Unity UGUI实现游戏关卡选择界面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity UGUI实现游戏关卡选择界面相关的知识,希望对你有一定的参考价值。
参考技术A 效果图,素材是网上随便拉的这是运行后的Hierarchy的界面,其中最下面的Item是放在摄像机不能拍到的位置,当做预设体,每个Item都有Toggle组件,在Grid上有Toggle Group 组件,并且将Itme上的Toggle组件中Group设置为Grid,这实现了点了一个之后,其他不会高亮。Grid上有组件 Grid Layout Group,该组件实现了当创建Item,并且将父物体设置为Grid后能够自动排版
这里我们需要写三个类,一个是自己捏造的数据类,放在Item上获取各种UI的类,还有能够创建Item并且能够对Item进行管理的类
public class ItemData//这个类存放的是数据
public int _starNum;//星星的数量(本来是想找星星的,现在就随便将就一下)
public string _icon;//这是图片名字
public string _itemName;//关卡的名字
public string _itemNum;//第几关
item上的类,用来获取item上的UI控件
public class Item : MonoBehaviour
public Image _star1;
public Image _star2;
public Image _star3;
public Image _icon;
public Text _levelNum;
public Text _levelName;
void initializeItem()
_star1 = transform.Find("StarGroup/star1").GetComponent<Image>();
_star2 = transform.Find("StarGroup/star2").GetComponent<Image>();
_star3 = transform.Find("StarGroup/star3").GetComponent<Image>();
_icon = transform.Find("Icon").GetComponent<Image>();
_levelName = transform.Find("Levelname/name").GetComponent<Text>();
_levelNum = transform.Find("Levelname/Lv").GetComponent<Text>();
void Awake()
initializeItem();
这是个管理Item创建的类
public class MainMgr : MonoBehaviour
GameObject item;
Transform Parent; //这里需要得到Gird的Transform
List<ItemData> dataGroup = new List<ItemData>();
void Awake()
CreateData();
item = transform.Find("Item").gameObject; //获得一开始放在摄像机外的游戏对象,当做预设体
Parent = transform.Find("Grid"); //保存Gird的Transform
void CreateData() //创建自己捏造的数据
dataGroup.Clear();//确保这个List没有其他数据
ItemData itemdata = new ItemData();
itemdata._icon = "1 (5)";
itemdata._itemName = "小树林";
itemdata._itemNum = "第一关";
itemdata._starNum = 3;
dataGroup.Add(itemdata);
ItemData itemdata1 = new ItemData();
itemdata1._icon = "1 (7)";
itemdata1._itemName = "沼泽";
itemdata1._itemNum = "第二关";
itemdata1._starNum = 1;
dataGroup.Add(itemdata1);
ItemData itemdata2 = new ItemData();
itemdata2._icon = "1 (15)";
itemdata2._itemName = "山海关";
itemdata2._itemNum = "第三关";
itemdata2._starNum = 1;
dataGroup.Add(itemdata2);
ItemData itemdata3 = new ItemData();
itemdata3._icon = "1 (12)";
itemdata3._itemName = "墓地";
itemdata3._itemNum = "第四关";
itemdata3._starNum = 2;
dataGroup.Add(itemdata3);
ItemData itemdata4 = new ItemData();
itemdata4._icon = "1 (32)";
itemdata4._itemName = "神殿";
itemdata4._itemNum = "第五关";
itemdata4._starNum = 3;
dataGroup.Add(itemdata4);
ItemData itemdata5 = new ItemData();
itemdata5._icon = "1 (25)";
itemdata5._itemName = "天庭";
itemdata5._itemNum = "第六关";
itemdata5._starNum = 2;
dataGroup.Add(itemdata5);
ItemData itemdata6 = new ItemData();
itemdata6._icon = "1 (30)";
itemdata6._itemName = "心魔";
itemdata6._itemNum = "第七关";
itemdata6._starNum = 3;
dataGroup.Add(itemdata6);
GameObject tempItem; //创建临时的游戏对象
void CreateTempItem() //创建Item
if (dataGroup != null) //当这个List不为空时
for (int i = 0; i < dataGroup.Count; i++) //循环创建Item
tempItem = Instantiate(item) as GameObject; //创建Item并且获取到这个游戏对象
tempItem.transform.localPosition = Vector3.zero; //将其位置,缩放大小,旋转角度初始化
tempItem.transform.localRotation = new Quaternion();
tempItem.transform.localScale = Vector3.one;
tempItem.transform.SetParent(Parent); //设置其父物体为Grid
Item itemSprite = tempItem.AddComponent(); //为每一个创建的Item添加脚本
itemSprite._levelName.text = dataGroup[i]._itemName;//获取每一个关卡的名字获取,一下类似
itemSprite._levelNum.text = dataGroup[i]._itemNum;
string path = string.Format("Icon/0", dataGroup[i]._icon);//字符串拼接
itemSprite._icon.sprite = Resources.Load(path, typeof(Sprite)) as Sprite;
ShowStar(dataGroup[i]._starNum, itemSprite);//调用这个方法获得星星的显示
void ShowStar(int num,Item tempitem)//这个方法是用来显示星星
if (num == 1)
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(false);
tempitem._star3.gameObject.SetActive(false);
if (num == 2)
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(true);
tempitem._star3.gameObject.SetActive(false);
if (num == 3)
tempitem._star1.gameObject.SetActive(true);
tempitem._star2.gameObject.SetActive(true);
tempitem._star3.gameObject.SetActive(true);
void Start ()
CreateTempItem();
以上就是简单的游戏关卡的选择界面的实现,如果有错误,或者更好的方法,望指正,万分感谢!
Unity使用UGUI实现王者荣耀UI界面游戏开始界面
文章目录
【Unity使用UGUI实现王者荣耀UI界面(四)】游戏开始界面
【文末送书】

