怎样用sharepoint designer创建第一个站点网页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用sharepoint designer创建第一个站点网页相关的知识,希望对你有一定的参考价值。
1、从电脑中启动sharepoint designer,sharepoint designer是office软件之一,和启动word方法类似。2、启动sharepoint designer软件后,熟悉界面,找到“文件”菜单,开始创建站点。注意选择“新建”的是“站点”
3、在“新建”对话框中,选择“空白站点”,创建一个空白站点,文件夹位置选择事先准备好的文件夹中。
4、点击“确定”后,创建了一个空白的站点,目前还没有网页。
5、在空白站点里,选择“文件” “新建”,创建网页文件,一般创建默认的第一个类型。
6、点击“确定”,进入网页编辑页面,默认的网页文件名是“无标题-1”。
7、接下来对网页进行编辑,输入需要的内容,之后保存,在保存对话框里,注意保存的位置,和文件名,通常主页默认名为“default.htm"
8、回到网页文件夹,看到刚刚保存的网页文件,可以双击打开,在ie浏览器中预览。 参考技术A 1、从电脑中启动sharepoint designer,sharepoint designer是office软件之一,和启动word方法类似。
2、启动sharepoint designer软件后,熟悉界面,找到“文件”菜单,开始创建站点。注意选择“新建”的是“站点”
3、在“新建”对话框中,选择“空白站点”,创建一个空白站点,文件夹位置选择事先准备好的文件夹中。
4、点击“确定”后,创建了一个空白的站点,目前还没有网页。
5、在空白站点里,选择“文件” “新建”,创建网页文件,一般创建默认的第一个类型。
