微信小程序识别二维码跳转到应用商店
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序识别二维码跳转到应用商店相关的知识,希望对你有一定的参考价值。
参考技术A 微信小程序可以通过扫描二维码跳转到应用商店,你只需要在小程序中点击“扫一扫”,然后扫描要跳转的应用商店的二维码即可。 参考技术B 亲亲您好,这个是已经设置好了的,那个二维码就是要你去下载某个软件,所以会自动跳转到应用商店实现微信扫一扫跳转到小程序指定页面
使用微信扫一扫进入小程序内的指定页面
文章目录
前言
使用场景:例如我们经常用到的共享充电宝,首先我们需要使用手机上的微信,打开微信扫一扫,扫描共享充电宝上的二维码,当我们扫描二维码后微信会直接跳转到小程序内的某个页面(不一定是首页)。像其他的一些共享设备也是一样的运行模式。那么怎么样才能通过微信扫一扫跳转到自己的小程序内并且跳转到指定页面呢?
所以接下来主要说一下用代码如何实现 通过微信扫一扫进入到小程序的指定页面。
下面把前后端以及小程序平台需要如何配置分开来说。
前端技术:uniapp
后端技术:c#,netcore5.0
一、微信小程序平台配置
1.首先登录微信平台,需要拥有小程序开发者权限登录微信平台。
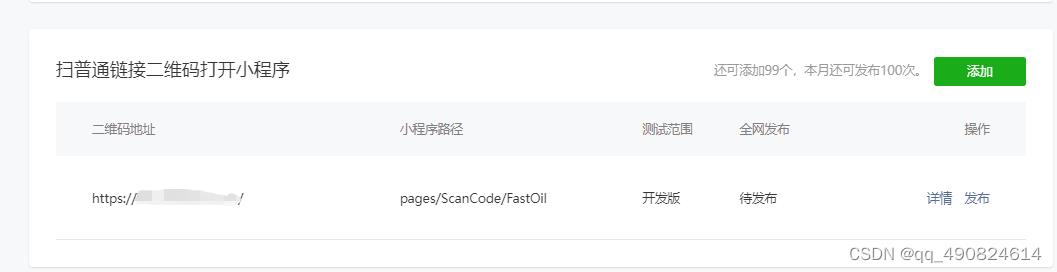
2.登录进去后点击 开发管理-开发设置 找到 扫普通链接二维码打开小程序

3.点击添加,这里面有几个需要注意的地方,第一:因为我这里后端使用的.net,所以在把后端文件发布到服务器的IIS后,有一个wwwroot文件夹,下载下来的校验文件就放在wwwroot文件夹下就可以了,目前有的net项目在发布后,没有wwwroot文件夹,这时候只需要在项目中手动添加一个wwwroot文件夹就可以,发布到服务器后需要注意给文件夹可读权限,不然访问不到这个校验文件,默认都是有可读权限的。第二:测试连接,后面就是用这个连接生成的二维码,目前我是用草料二维码(网址:https://cli.im/url)把这个链接生成的二维码。当使用微信扫一扫功能扫描这个生成的二维码时就会自动跳转到配置好的pages/ScanCode/ScanCode页面,链接里面的linkcode是固定的,不需要更改,BoardNoByte是自定义的参数,根据自己的业务需求去自定义,你可以叫 aa=11等等。

4:添加完成后,就会出现一条数据,然后去草料二维码生成一个二维码就可以了,到此,小程序平台配置就算完成了。


二、前端uniapp中的获取二维码信息
1:打开小程序项目,因为我之前在小程序平台配置的跳转页面是pages/ScanCode/ScanCode,所以我需要找到这个页面