三连评论区抽取两名粉丝
周五晚上8点揭晓抽奖结果
【只是用来玩玩的,不要太当真】
unity打包项目展示
效果展示:
本期UI素材:
链接:https://pan.baidu.com/s/1rT9PwH4DDnKQi-e2msFtMg
提取码:j8v2
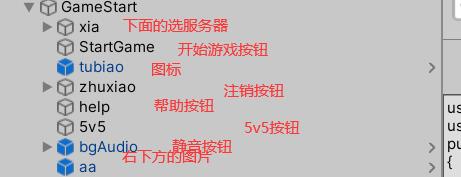
1. 把一些重复的UI添加
重复的UI 有,静音按钮,王者图标,右下角的图片
所以我们可以:
- 将其拖到project工程面板做成预制体
- 新建一个空白对象
- 将这些东西拖进去
微调距离和大小,然后就开始做别的
2. 开始游戏按钮
新建一个Button按钮,然后选择图片,然后把按钮的text去掉

可以按照这个练一下,自己动动手,自己思考一下
可以参考我的:

至于这个按钮的点击事件,我们可以先不做,等游戏里界面做好再做场景切换的代码
3. 注销按钮
我们的注销按钮应该有一个事件来控制
功能是:
关闭当前页面
打开登录页面
代码:
using UnityEngine;
using UnityEngine.UI;
public class Zhuxiao : MonoBehaviour
{
private GameObject loginPanel;
private Canvas canvas;
private GameObject StartGame;
private Button zhuxiao;
// Start is called before the first frame update