6、点击“确定”,进入网页编辑页面,默认的网页文件名是“无标题-1”。
7、接下来对网页进行编辑,输入需要的内容,之后保存,在保存对话框里,注意保存的位置,和文件名,通常主页默认名为“default.htm"
8、回到网页文件夹,看到刚刚保存的网页文件,可以双击打开,在ie浏览器中预览。
SharePoint 2013 Designer系列之数据视图
在SharePoint使用中。数据展示是一块非常重要的部分。非常多时候我们会採用webpart的形式。可是有一些情况,我们不必使用开发,仅需使用Designer就可以,以下让我简介下数据视图的使用。
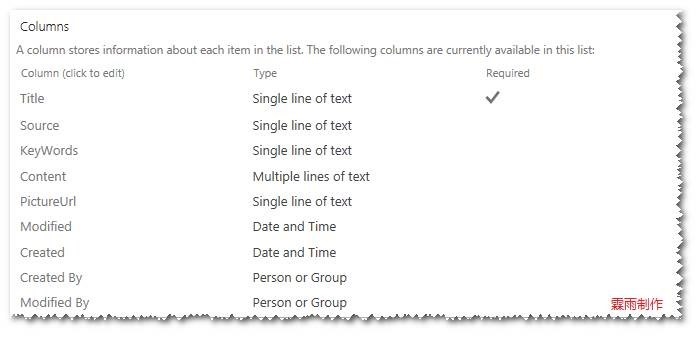
1、创建一个測试列表,下面为測试列表的字段,例如以下图:
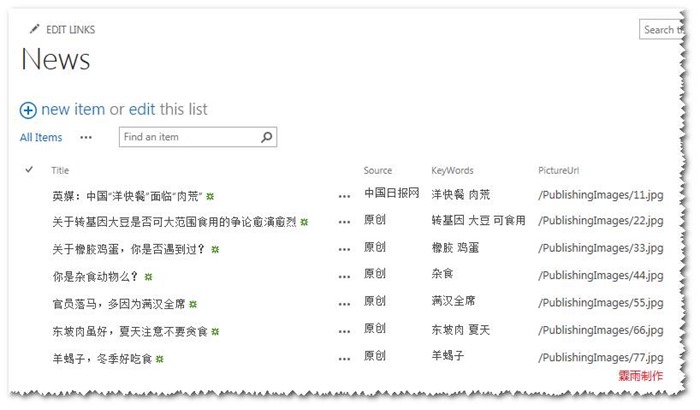
2、插入一些測试数据(纯属捏造,仅供娱乐),例如以下图:
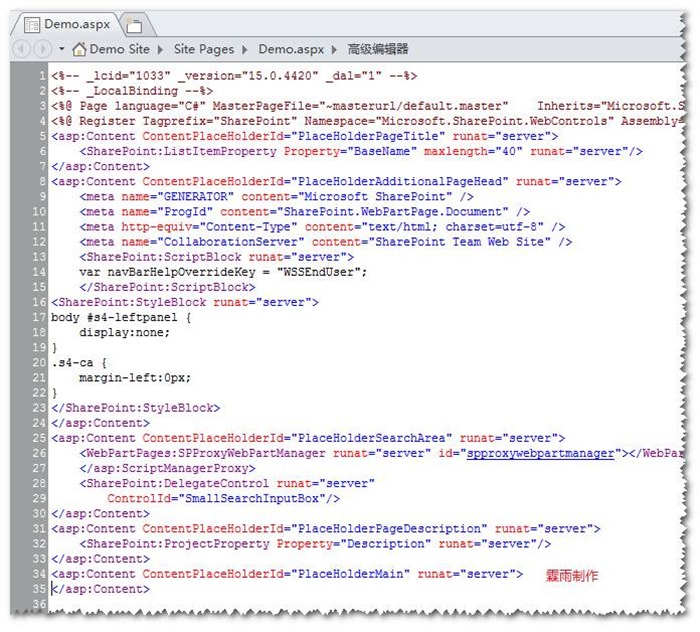
3、创建一个測试页面,例如以下图:
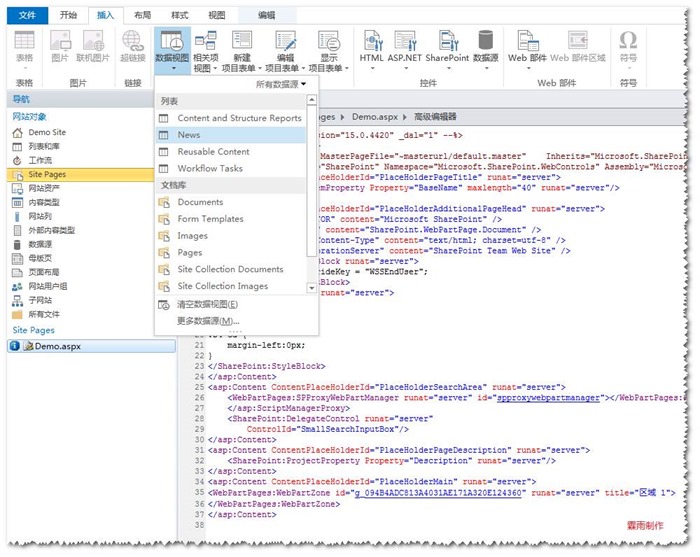
4、在PlaceHolderMain节点里,插入webpartzone,然后插入数据视图,选择我们的測试列表News,例如以下图:
5、切换到设计标签。选择第四个视图样式,例如以下图:
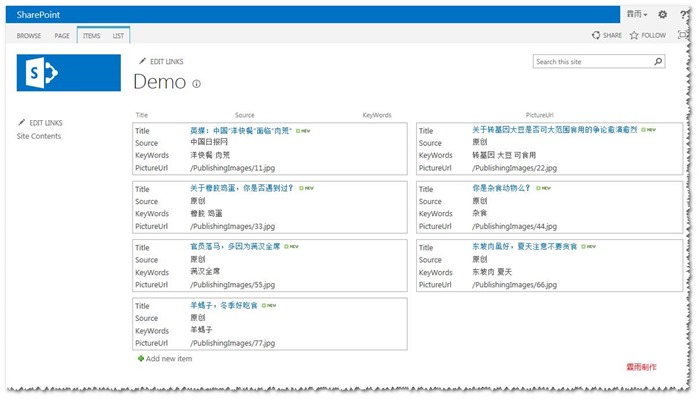
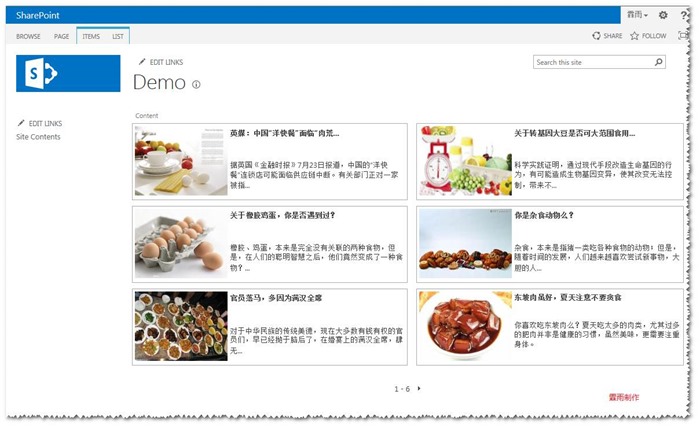
6、查看一眼demo页面,例如以下图:
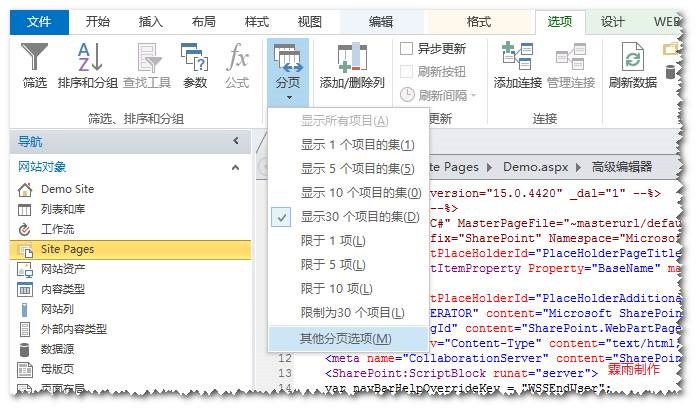
7、设计一下分页,点击ribbon里的其它分页选项,例如以下图:
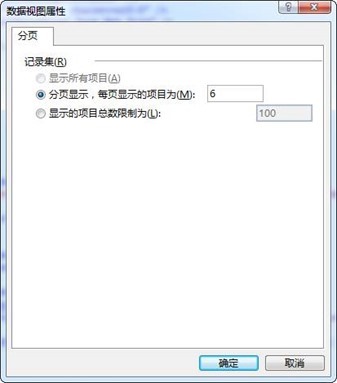
