layui的提交监听里怎么写jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui的提交监听里怎么写jquery相关的知识,希望对你有一定的参考价值。
本文实例为大家分享了layui文件上传的具体代码,供大家参考,具体内容如下<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="css/global.css">
</head>
<body> 参考技术A 以下是HTML代码
[pre]
<form action="" class="layui-form" >
<div class="layui-form-mid">等级:</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="grade" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">分销别名:</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="alias" autocomplete="off" class="layui-input">
</div>
<!-- <div class="layui-form-mid">性别:</div>
<div class="layui-input-inline" style="width: 100px;">
<select name="sex">
<option value="1">男</option>
<option value="2">女</option>
</select>
</div> -->
<div class="layui-form-mid">分销比率:</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="rate" autocomplete="off" class="layui-input">
</div>
<button type="reset" class="layui-btn layui-btn-primary" >重置</button>
<button class="layui-btn layui-btn-blue" lay-submit="" lay-filter="srchbtn" >查询</button>
</form>
[/pre]
<script src="../assets/js/jquery-1.11.3.min.js"></script>
<script src="../assets/layui.all.js"></script>
<!-- <script src="assets/layui.all.js"></script> -->
<script>
layui.use(['form', 'table'], function()
var table = layui.table;
var form = layui.form;
form.on('submit(srchbtn)', function(data)
//这里就可以写jQuery代码了
console.log(data.field.grade+","+data.field.alias+","+data.field.rate);//当前容器的全部表单字段,名值对形式:name: value
table.reload('agconf',
url: '../mgagent?reqt=1'
,where:
grade:data.field.grade
,alias:data.field.alias
,rate:data.field.rate
//设定异步数据接口的额外参数
);
return false;
);
);
有两个注意事项:
1、 form.on('submit(srchbtn)', function(data)中的 srchbtn 为 <button class="layui-btn layui-btn-blue" lay-submit="" lay-filter="srchbtn" >查询</button> 中的lay-filter的值
2、取form表单的值是:data.field.name name为 input标签的中name对应的属性值:如<input type="text" name="alias" autocomplete="off" class="layui-input">那么
取值的代码为data.field.alisa
怎么使用jquery提交表单
前面表单都可以验证,最后submit方法不对吗,应该怎么写来提交表单。

1:jquery只做提交用。
$("form").submit();
这个的表单提交到什么地方的是更具form元素里面的action属性去定义的。
2:jquery用ajax提交数据。
$.ajax(
type:"post",
url:"xxx.php", // 这里是提交到什么地方的url
data:, // 这里把表单里面的数据放在这里传到后台
dataType:"json",
success:function(res)
// 调用回调函数
); 参考技术A 你好,不是按钮的提交而是表单的提交,按钮是没有提交方法的
$('form').submit();
也可以给form添加class和id,然后$(.class)或者$(#id).submit()都可以提交追问
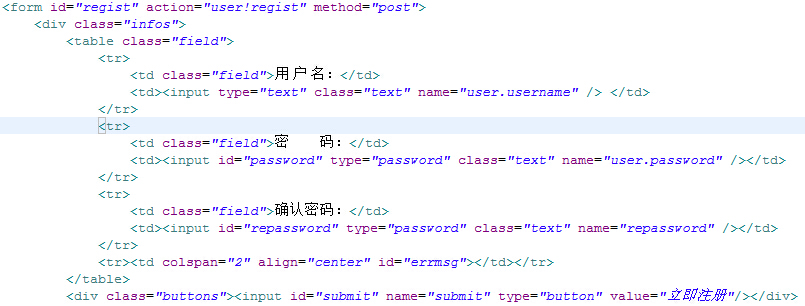
$("#regist") 这个是表单的id,求指点啊
追答表单id的话是可以提交的,看有没有执行最后的else,看你的表单怎么写的
追问

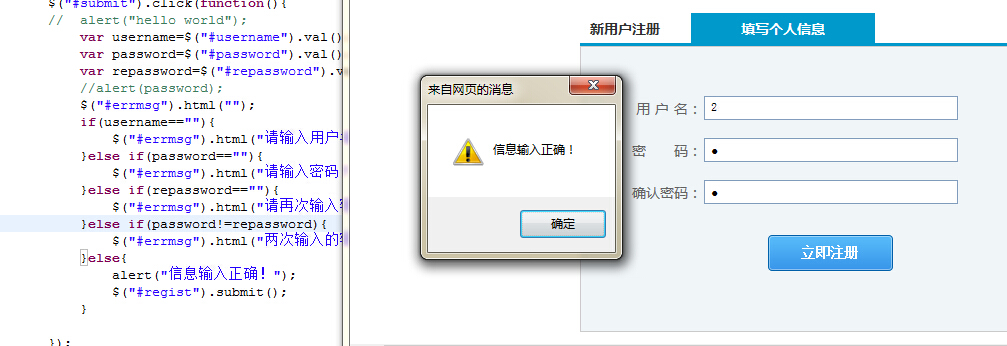
表单是没有问题,你看下代码是否执行了最后的else ,应该是可以提交的
追问
最后的else执行了,但是表单没有提交

有出现什么错误信息吗?这个id是否有重复呢
追问没有重复呢,我把button改成了submit,if里面加了return false,暂时解决了这个问题
本回答被提问者和网友采纳以上是关于layui的提交监听里怎么写jquery的主要内容,如果未能解决你的问题,请参考以下文章