Unity3D 之UGUI 文本框和编辑框InputField
Posted 鱼儿-1226
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D 之UGUI 文本框和编辑框InputField相关的知识,希望对你有一定的参考价值。
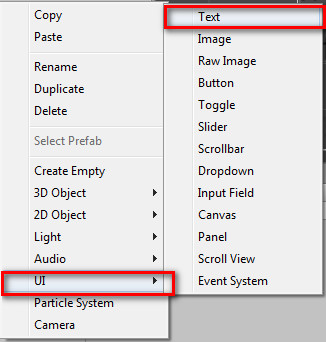
首先创建一个文本Text

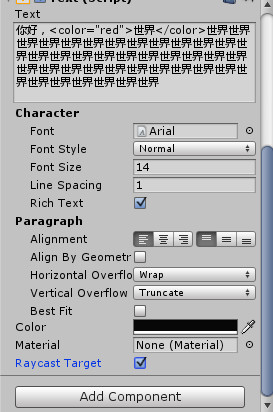
然后是文本相对应的属性

这里的属性比较的简单,一些基本的颜色,格式,字体加粗,字体大小,都有。如果需要字体文件,还可以从计算机的控制面板里进行导入。
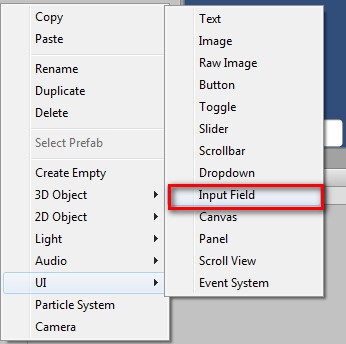
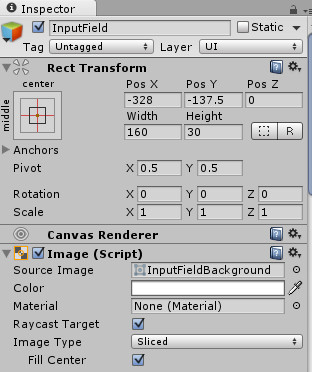
然后是输入框

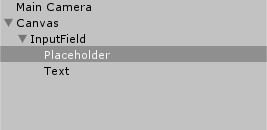
InputField游戏对象下面包括两个元素,一个是提示内容,一得到输入的内容

注意这里需要 有一个接收输入的设备,不然是不能响应输入的。

Placecholder 提示的输入内容。
Text 得到输入的内容。

来说明几个经常使用的功能
Pressed color -->按下颜色
Chatacter Limit -->控制输入长度
Content Type -->输入类型
Highlighted Color-->高光
Read Only -->只读
下面讲解一下通过脚本获取值和设置值的方法,和一般获取组件的方法一样
有时候直接通过
this.GetComponent<Text>()
会获取不到
那么在引入下面后就能够获取到了
using UnityEngine.UI;
Debug.LogError(this.GetComponent<Text>().text);
| 1 2 |
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
angularJS 可编辑下拉选项框
功能介绍:
该组件将文本框和下拉框的组合,当你点击最右边的下拉按钮,实现下拉框选择的功能;当你选中文本框,实现文本框输入的功能。将文本框和下拉框设置name属性一样他自动会把对应下拉框的值传入后台,而文本框的值不传,当你做文本框使用,它会把文本框的值传入后台而下拉框的值不传。
可编辑下拉选项框
1.html代码
1 <!DOCTYPE html> 2 <html ng-app="myapp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>可编辑下拉选项框</title> 6 <script src="../../js/angular.min.js" type="text/javascript" charset="utf-8"></script> 7 <script src="../js/edit_sel.js" type="text/javascript" charset="utf-8"></script> 8 <link rel="stylesheet" type="text/css" href="edit_sel.css"/> 9 </head> 10 11 <body ng-controller="mycon"> 12 <select class="sel" name="search" ng-focus="foChange(flt1)" ng-model="flt1" ng-change="ftl1Change(flt1)" ng-focus="foc"> 13 <option value=""></option> 14 <option value="ANY">ANY</option> 15 <option value="1" style="display: none;">1</option> 16 </select>* 17 <input class="inp" maxlength="4" type="text" required="required" 18 ng-blur="chkNumber(fltNo1)" ng-model="fltNo1" ng-change="fltNo1Change(fltNo1)" /> 19 <font color="red"> *</font> 20 <span ng-model="tips"> {{tips}}</span> 21 </body> 22 </html>
2.css样式引入
1 .sel{ 2 width: 1.5%; 3 position: relative; 4 left: 11.5%; 5 height:21px; 6 } 7 8 .inp{ 9 width: 10%; 10 position: relative; 11 left: -20px; 12 }
3.可编辑文本框下拉选项的js代码实现
angular.module("myapp",[]).controller("mycon",function($scope){
var vm = $scope;
// 下拉框change事件
$scope.ftl1Change= function(flt1){
// console.log(flt1);
if(vm.flt1===""||vm.flt1==null){
vm.fltNo1="";
}else{
vm.fltNo1="ANY";
}
};
// 文本框输入 change事件
$scope.fltNo1Change = function(fltNo1){
vm.flt1 = fltNo1;
};
// 下拉框focus事件
vm.foChange = function(flt1){
vm.flt1 = "1";
};
// 校验是是否输入数据合法
$scope.chkNumber=function(eleText){
var value =eleText;
for(var i=0;i<value.length;i++)
{
if(value.charAt(i)>"9"|| value.charAt(i)<"0")
{
vm.tips="输入非法字符!";
eleText.focus();
break;
}
}
};
});
/*
// html 原生的onblur事件校验
<input type="text" id="d1" onblur=" chkNumber(this)"/>
function chkNumber(eleText)
{
var value =eleText.value;
var len =value.length;
for(var i=0;i<len;i++)
{
if(value.charAt(i)>"9"|| value.charAt(i)<"0")
{
alert("含有非数字字符");
eleText.focus();
break;
}
}
}
*/
以上是关于Unity3D 之UGUI 文本框和编辑框InputField的主要内容,如果未能解决你的问题,请参考以下文章