javafx怎么实现页面的跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javafx怎么实现页面的跳转相关的知识,希望对你有一定的参考价值。
参考技术A 1. 后台public class Check
public static boolean checkreturn(String account,String password)
boolean checkbool = false;
if("account".equals(account)&&"password".equals(password))
checkbool = true;
return checkbool;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
public class LoginController implements Initializable
@FXML private TextField account;
@FXML private PasswordField password;
private FXMLTest application;
public void setApp(FXMLTest application)
this.application = application;
@FXML
public void LOGIN_M(ActionEvent event)
application.userlogin(account.getText(), password.getText());
@FXML
private void CLEAR_M(ActionEvent event)
account.setText(null);
password.setText(null);
@Override
public void initialize(URL url, ResourceBundle rb)
// TODO
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
public class MainController implements Initializable
private FXMLTest application;
public void setApp(FXMLTest application)
this.application = application;
@FXML
private void OUT_M(ActionEvent event)
application.useroutmain();
@Override
public void initialize(URL url, ResourceBundle rb)
import check.Check;
import java.io.InputStream;
import java.util.logging.Level;
import java.util.logging.Logger;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.fxml.Initializable;
import javafx.fxml.JavaFXBuilderFactory;
import javafx.scene.Scene;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class FXMLTest extends Application
private Stage stage;
private final double MINIMUM_WINDOW_WIDTH = 400.0;
private final double MINIMUM_WINDOW_HEIGHT = 250.0;
@Override
public void start(Stage primaryStage) throws Exception
stage = primaryStage;
stage.setTitle("FXML Login Sample");
stage.setMinWidth(MINIMUM_WINDOW_WIDTH);
stage.setMinHeight(MINIMUM_WINDOW_HEIGHT);
gotologin();
stage.show();
public void gotologin()
try
LoginController login = (LoginController) replaceSceneContent("FXML_LOGIN.fxml");
login.setApp(this);
catch (Exception ex)
Logger.getLogger(FXMLTest.class.getName()).log(Level.SEVERE, null, ex);
public void gotomain()
try
MainController main = (MainController) replaceSceneContent("FXML_MAIN.fxml");
main.setApp(this);
catch (Exception ex)
Logger.getLogger(FXMLTest.class.getName()).log(Level.SEVERE, null, ex);
public void userlogin(String account,String password)
if(Check.checkreturn(account,password))
gotomain();
public void useroutmain()
gotologin();
private Initializable replaceSceneContent(String fxml) throws Exception
FXMLLoader loader = new FXMLLoader();
InputStream in = FXMLTest.class.getResourceAsStream(fxml);
loader.setBuilderFactory(new JavaFXBuilderFactory());
loader.setLocation(FXMLTest.class.getResource(fxml));
AnchorPane page;
try
page = (AnchorPane) loader.load(in);
finally
in.close();
Scene scene = new Scene(page, 800, 600);
stage.setScene(scene);
stage.sizeToScene();
return (Initializable) loader.getController();
public static void main(String[] args)
launch(args);
2. xml配置
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.effect.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="250.0" prefWidth="400.0"
xmlns:fx="http://javafx.com/fxml" fx:controller="fxmltest.LoginController">
<children>
<VBox layoutX="3.0" layoutY="0.0" prefHeight="250.0" prefWidth="390.0" spacing="20.0">
<children>
<HBox minHeight="37.0" prefHeight="37.0" prefWidth="411.0">
<children>
<Label text="登陆界面">
<effect>