2:下面附上代码,通过这段代码会读取二维码图片里面的参数,然后跳转到/pages/ScanCode/FastOil页面:
/*扫描二维码*/
scanQrCode()
let that = this;
if (!this.token) return this.delayNavigate()
// 允许从相机和相册扫码
uni.scanCode(
success(res)
that.result1 = res.result;
const BoardNo = encodeURIComponent(that.result1)
console.log(BoardNo);
// code = url.substring(46);
// const BoardNo = encodeURIComponent(code)
uni.navigateTo(
url: '/pages/ScanCode/FastOil?url='+BoardNo
)
);
,
顺便说一句,这段代码不仅可以实现微信扫一扫,也可以实现小程序内自己开发的扫一扫功能。
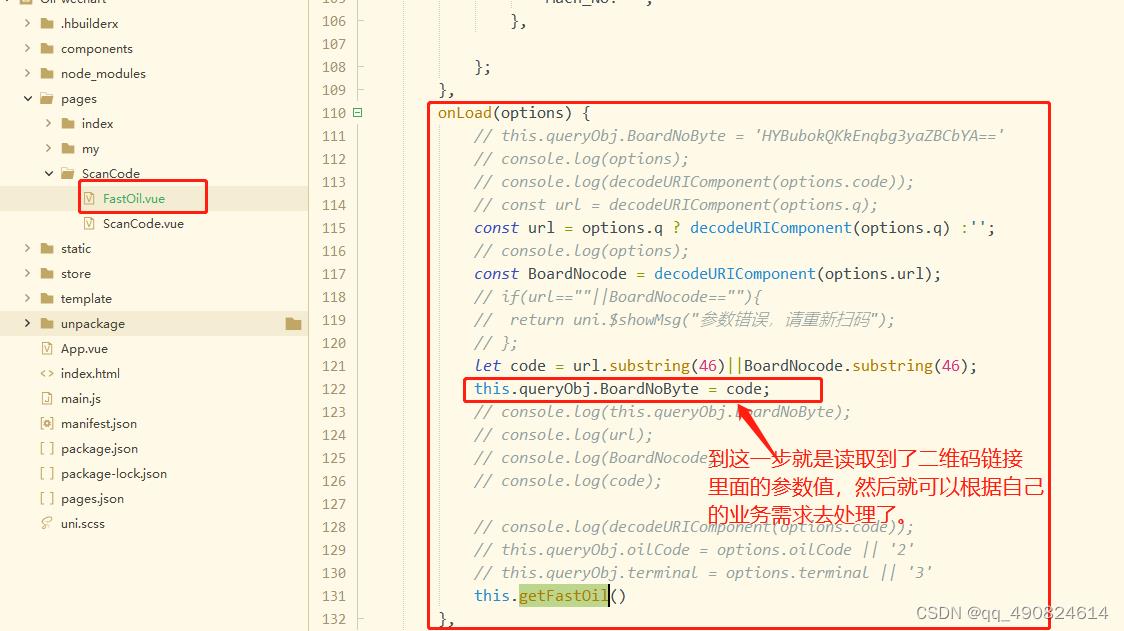
3:下面附上/pages/ScanCode/FastOil页面的图片和主要代码

onLoad(options)
// this.queryObj.BoardNoByte = 'HYBubokQKkEnqbg3yaZBCbYA=='
// console.log(options);
// console.log(decodeURIComponent(options.code));
// const url = decodeURIComponent(options.q);
const url = options.q ? decodeURIComponent(options.q) :'';
// console.log(options);
const BoardNocode = decodeURIComponent(options.url);
// if(url==""||BoardNocode=="")
// return uni.$showMsg("参数错误,请重新扫码");
// ;
let code = url.substring(46)||BoardNocode.substring(46);
this.queryObj.BoardNoByte = code;
// console.log(this.queryObj.BoardNoByte);
// console.log(url);
// console.log(BoardNocode);
// console.log(code);
// console.log(decodeURIComponent(options.code));
// this.queryObj.oilCode = options.oilCode || '2'
// this.queryObj.terminal = options.terminal || '3'
this.getFastOil()
,
到这一步前端就算是跳转到了指定页面,然后读取到了参数值,后面我是把这个加密后的参数值通过后端接口传递给了后端,进行业务上的处理
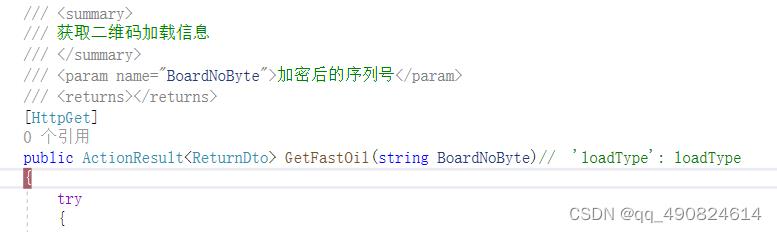
三.后端处理参数

通过前端传来的参数值,后端就可以进行业务上的处理了。
总结
以上就是微信扫一扫跳转小程序指定页面的全部配置,代码不多,主要在于理解。有两点需要注意:第一.目前我讲解的二维码生成是通过草料二维码把链接生成的二维码,这样只是为了测试跳转功能是否能用,等项目真正上线后,肯定是需要通过后端代码生成这个二维码。第二.在平台配置跳转页面的时候,我是指定到ScanCode页面,在前端代码中又从ScanCode页面跳转到FastOil页面,至于为什么先跳转到ScanCode页面,主要因为ScanCode页面是微信内部扫一扫页面,前面就说过了,我做的这个小程序不仅可以使用微信扫一扫,也可以使用小程序内部扫一扫功能,所以先在这个ScanCode页面进行二维码的统一处理,不管使用微信扫一扫还是小程序内部扫码功能,都在ScanCode页面进行处理后,然后再决定跳转到具体页面。
以上是关于微信小程序识别二维码跳转到应用商店的主要内容,如果未能解决你的问题,请参考以下文章