8、我这里6个项目分成一页,例如以下图:
9、然后在ribbon上。点击自己定义xslt,选择自己定义整个视图,例如以下图:
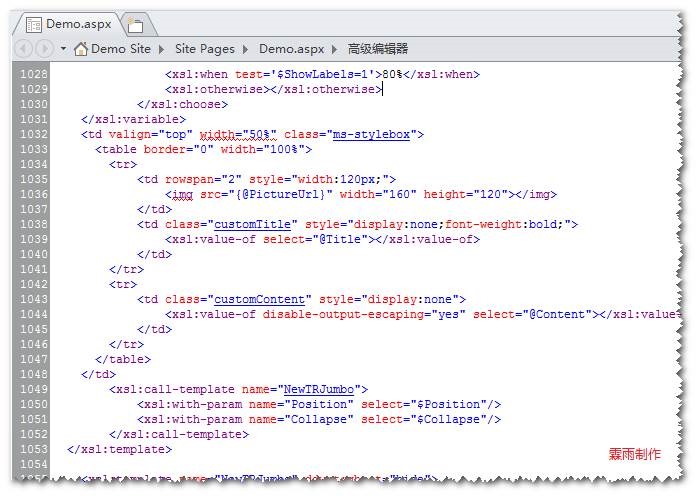
10、搜索”ms-stylebox”找到例如以下位置,改动里面的xslt,注意不要改错了,否则整个视图报错。然后加上相关的样式,例如以下图;
11、因为内容部分可能过长,我这里使用jq处理了一下长度,脚本附下:
<script type="text/javascript" src="/_layouts/15/Jquery/jquery-1.7.1.js"></script> <script type="text/javascript"> function ContentLimit() { var Id = "customContent"; var Num = 50; var td = $(\'td[class=\' + Id + \']\'); //alert(td.length); for(var i = 0;i < td.length;i++) { if(td[i].innerText.length > Num) { td[i].innerText = td[i].innerText.substring(0,Num) + "..."; td[i].style.display = "block"; } else { td[i].style.display = "block"; } } } setInterval(ContentLimit,500); function TitleLimit() { var Id = "customTitle"; var Num = 15; var td = $(\'td[class=\' + Id + \']\'); //alert(td.length); for(var