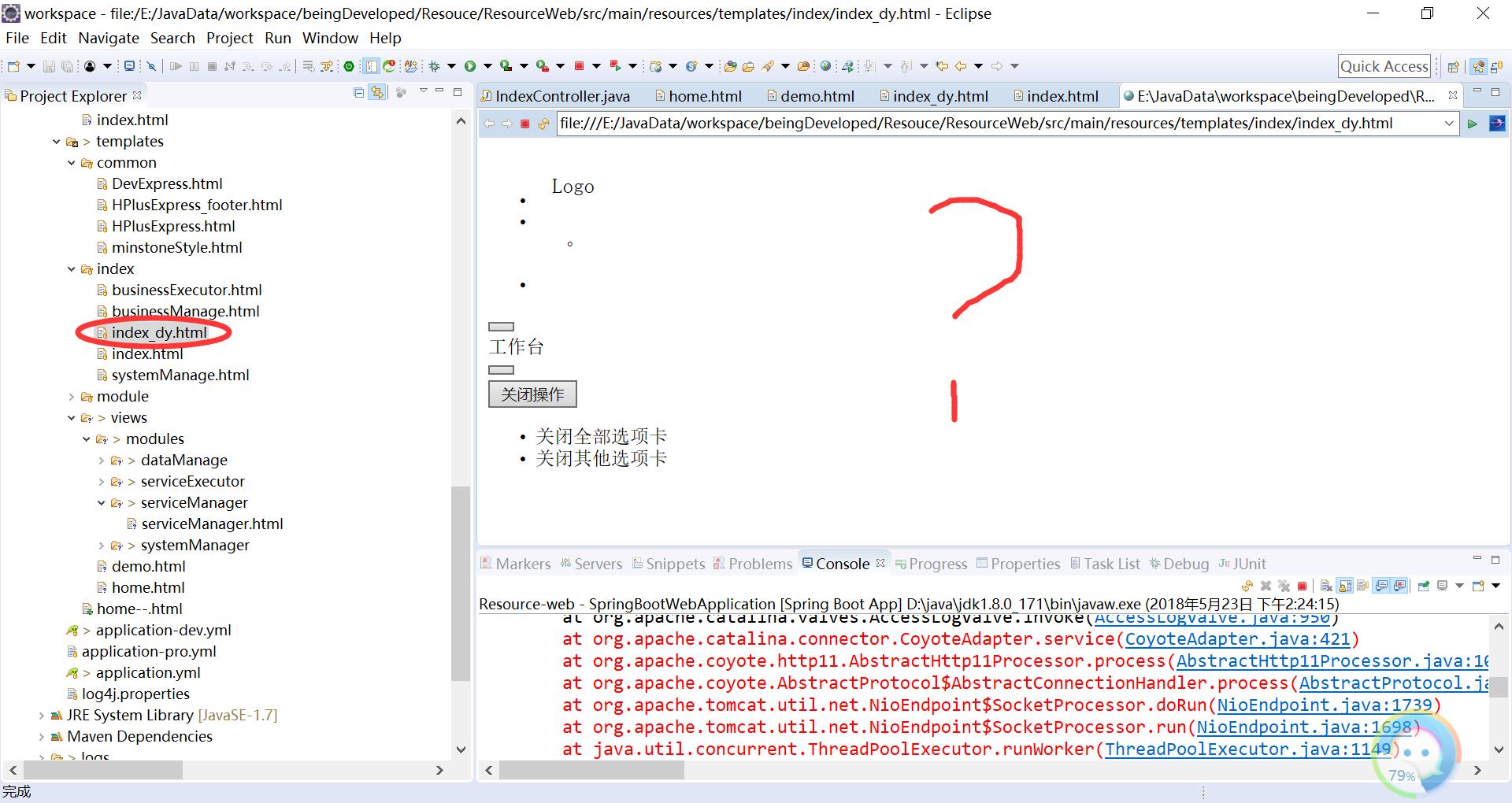
怎么预览thymeleaf模板写的html页面?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么预览thymeleaf模板写的html页面?相关的知识,希望对你有一定的参考价值。
我想看html效果,可是没有样式只有文字。

Thymeleaf 模板无法正确解析我的 html 5 页面
【中文标题】Thymeleaf 模板无法正确解析我的 html 5 页面【英文标题】:Thymeleaf template unable to parse my html 5 page correctly 【发布时间】:2016-12-19 17:45:20 【问题描述】:我正在使用 Spring 框架和 gradle 作为构建工具开发一个 Web 应用程序。我使用 Thymeleaf 作为前端模板引擎。我的登录页面代码如下所示:-
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta name="description" content="Bootstrap"/>
<meta name="author" content=""/>
<title>Login</title>
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Arimo:400,700,400italic"/>
<link rel="stylesheet" href="assets/css/fonts/linecons/css/linecons.css" th:href="@assets/css/fonts/linecons/css/linecons.css"/>
<link rel="stylesheet" href="assets/css/fonts/fontawesome/css/font-awesome.min.css" th:href="@assets/css/fonts/fontawesome/css/font-awesome.min.css"/>
<link rel="stylesheet" href="assets/css/bootstrap.css" th:href="@assets/css/bootstrap.css"/>
<link rel="stylesheet" href="assets/css/xenon-core.css" th:href="@assets/css/xenon-core.css"/>
<link rel="stylesheet" href="assets/css/xenon-forms.css" th:href="@assets/css/xenon-forms.css"/>
<link rel="stylesheet" href="assets/css/xenon-components.css" th:href="@assets/css/xenon-components.css"/>
<link rel="stylesheet" href="assets/css/xenon-skins.css" th:href="@assets/css/xenon-skins.css"/>
<link rel="stylesheet" href="assets/css/custom.css" th:href="@assets/css/custom.css"/>
<script th:src="@assets/js/jquery-1.11.1.min.js" src="assets/js/jquery-1.11.1.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js" th:src="@https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js" th:src="@https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body class="page-body login-page login-light">
<div class="login-container">
<div class="row">
<div class="col-sm-6">
<script type="text/javascript">
jQuery(document).ready(function($)
// Reveal Login form
setTimeout(function() $(".fade-in-effect").addClass('in'); , 1);
// Validation and Ajax action
$("form#login").validate(
rules:
username:
required: true
,
passwd:
required: true
,
messages:
username:
required: 'Please enter your username.'