void Start()
{
canvas = GameObject.Find("Canvas").GetComponent<Canvas>();
loginPanel = canvas.transform.Find("login").gameObject;
StartGame = canvas.transform.Find("GameStart").gameObject;
zhuxiao = transform.GetComponent<Button>();
zhuxiao.onClick.AddListener(() =>
{
StartGame.SetActive(false);
loginPanel.SetActive(true);
});
}
// Update is called once per frame
void Update()
{
}
}
代码很简单,就不详细讲了
当然,因为我们没有QQ和微信的api,所以我们不能真正的使用QQ,微信登录
你可以自己用字典实现一个登录的方式
4. 完成
因为都是些按钮,图片的拼凑,我就不详细的讲了
重点需要注意的就是【锚点一定需要设置好】
直接看运行效果吧(效果在文首)
当然,我并不满足于此,我想你们也并不满足,所以,我们今天将他打包成一个app的安装包,这样,你们不就可以装逼了嘛!!!
5. 打包
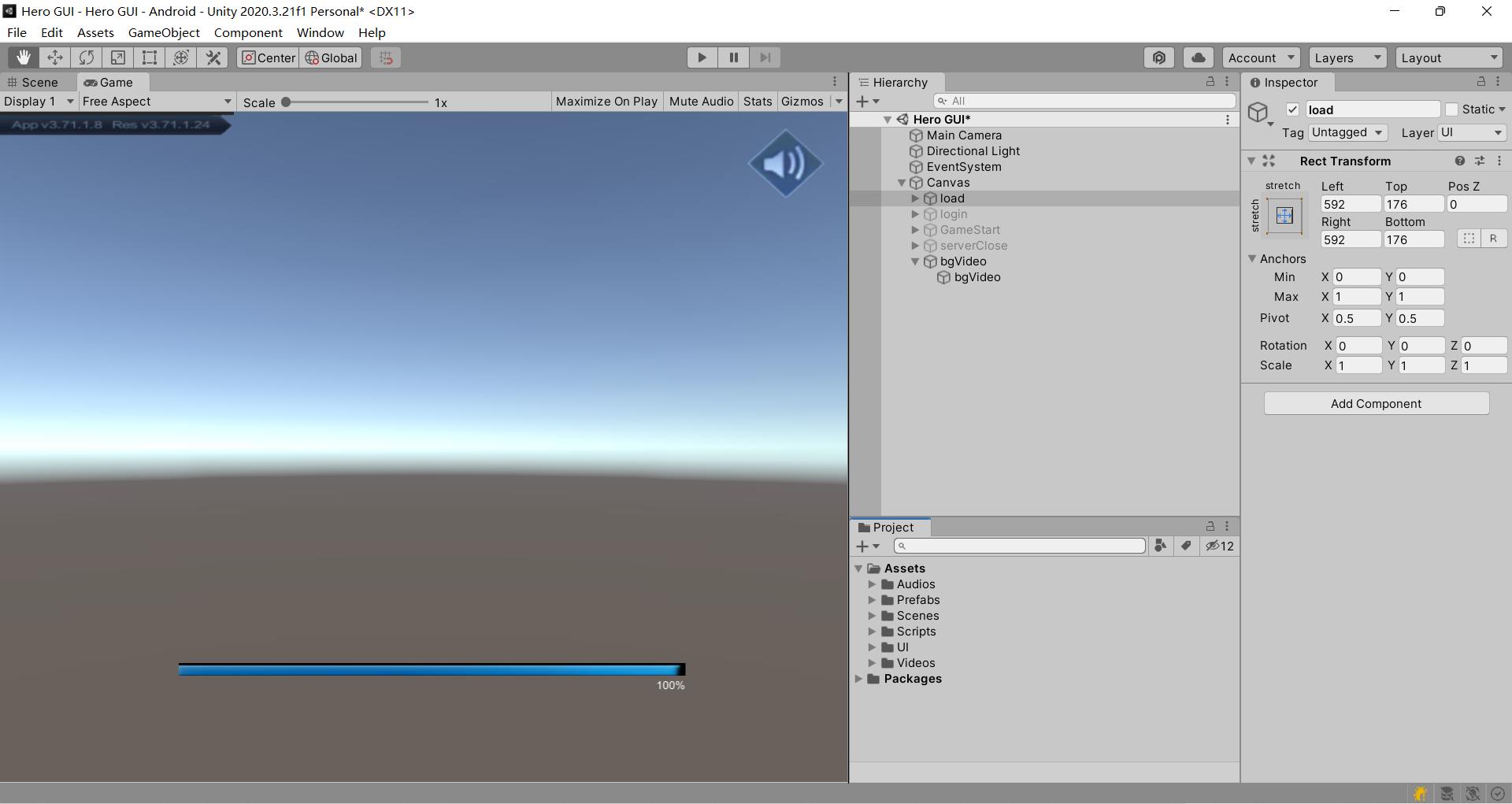
首先,将你的项目调整成这个样子