i = 0;i < td.length;i++) { if(td[i].innerText.length > Num) { td[i].innerText = td[i].innerText.substring(0,Num) + "..."; td[i].style.display = "block"; } else { td[i].style.display = "block"; } } } setInterval(TitleLimit,500); </script>
12、保存完页面后。前台查看,我们使用数据视图制作的页面,还算不错吧?。
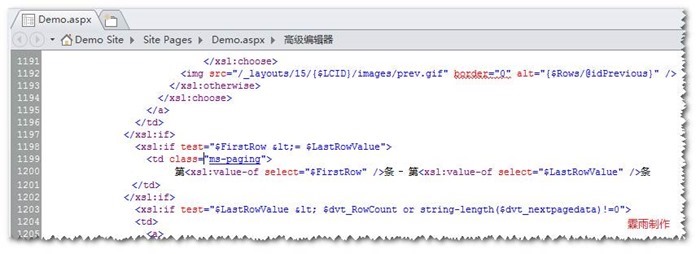
13、假设对分页不惬意,能够找到例如以下位置,搜”ms-paging”就可以,例如以下图:
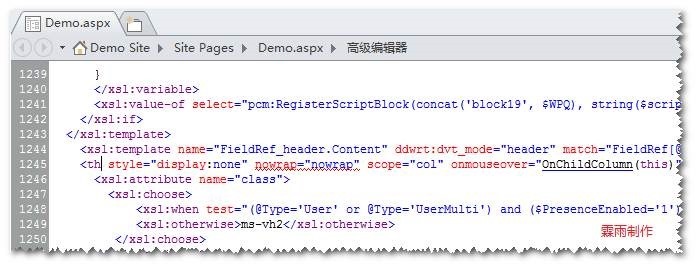
14、假设想隐藏上面的工具栏的栏名称,能够找到<th标签,然后通通隐藏,例如以下图:
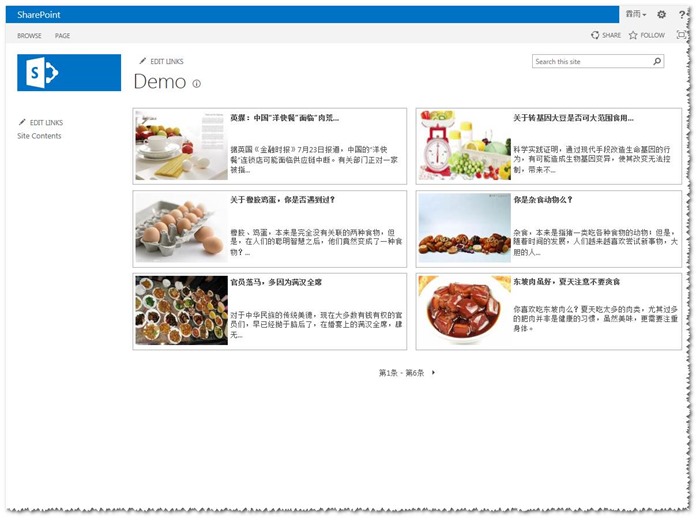
15、最后页面的效果,大家能够看一看,是不是挺棒的?。呵呵。
总 结
数据视图,顾名思义就是展示数据使用的视图。包括了筛选、分组等多种展现形式,大家有兴趣能够多多尝试。这里仅举一小样例介绍一下,希望能对有须要的人以帮助。
以上是关于怎样用sharepoint designer创建第一个站点网页的主要内容,如果未能解决你的问题,请参考以下文章
SharePoint 2013 create workflow by SharePoint Designer 2013
SharePoint Designer 2013怎么新建空白网站
用microsoft sharepoint designer2010怎么做网站? 谢谢