为啥npm start启动不了服务器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥npm start启动不了服务器相关的知识,希望对你有一定的参考价值。
NPM start 需要在package.json中定义,运行命令需要在nodejs环境下运行。
E:\\workSpace\\nodejs\\helloworld>npm start
> helloworld@0.0.0 start E:\\workSpace\\nodejs\\helloworld
> node ./bin/www
GET / 304 564.566 ms - -
GET /stylesheets/style.css 304 2.819 ms - -
如何利用NPM包管理工具中的命令操作:
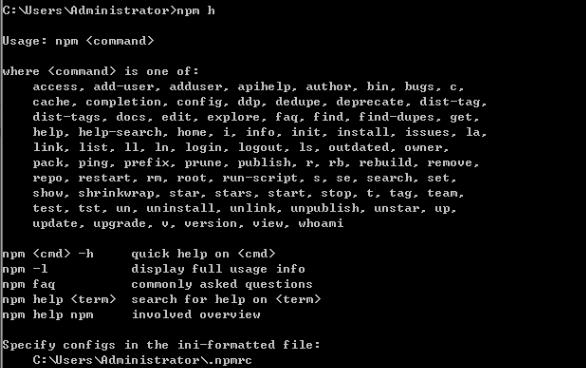
1、第一步,查看npm有关的命令,可以使用npm h,如下图所示:

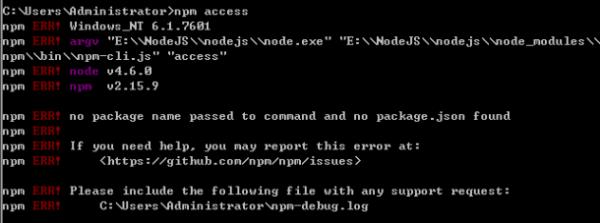
2、第二步,查看对包的控制权限,可以使用npm access,如下图所示:

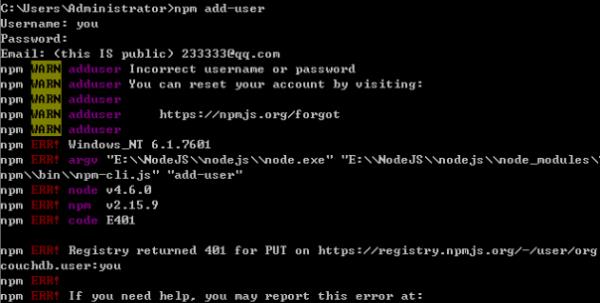
3、第三步,如果添加用户相关信息,可以使用npm add-user,如下图所示:

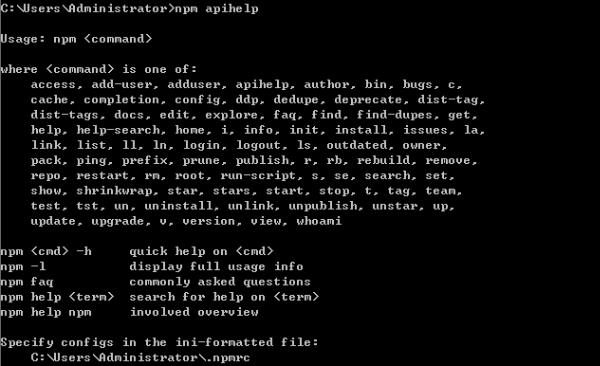
4、第四步,查看api帮助文档,使用命令npm apihelp,如下图所示:

5、第五步,查看作者或创建人,使用npm author命令,如下图所示:

6、第六步,查看npm安装的可执行文件路径,使用npm bin命令,如下图所示:

