微信小程序云开发,数据库“增”“删”“改”“查”操作
Posted 想不到名字的小杨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序云开发,数据库“增”“删”“改”“查”操作相关的知识,希望对你有一定的参考价值。
目录
前言
因为项目需要刚接触小程序,算是个萌新,写这篇文章是为了巩固一下所学的东西(其实就是闲着太无聊了😂),代码是靠自己理解的,如果有错,欢迎各位指正( ̄︶ ̄*))
废话不多说了,嘿喂狗~~
云开发数据库
首先说到数据库操作就会让人想到那四个字
“增”、“删”、“改”、“查”
那么在进行数据操作之前应该先干嘛呢
没错就是先新建一个数据库啊,没数据库咋操作啊(
bushi(●’◡’●))
创建数据库
首先,打开微信开发者工具新建一个项目

如图,AppID一定不能用测试号!!!,不然无法使用云开发
小程序id有需要自行注册,这里就不多说啦。
=>微信公众平台官网<=
项目新建好后点击云开发

先将这个环境复制下来,等会要用!

然后按照图里的顺序新建一个集合,因为我这已经有test_user集合了就不新建了。

打开app.js,将刚刚复制的字符串粘贴到下图位置

//初始化云环境
if (!wx.cloud)
console.error('请使用 2.2.3 或以上的基础库以使用云能力');
else
wx.cloud.init(
env: '把刚刚复制的那串字符粘贴到这里',
traceUser: true,
);
到这已经完成了数据库的创建并配置到小程序中的操作了,接下来就是“增”、“删”、“改”、“查”的操作
数据库操作
数据库新建完成了就该进行操作了
一、“增”
先选中要操作的集合代码如下
let db = wx.cloud.database() //设置数据库
let userCollection = db.collection('test_user') //单引号里为刚刚新建的集合名
userCollection.add(
data:
number: 1,
).then(res =>
console.log('添加成功',res)
this.setData(
//将增加的值添加到当前页面的变量里
number: res.number,
dataId: res._id,
)
).catch(err =>
console.log('添加失败',err)//失败提示错误信息
)
个人比较喜欢用then函数,也可以使用开发文档提供的回调函数success、fail,这里就不演示了。

二、“查”
由于删除和修改需要用到查找就先讲数据库的查找了
构建查询条件有好几个方法,我这里就用我用的最顺手的where了,如果有需要可以到这个链接找找看
let db = wx.cloud.database() //设置数据库
let userCollection = db.collection('test_user') //单引号里为刚刚新建的集合名
userCollection.where(
//where其实是向集合里查询是否有里面这对数据,如果有就返回这条数据记录
//一般是使用openid(一个用户只有一个openid,具有唯一性,方便查询操作)
//但目前获取openid需要使用云函数,所以这里就不细讲了,我这里使用每条记录都带有的_id来进行查询
_id: this.data.dataId
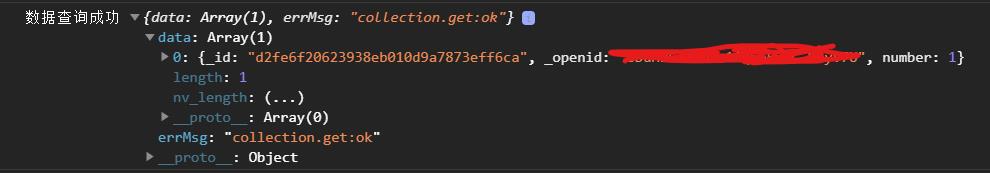
).get().then(res =>
console.log('数据查询成功',res)//将返回值存到res里
this.setData(
//将查询到的数据记录里的number的值存放到data.number
number: res.data[0].number
)
).catch(err =>
console.log('查询失败',err)//失败提示错误信息
)
查询结果如下图,得到的返回值res里的data[]是查询到的记录,因为我这只有一条记录符合查询条件,所以data[]数组的长度为1,即data[0]就是我们查询到的数据。

三、“删”
数据的删除是基于查询之后,只有查到数据在哪才能进行删除操作。
除了删库(bushi)(* ̄3 ̄))
这里使用的是remove()进行删除操作
remove只支持通过匹配 where 语句来进行删除操作!!!
let db = wx.cloud.database() //设置数据库
let userCollection = db.collection('test_user') //单引号里为刚刚新建的集合名
userCollection.where(
//先查询
_id: this.data.dataId
).remove().then(res =>
console.log('删除成功')
this.setData(
//数据库删除了,那也得将data里的值也删了,不然数据容易出错
number: ‘ ’
)
).catch(err =>
console.log('删除失败',err)//失败提示错误信息
)
执行完之后数据库的这条数据就没了,如下图
remove()有个值得注意的地方,就算返回删除成功也不一定代表想要删除的记录已经被删除了,有可能通过where查询到的记录为0个,此时即使提示成功,被删除的记录数也为0。