,
passwd:
required: 'Please enter your password.'
,
// Form Processing via AJAX
submitHandler: function(form)
show_loading_bar(70); // Fill progress bar to 70% (just a given value)
var opts =
"closeButton": true,
"debug": false,
"positionClass": "toast-top-full-width",
"onclick": null,
"showDuration": "300",
"hideDuration": "1000",
"timeOut": "5000",
"extendedTimeOut": "1000",
"showEasing": "swing",
"hideEasing": "linear",
"showMethod": "fadeIn",
"hideMethod": "fadeOut"
;
$.ajax(
url: "data/login-check.php",
method: 'POST',
dataType: 'json',
data:
do_login: true,
username: $(form).find('#username').val(),
passwd: $(form).find('#passwd').val(),
,
success: function(resp)
show_loading_bar(
delay: .5,
pct: 100,
finish: function()
// Redirect after successful login page (when progress bar reaches 100%)
if(resp.accessGranted)
window.location.href = 'dashboard-2.html';
);
// Remove any alert
$(".errors-container .alert").slideUp('fast');
// Show errors
if(resp.accessGranted == false)
$(".errors-container").html('<div class="alert alert-danger">\
<button type="button" class="close" data-dismiss="alert">\
<span aria-hidden="true">×</span>\
<span class="sr-only">Close</span>\
</button>\
' + resp.errors + '\
</div>');
$(".errors-container .alert").hide().slideDown();
$(form).find('#passwd').select();
);
);
// Set Form focus
$("form#login .form-group:has(.form-control):first .form-control").focus();
);
</script>
<!-- Errors container -->
<div class="errors-container">
</div>
<div th:if="$param.error">
Invalid username and password.
</div>
<div th:if="$param.logout">
You have been logged out.
</div>
<!-- Add class "fade-in-effect" for login form effect -->
<form th:action="@/extra-login-light" method="post" role="form" id="login" class="login-form fade-in-effect" autocomplete="on">
<div class="login-header">
<a href="dashboard-2.html" th:href="@/dashboard-2.html">
<img th:src="@assets/images/white.jpg" src="assets/images/white.jpg" class="logo"/>
<img th:src="@assets/images/xm_lockup.png" src="assets/images/xm_lockup.png" class="logonew"/>
</a>
<p>Dear user, log in to access the admin area!</p>
</div>
<div class="form-group">
<label class="control-label" for="username">Username</label>
<input type="text" class="form-control" name="username" id="username" autocomplete="off"/>
</div>
<div class="form-group">
<label class="control-label" for="passwd">Password</label>
<input type="password" class="form-control" name="password" id="passwd" autocomplete="off"/>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block text-left">
<i class="fa-lock"></i>
Log In
</button>
</div>
<div class="login-footer">
<a href="#">Forgot your password?</a>
<div class="info-links">
<a href="#">ToS</a> -
<a href="#">Privacy Policy</a>
</div>
</div>
</form>
<!-- Facebook Login
<div class="external-login">
<a href="#" class="facebook">
<i class="fa-facebook"></i>
Facebook Login
</a>
-->
<!--
<a href="<?php _hash(); ?>" class="twitter">
<i class="fa-twitter"></i>
Login with Twitter
</a>
<a href="<?php _hash(); ?>" class="gplus">
<i class="fa-google-plus"></i>
Login with Google Plus
</a>
-->
</div>
</div>
</div>
<!-- Bottom Scripts -->
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/TweenMax.min.js"></script>
<script src="assets/js/resizeable.js"></script>
<script src="assets/js/joinable.js"></script>
<script src="assets/js/xenon-api.js"></script>
<script src="assets/js/xenon-toggles.js"></script>
<script src="assets/js/jquery-validate/jquery.validate.min.js"></script>
<script src="assets/js/toastr/toastr.min.js"></script>
<!-- JavaScripts initializations and stuff -->
<script src="assets/js/xenon-custom.js"></script>
</body>
</html>
我成功运行了代码,但是页面上无法加载css文件、图像和脚本,因此看起来就像一个只有一个表单的普通页面。该页面现在看起来像这样Page without any CSS。我认为这是百里香的问题。我做错了什么?请检查代码并纠正错误。
项目结构现在如下所示:- Project structure
【问题讨论】:
如果CSS被加载,请检查浏览器的开发者工具。如果不是,它可能是错误的路线:th:href="@assets/css/custom.css"
我照你说的做了。然而,结果是一样的。我现在通过将 css 文件重新定位到静态文件夹来更改项目结构。我将静态文件夹作为根目录。我附上了一张现在结构如何出现的照片。请仔细阅读它和代码,让我知道它们有什么问题。
【参考方案1】:
如果加载了 CSS,请检查浏览器的开发人员工具。如果不是,那可能是糟糕的路线:
th:href="@assets/css/custom.css"
试试看:
<link th:href="@/css/fileName.css" rel="stylesheet" media="screen" />
并且文件应该位于:
\your_project\src\main\resources\static\css\fileName.css
【讨论】:
以上是关于怎么预览thymeleaf模板写的html页面?的主要内容,如果未能解决你的问题,请参考以下文章