄清楚,烦请各位帮忙,谢谢!

"bFilter": false, //过滤功能
"bSort": false, //排序功能
...
);
调整位置,参见 http://datatables.net/examples/basic_init/dom.html追问
我就是找不到 你上面说的那些代码是写在那个文件里面的
追答参见我的一个demo。 当时DataTables还是1.9.4,还需单独引入bootstrap。
提示:视图测试。
关于jQuery中dataTable问题,如何修改sAjaxSource添加参数
详细说明下:页面初始化时定义$('#id').dataTable( "sAjaxSource": "action.html" ),会访问后台填充表格内容,请问在点击页面按钮时执行刷新表格动作gridtalbe.fnPageChange(0, true);如何使这个dataTable添加传递参数的动作?即变成"sAjaxSource": "knowledge/pointList.html?id=“+id。试了很多方式,这个id都传不到后台。

这是sAjaxSource向后台默认要传递的参数..你先看看你要传递的参数是否包含在这个里面..
使用Javascript代码
$(document).ready(function() $('#example').dataTable(); ); // 另一个例子 $(document).ready(function() $('#example').dataTable( "bInfo": false ); );
要注意的是,要被dataTable处理的table对象,必须有thead与tbody,而且,结构要规整(数据不一定要完整),这样才能正确处理。 参考技术B 先把它主页上写的特性翻译罗列如下:
可变长度分页;动态过滤;多列排序,带数据类型检测功能;列宽度的智能处理;从多种数据源获取数据(DOM,js Array, ajax file, server-side returning);滚动配置属性;完整国际化支持; jquery UI ThemeRoller支持;经历了个2600多个单元测试,相当牢固;有为数不少的插件支持;免费的;状态保存能力;
支持隐藏列;动态创建表格的能力;自动ajax数据加载;自定义DOM位置;单列过滤(这个与前面的过滤有区别么?);多种分页器;无损的DOM交互;参与排序的列高亮;高级数据源配置;扩展的插件支持功能;可以用css完全配置表象;丰富的文档; 110多个例子;对Adobe AIR的完全支持。
使用Javascript代码
$(document).ready(function() $('#example').dataTable(); ); // 另一个例子 $(document).ready(function() $('#example').dataTable( "bInfo": false ); );
要注意的是,要被dataTable处理的table对象,必须有thead与tbody,而且,结构要规整(数据不一定要完整),这样才能正确处理。
以上是关于如何修改bootstrap中 datatable 表格的样式?的主要内容,如果未能解决你的问题,请参考以下文章
如何实现bootstrap jquery dataTable异步ajax刷新表格数据
如何在 Bootstrap DataTable 列网格上实现可编辑弹出框
从Datatables Custom Filter Not Working修改的代码
Bootstrap框架----DataTables列表折叠列
如何将 JQuery Datatable.net 与 ASP.Net 4 Razor 和 Twitter Bootstrap 一起使用