两个HTML页面之间传值时中文出现乱码,怎样解决???
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了两个HTML页面之间传值时中文出现乱码,怎样解决???相关的知识,希望对你有一定的参考价值。
页面a
function totest()
var parm1=document.getElementById("tx1").value;
var parm2=document.getElementById("tx2").value;
var parm3=document.getElementById("tx3").value;
var parm4=document.getElementById("tx4").value;
var myurl="zhongji2.html"+"?"+"parm1="+parm1+"&parm2="+parm2+"&parm3="+parm3+"&parm4="+parm4;
window.location.assign(myurl);
页面b
function getvalue()
///test2.html?parm1=myimg1&parm2=myimg2
//获得第一个属性
var url=location.href;
var tmp1=url.split("?")[1];
var tmp2=tmp1.split("&")[0];
var tmp3=tmp2.split("=")[1];
var parm1=tmp3;
//获得第二个属性
var tmp6=url.split("?")[1];
var tmp4=tmp6.split("&")[1];
var tmp5=tmp4.split("=")[1];
var parm2=tmp5;
var tmp9=url.split("?")[1];
var tmp7=tmp9.split("&")[2];
var tmp8=tmp7.split("=")[1];
var parm3=tmp8;
var tmp12=url.split("?")[1];
var tmp10=tmp12.split("&")[3];
var tmp11=tmp10.split("=")[1];
var parm4=tmp11;
var inhtml= document.getElementById("inhtml");
inhtml.innerHTML=parm1;
var inhtm2= document.getElementById("inhtm2");
inhtm2.innerHTML=parm2;
var inhtm3= document.getElementById("inhtm3");
inhtm3.innerHTML=parm3;
//alert(parm1);
var inhtm4= document.getElementById("inhtm4");
inhtm4.innerHTML=parm4;
document.getElementById("inhtm5").value=parm4;
步骤如下:
1、点弹出框的时候,应该显示“公司代码,公司名称”,但是显示出来的是“口口口口”。

2、在F5执行程序,在取值的地方下断点,显示取到的值是正确的就可以了。

3、F10继续执行代码,查看所传值的参数selectname显示为“口口口”的乱码。

4、修改程序,所取的字符串前增加,将中文转码之后再开始传值,将值带到跳转的界面中,系统会自动转码成中文 ,&FROM=" + from + "&RET=" + ret + "&PAGE。

5、执行程序,执行到context的时候查看值,变成了正常的81%ef%bc%8c%e5%85%ac%e5%8f%b8%,在网上对应的在线翻译网站中可以查到,公司代码,公司名称的转码,到此说明已经修改成功

扩展资料:
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。
2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
3、平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。
4通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
参考资料:百度百科-HTML
参考技术A1:点弹出框的时候,应该显示“公司代码,公司名称”,但是显示出来的是“口口口口”。

2:在F5执行程序,在取值的地方下断点,显示取到的值是正确的就可以了。

3:F10继续执行代码,查看所传值的参数selectname显示为“口口口”的乱码。

4:修改程序,所取的字符串前增加,将中文转码之后再开始传值,将值带到跳转的界面中,系统会自动转码成中文 ,&FROM=" + from + "&RET=" + ret + "&PAGE。

5:执行程序,执行到context的时候查看值,变成了正常的81%ef%bc%8c%e5%85%ac%e5%8f%b8%,在网上对应的在线翻译网站中可以查到,公司代码,公司名称的转码,到此说明已经修改成功

可以在页面a用encodeURI 编码url,在b页面用decodeURI解码url
页面a
function totest()
var parm1=document.getElementById("tx1").value;
var parm2=document.getElementById("tx2").value;
var parm3=document.getElementById("tx3").value;
var parm4=document.getElementById("tx4").value;
var myurl="zhongji2.html"+"?"+"parm1="+parm1+"&parm2="+parm2+"&parm3="+parm3+"&parm4="+parm4;
window.location.assign(myurl);
页面b
function getvalue()
///test2.html?parm1=myimg1&parm2=myimg2
//获得第一个属性
var url=location.href;
var tmp1=url.split("?")[1];
var tmp2=tmp1.split("&")[0];
var tmp3=tmp2.split("=")[1];
var parm1=tmp3;
//获得第二个属性
var tmp6=url.split("?")[1];
var tmp4=tmp6.split("&")[1];
var tmp5=tmp4.split("=")[1];
var parm2=tmp5;
var tmp9=url.split("?")[1];
var tmp7=tmp9.split("&")[2];
var tmp8=tmp7.split("=")[1];
var parm3=tmp8;
var tmp12=url.split("?")[1];
var tmp10=tmp12.split("&")[3];
var tmp11=tmp10.split("=")[1];
var parm4=tmp11;
var inhtml= document.getElementById("inhtml");
inhtml.innerHTML=parm1;
var inhtm2= document.getElementById("inhtm2");
inhtm2.innerHTML=parm2;
var inhtm3= document.getElementById("inhtm3");
inhtm3.innerHTML=parm3;
//alert(parm1);
var inhtm4= document.getElementById("inhtm4");
inhtm4.innerHTML=parm4;
document.getElementById("inhtm5").value=parm4;
拓展资料:HTML全称为超文本标记语言,标准通用标记语言下的一个应用。