<DropShadow height="7.845238095238096" radius="4.1815476190476195" width="10.880952380952381" />
</effect>
<font>
<Font name="System Bold" size="30.0" />
</font>
<HBox.margin>
<Insets left="140.0" />
</HBox.margin>
</Label>
</children>
</HBox>
<GridPane alignment="TOP_RIGHT" prefWidth="380.0">
<children>
<Label alignment="TOP_RIGHT" text="Account" GridPane.columnIndex="0" GridPane.halignment="RIGHT" GridPane.rowIndex="0">
<effect>
<DropShadow blurType="TWO_PASS_BOX" height="7.845238095238096" radius="3.675595238095238" width="8.857142857142858" />
</effect>
<font>
<Font size="25.0" fx:id="x1" />
</font>
<GridPane.margin>
<Insets right="8.0" fx:id="x2" />
</GridPane.margin>
</Label>
<Label font="$x1" text="password" GridPane.columnIndex="0" GridPane.halignment="RIGHT" GridPane.margin="$x2" GridPane.rowIndex="1">
<effect>
<DropShadow blurType="TWO_PASS_BOX" height="7.845238095238094" radius="3.6755952380952372" width="8.857142857142854" />
</effect>
</Label>
<TextField fx:id="account" prefHeight="26.0" prefWidth="268.0" promptText="please input your account" GridPane.columnIndex="1" GridPane.rowIndex="0" />
<PasswordField fx:id="password" prefWidth="223.0" promptText="please input your password" GridPane.columnIndex="1" GridPane.rowIndex="1" />
<Button id="btn_login" mnemonicParsing="false" onAction="#LOGIN_M" prefWidth="80.0" text="登陆" GridPane.columnIndex="0" GridPane.halignment="RIGHT" GridPane.rowIndex="2">
<effect>
<DropShadow />
</effect>
<GridPane.margin>
<Insets top="15.0" />
</GridPane.margin>
</Button>
<Button id="btn_clear" mnemonicParsing="false" onAction="#CLEAR_M" prefWidth="80.0" text="清除" GridPane.columnIndex="1" GridPane.rowIndex="2">
<effect>
<DropShadow />
</effect>
<GridPane.margin>
<Insets left="80.0" top="15.0" />
</GridPane.margin>
</Button>
</children>
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" maxWidth="205.0" minWidth="10.0" prefWidth="147.0" />
<ColumnConstraints hgrow="SOMETIMES" maxWidth="318.0" minWidth="10.0" prefWidth="243.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
</GridPane>
</children>
<padding>
<Insets top="30.0" />
</padding>
</VBox>
</children>
</AnchorPane>
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.paint.*?>
<?import javafx.scene.text.*?>
<AnchorPane id="AnchorPane" maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0"
xmlns:fx="http://javafx.com/fxml" fx:controller="fxmltest.MainController">
<children>
<Hyperlink layoutX="86.0" layoutY="111.0" text="退出登录!" onAction="#OUT_M">
<font>
<Font size="45.0" />
</font>
</Hyperlink>
</children>
</AnchorPane>
Android Studio 使用Intent实现页面的跳转(带参数)
不管是在APP,还是在网站中,页面之间的跳转都是很常见的,本文主要讲一下在APP中,如何通过Intent实现页面的跳转。
不带参数:
写在MainActivity页面的代码:
1 Intent intent = new Intent(); 2 intent.setClass(MainActivity.this, LoginActivity.class);//从MainActivity页面跳转至LoginActivity页面 3 this.startActivity(intent);
带参数:
写在SpendingActivity页面的代码:
1 Intent intent=new Intent(SpendingActivity.this,ExpenseProcesActivity.class);//从SpendingActivity页面跳转至ExpenseProcesActivity页面 2 intent.putExtra("strType", 0);//参数:name、value 3 SpendingActivity.this.startActivity(intent);
写在ExpenseProcesActivity接收页面的代码:
1 private int type = 0; 2 3 //接收传递过来的参数 4 final Intent intent = getIntent(); 5 type = intent.getIntExtra("strType", 0);
备注:
可传递的参数有多种类型,在接收参数的时候,也要根据传入类型,选用对应的接收函数
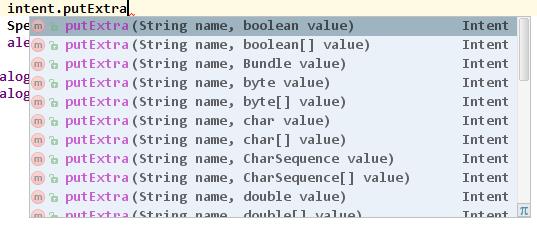
传递参数的类型,Eg:

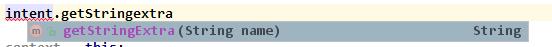
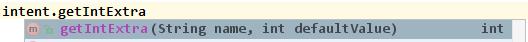
对应的接收函数,Eg:


以上是关于javafx怎么实现页面的跳转的主要内容,如果未能解决你的问题,请参考以下文章