NPM Start 未启动本地服务器
【中文标题】NPM Start 未启动本地服务器【英文标题】:NPM Start not starting local server 【发布时间】:2017-03-21 14:08:29 【问题描述】:我正在尝试使用 webpack 制作一个 react 应用程序,当我尝试运行 npm start 时,它应该加载 http://localhost:3333 但它说无法访问站点,这是我的 webpack 配置:
module.exports =
entry: './main.js',
output:
path: '/',
filename: 'index.js'
,
devServer:
inline: true,
port: 3333
,
module:
loaders: [
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel',
query:
presets: ['es2015', 'react']
]
这是来自package.json 的我的脚本对象:"start": "webpack-dev-server"。我已经在全球范围内安装了 webpack 和 webpack-dev-server。检查我得到的下图:
编辑:我的 package.json:
"name": "react-app",
"version": "1.0.0",
"description": "sample",
"scripts":
"start": "webpack-dev-server"
,
"repository":
"type": "git",
"url": "git+https://github.com/dheeraja00/react-app.git"
,
"author": "Dheeraj Agrawal",
"license": "ISC",
"bugs":
"url": "https://github.com/dheeraja00/react-app/issues"
,
"homepage": "https://github.comdheeraja00/react-app#readme",
"dependencies":
"material-design-lite": "^1.2.1",
"react": "^15.3.2"
,
"devDependencies":
"babel-core": "^6.18.0",
"babel-loader": "^6.2.5",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"node-sass": "^3.10.1",
"raw-loader": "^0.5.1",
"sass-loader": "^4.0.2",
"style-loader": "^0.13.1",
"webpack": "^1.13.2",
"webpack-dev-server": "^1.16.2"
【问题讨论】:
请在运行该命令时在控制台中显示输出。 这是它在控制台中没有显示任何内容的问题,当我运行 npm start 时,它会在命令行中提供所有有效输出,说(webpack)-dev-server/client?http://localhost:3333 3.97 kB 0 [built] 但是当我在浏览器中加载它时没有任何反应
nothing happens。您的意思是空白页、404 还是“无法访问此站点”?如果您使用 react-router,请检查您的路线。检查js文件是否加载。检查您的 chrome 开发工具的来源和控制台。
127.0.0.1:3333 或 0.0.0.0:3333 怎么样?
@KhangLu 查看我添加的截图
【参考方案1】:
您可以运行以下任一命令来为您的 reactJs 应用程序启动节点服务器:
npm run-script start
npm run start
npm start
【讨论】:
【参考方案2】:npm start 仅在您有启动脚本时才有效。
对于以下示例,需要 webpack-dev-server 和 webpack 包。要添加这些软件包,您应该全局安装 webpack-dev-server 和 webpack。
npm install webpack-dev-server webpack -g
例如:
"scripts":
"start": "webpack-dev-server"
在你 package.json 中,基本上当你运行 npm start 时,它会搜索你的 package.json 以了解要做什么。
【讨论】:
它给了我这个错误:Cannot find module '/Users/dheeraj/Project/reactWeb/webpack-dev-server'
从路径中删除./。
@DheerajAgrawal 你在全球安装了 webpack-dev-server 和 webpack 吗?我试过了,在全局安装时效果很好。
修改了我的答案,这对我有用,将其添加到 package.json
@AJS 是的,我已经在全球范围内安装了它并尝试了你的新编辑,我的 package.json 上也有脚本,检查一下我在我的问题中添加了 package.json【参考方案3】:
而不是尝试 URL:http://localhost:3333 试试网址:http://127.0.0.1:3333
而且,如果 http://127.0.0.1:3333 工作正常。 然后为了永久修复尝试向 /etc/hosts 文件添加一个条目,就好像它不存在或没有评论一样
127.0.0.1 localhost
【讨论】:
【参考方案4】:在我新安装的 Ubuntu 18.04 时遇到这种情况,我的主机文件中不存在 localhost,因此必须添加。
您可以通过将浏览器导航到127.0.0.1:3333 来检查这是否是您的问题。
如果可用,您需要将以下行添加到您的 /etc/hosts 文件中
127.0.0.1 localhost
【讨论】:
【参考方案5】:你需要一个全局版本的 webpack,然后再次运行脚本。
use: https://127.0.01:3333
如果这仍然不起作用,请更改端口或停止在此端口上运行的服务
【讨论】:
以上是关于为啥npm start启动不了服务器的主要内容,如果未能解决你的问题,请参考以下文章