“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
每种HTML标记符在使用中可带有不同的属性项,用于描述该标记符说明的内容显示不同的效果。
BGCOLOR 用于定义网页的背景色
BACKGROUND 用于定义网页背景图案的图像文件
TEXT 用于定义正文字符的颜色,默认为黑色
LINK 用于定义网页中超级链接字符的颜色,默认为蓝色
VLINK 用于定义网页中已被访问过的超接链接字符的颜色,默认为紫红色
ALINK 用于定义被鼠标选中,但未使用时超链字符的颜色,默认为红色
可以在页面a用encodeURI 编码url 在b页面用decodeURI解码url
页面a
var parm1=document.getElementById("tx1").value;
var parm2=document.getElementById("tx2").value;
var parm3=document.getElementById("tx3").value;
var parm4=document.getElementById("tx4").value;
var myurl="zhongji2.html"+"?"+"parm1="+parm1+"&parm2="+parm2+"&parm3="+parm3+"&parm4="+parm4;
// encodeURI 编码
window.location.assign(encodeURI(myurl));
页面b
///test2.html?parm1=myimg1&parm2=myimg2
//获得第一个属性
//decodeURI 解码
var url=decodeURI(location.href);
var tmp1=url.split("?")[1];
var tmp2=tmp1.split("&")[0];
var tmp3=tmp2.split("=")[1];
var parm1=tmp3;
...
本回答被提问者采纳 参考技术D
在head 标签中修改编码格式 <meta charset="utf-8" /> 乱码的原因就是编码格式不一样的导致的

资料拓展:
超文本标记语言,标准通用标记语言下的一个应用。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
jsp表单传值时中文乱码问题解决方法
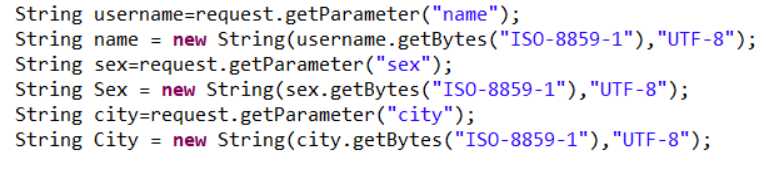
解决方法一:

解决方法二:(一劳永逸型)
修改tomcat server.xml文件
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" URIEncoding="UTF-8" />
添加最后黄线高亮部分
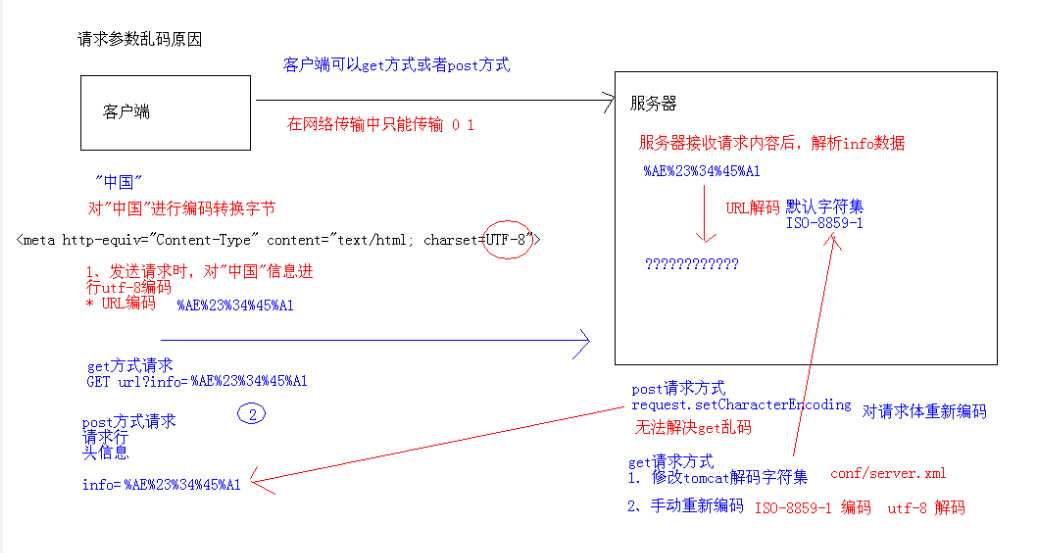
原理图:

图片来自于:https://www.jb51.net/article/98287.htm
以上是关于两个HTML页面之间传值时中文出现乱码,怎样解决???的主要内容,如果未能解决你的问题,请参考以下文章