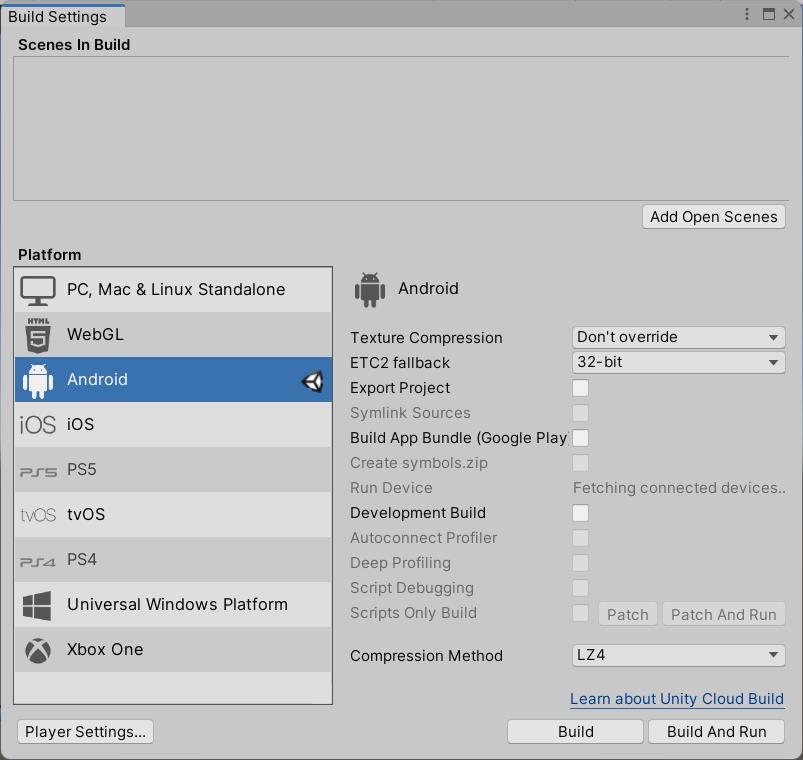
然后点击右上角的file->build settings

调整成android的,然后点击build,会出现一个文件资源管理器让你选择打包在哪个位置

你也可以自定义名字
然后点击保存,接下来就是漫长的的等待了
6. 打包完成
打包完成就可以发给你的好朋友让他们吃惊一下了~~
内 容 简 介

本书从Vue.js框架技术的基础概念出发,逐步深入Vue.js进阶实战,并在最后配合一个网站项目和一个后台系统开发实战案例,重点介绍了使用Vue.js+axios+ElementUI+wangEditor进行前端开发和使用组件进行Vue.js单页面网页复用,让读者不但可以系统地学习Vue.js前端开发框架的相关知识,而且还能对业务逻辑的分析思路、实际应用开发有更为深入的理解。
章节介绍
本书分为11章,包括Vue.js概述;开始Vue.js之旅;初识Vue.js;用axios与后端接口进行数据联动;浅析Router的使用;生命周期和钩子函数解析;组件的灵活使用;Vue.js下的ECharts使用;ElementUI前端框架;实战:上市集团门户网站开发;实战:基于Vue.js框架的后台管理系统开发。
适度人群
本书语言平实,用词诙谐,案例丰富,实用性强,特别适合刚入社会的职场新人、Vue.js框架的初级读者和进阶读者阅读,也适合希望从后台开发转型做前端的程序员等其他编程爱好者阅读。另外,本书也适合作为相关培训机构的教材使用。
京东自营:
https://item.jd.com/13504160.html
结语
欢迎喜爱Python,Unity(游戏开发引擎)的爱好者,让我们一步步走向大神,成功离得不远,也就两个字,坚持罢了!!
Unity游戏引擎宣言:
你是否热爱游戏呢?
你是否曾经幻想着有一天自己做出一款属于自己的游戏呢?
不要犹豫了,赶快学习吧!
点击链接查看Python社区:Python交流社区
点击链接查看Unity社区:Unity游戏开发交流社区
【关注下方作者公号,获取更多咨询】
以上是关于Unity UGUI实现游戏关卡选择界面的主要内容,如果未能解决你的问题,请参考以下文章