四、“改”
终于到最后的数据修改了,修改用的是update(),update()用起来就像where()和add()的结合
代码如下
let db = wx.cloud.database()
let userCollection = db.collection('test_user')
userCollection.where(
//先查询
_id: this.data.dataId
).update(
data:
number: 2,
num: 2,
).then(res =>
console.log('更新成功')
this.setData(
number: 2,
num: 2,
)
).catch(err =>
console.log('更新失败',err)//失败提示错误信息
)
这是数据更新前

这是更新之后

我们可以看到,update(),不仅可以修改记录里的值,还能添加记录里没有的键值对,完成了add()的工作,所以我才说update()就像where()和add()的结合。
update()和remove()有一样需要注意的点,就算返回更新成功也不一定代表想要更新的记录已经被更新了,有可能通过where查询到的记录为0个,此时即使提示成功,更新的记录数也为0。
总结
以上是我对于微信小程序云开发数据库操作的简单介绍,本人是因为比赛项目刚刚接触小程序没多久,是个萌新也还在学习阶段,以上所述仅仅是个人看法,如有描述不当,或有错误,欢迎各位指正。最后附上我小程序项目的开源地址吧
github
gitee
还没完成,不过之后应该没多少时间写了。
微信小程序云开发— “增删改查综合案例(跳转页面)”
实际需求:
1.能查看商品列表
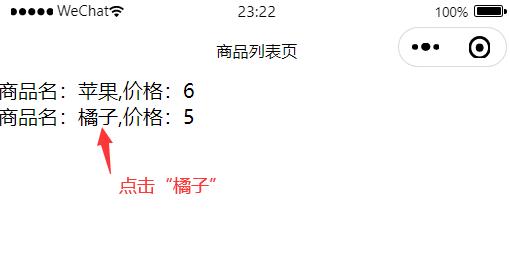
2.点击 "商品列表"中的商品跳转到 “商品详情页”
大体步骤:
1.商品列表页对应: /Pages/demo1/demo1
2.商品详情页对应: /Pages/demo1-1/demo1-1
一、商品列表页(Pages/demo1/demo1)
demo1.wxml
<view wx:for="{{list}}">
<view bindtap="click" data-id1="{{item._id}}">商品名:{{item.name}},价格:{{item.value}}</view>
</view>
- click为处理点击事件的方法名,稍后在demo1.js中实现
- 此处使用了
data-进行数据绑定,把list中的商品id绑定到变量id1中,点击跳转时,携带该数据
demo.js
Page({
data:{
list:[]
},
onLoad(){
//获取数据get()
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('获取数据成功!',res.data)
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('获取数据失败!')
})
},
//实现点击(click)事件
click(e){
console.log('点击跳转商品详情',e.currentTarget.dataset.id1)
//实现页面跳转并传递参数id到新页面
wx.navigateTo({
url: '/pages/demo1-1/demo1-1?id=' +e.currentTarget.dataset.id1,
})
}
})
-
注意click()方法要有参数e
-
wx.navigateTo({
url: ‘/pages/demo1-1/demo1-1?id=’+e.currentTarget.dataset.id1
})(此处为跳转页面固定写法,标红处要注意写法!且
+e.currentTarget.dataset.id1为之前绑定数据的变量id1)

二、商品详情页(Pages/demo1-1/demo1-1)
详情页通过得到"列表页点击获取到的数据id",在js文件中通过doc()方法实现单条查询,最终显示在页面上。
demo1-1.wxml
<text>商品名:{{good.name}},价格:{{good.value}}</text>
demo1-1.js
Page({
data:{
good:{}
},
//实现单条数据查询
onLoad(options){
console.log(options.id)
//将获取到的id封装到局部变量id中
var id = options.id
wx.cloud.database().collection('goods')
//doc()中直接放入局部变量id
.doc(id)
.get()
.then(res=>{
console.log('获取单条数据成功',res.data)
this.setData({
good:res.data
})
})
.catch(err=>{
console.log("获取单条数据失败")
})
}
})
效果:
商品列表页

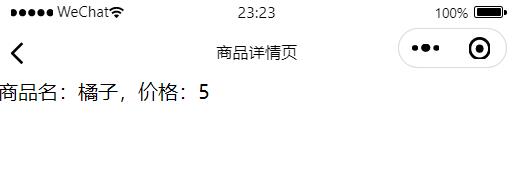
后发生页面跳转,进入商品详情页

以上是关于微信小程序云开发,数据库“增”“删”“改”“查”操作的主要内容,如果未能解决你的问题,请参考以下文章