npminstall安装uniapp用不了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npminstall安装uniapp用不了相关的知识,希望对你有一定的参考价值。
npminstall安装uniapp用不了那是因为不兼容,所以这个时候就需要使用Windows 10的系统,如果没有温度是10的系统,它这个是无法兼容的,因为他们两个都是属于最新的一个文档和软件。 参考技术A npminstall安装uniapp用不了:1. 引入uView主JS库在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
import uView from "uview-ui";
Vue.use(uView);
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
uniapp 实现复制功能(h5)
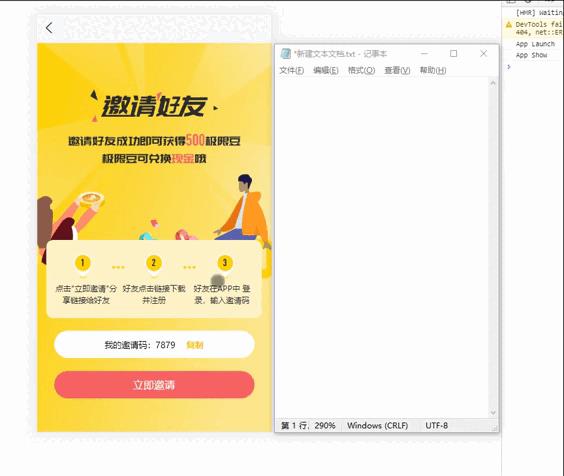
实现效果

1、安装 vue-clipboard2 插件(非h5也可以调用官方API实现)
npm install --save vue-clipboard2
2、在 main.js 中引入并挂载
// 复制
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
3、组件中调用
3.1 在 data 中定义数据
data() {
return {
value: "7879" //要复制的数据
}
},
3.2 在页面上绑定 data 中的数据
//value就是data中的value;this.value就是拿到data中value的值; @tap="copy" 点击事件
<text :value="value">{{this.value}}</text>
<text @tap="copy">复制</text>
3.3 methods 中触发点击事件
methods: {
// 复制文本
copy() {
this.$copyText(this.value).then(
res => {
uni.showToast({
title: '复制成功',
icon: 'none'
})
}
)
},
完整代码:
<template>
<view>
<!-- 背景图 -->
<view class="bgdImg"></view>
<view class="titleImg">
<image src="https://cdnapp.jixianzhilu.cn/circle_image/2021_06_1_13_28_10_1.png" />
</view>
<!-- 上下图文 -->
<view class="boxCenter">
<view class="boxContant">
<view class="topImg">
<image src="https://cdnapp.jixianzhilu.cn/circle_image/2021_06_1_13_45_31_9.png" mode=""></image>
<text>•••</text>
<image src="https://cdnapp.jixianzhilu.cn/circle_image/2021_06_1_13_45_42_2.png" mode=""></image>
<text>•••</text>
<image src="https://cdnapp.jixianzhilu.cn/circle_image/2021_06_1_13_46_1_4.png" mode=""></image>
</view>
<view class="bottomtxt">
<view>点击"立即邀请"分享链接给好友</view>
<view>好友点击链接下载并注册</view>
<view>好友在APP中 登录,输入邀请码</view>
</view>
</view>
</view>
<!-- 邀请码框 -->
<view class="bottomBtn">
<view class="codeInp">
<text>我的邀请码:</text>
<text :value="value">{{this.value}}</text>
<text @tap="copy">复制</text>
</view>
<view class="btnLast" @click="invite">
立即邀请
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
value: "7879" //邀请码
}
},
methods: {
// 复制
copy() {
this.$copyText(this.value).then(
res => {
uni.showToast({
title: '复制成功',
icon: 'none'
})
}
)
},
// 立即邀请
invite() {
console.log("立即邀请")
}
}
}
</script>
<style>
.bgdImg {
background: url("https://cdnapp.jixianzhilu.cn/circle_image/2021_06_1_13_23_54_4.png");
background-size: 100% 100%;
height: 100%;
position: fixed;
width: 100%;
}
.titleImg {
display: flex;
justify-content: center;
padding-top: 148rpx;
}
.titleImg image {
width: 554rpx;
height: 238rpx;
}
.boxCenter {
display: flex;
justify-content: center;
}
.boxContant {
width: 688rpx;
height: 250rpx;
position: absolute;
z-index: 10;
background: #FDF3C7;
border-radius: 22rpx;
margin-top: 244rpx;
}
.topImg {
display: flex;
align-items: center;
padding: 44rpx 88rpx 0rpx 88rpx;
justify-content: space-between;
}
.topImg image {
width: 60rpx;
height: 80rpx;
vertical-align: middle;
}
.topImg text {
color: #FED10A;
}
.bottomtxt {
display: flex;
padding: 14rpx 28rpx 0rpx 28rpx;
justify-content: space-between;
}
.bottomtxt view {
width: 200rpx;
height: 68rpx;
font-size: 22rpx;
font-family: "PingFangSC-Regular, PingFang SC";
color: #2B2C2D;
line-height: 38rpx;
text-align: center;
}
.bottomBtn {
display: flex;
justify-content: center;
}
.btnLast,
.codeInp {
width: 640rpx;
height: 88rpx;
border-radius: 46rpx;
text-align: center;
line-height: 88rpx;
position: absolute;
font-family: "PingFangSC-Regular, PingFang SC";
}
.codeInp {
margin-top: 534rpx;
background: #FFFFFF;
}
.codeInp text {
font-size: 28rpx;
}
.codeInp text:last-child {
padding-left: 36rpx;
color: #F7C000;
font-weight: bold;
}
.btnLast {
background-color: rgb(246, 100, 100);
color: #FFFFFF;
margin-top: 664rpx;
}
</style>
以上是关于npminstall安装uniapp用不了的主要内容,如果未能解决你的问题,请参考以下文章