nodeJS 常用指令
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodeJS 常用指令相关的知识,希望对你有一定的参考价值。
参考技术A dir 列出当前目录下面的所有文件(文件夹+文件)cd.. 返回上一级目录
cd\ 直接放回到盘符的根路径
cd 目录名 进入到指定目录名的目录
md 目录名 创建一个文件夹
rd 目录名 删除这个指定的文件夹(必须是空的文件夹)
del 目录名 删除这个文件夹里的内容
目录名 del * 删除这个文件夹里的内容
文件名.后缀名 打开文件
注:打开文件夹首先之间查找当前文件夹,如果当前文件夹下没有,查找系统环境变量,如果还是没有查找当前用户的环境变量
Nodejs基础之常用模块
✍ 目录脑图

| 🔥Nodejs冲浪笔记 | 地址 |
|---|---|
| 🔥Nodejs基础之JavaScript模块化(一) | https://blog.csdn.net/Augenstern_QXL/article/details/119941988 |
| 🔥nodejs基础之包管理工具npm(二) | https://blog.csdn.net/Augenstern_QXL/article/details/119990575 |
| 🔥Nodejs基础之常用模块(三) | https://blog.csdn.net/Augenstern_QXL/article/details/119942024 |
| 🔥Nodejs基础之Express框架和art-template引擎(四) | https://blog.csdn.net/Augenstern_QXL/article/details/119942262 |
✍Node是什么
-
Node 是一个基于 Chrome V8 引擎的 JavaScript 代码运行环境。
-
浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
-
Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境
-
Node文档中文网:http://nodejs.cn/api/url.html#url_new_url_input_base
1、第一个Node程序
- 新建 app.js
- 输入代码块
node-http-server,自动生成 Node 结构(安装插件:Node-snippets就可以快捷生成)

- 在终端使用
node app.js运行程序

- 假如要停止我们的服务器,在终端处按
ctrl + c停止服务器
1.1、解析第一个Node程序
- 引入 http 模块
var http = require("http");
-
创建服务器
接下来我们使用
http.createServer()方法创建服务器,并使用listen方法绑定 3000 端口。函数通过 request、response 参数来接收和响应数据
//表示引入http模块
var http = require('http');
/*
request 获取客户端(浏览器)传过来的信息
response 给浏览器响应信息
*/
http.createServer(function (request, response) {
//发送响应头
//设置HTTP头部,状态码是200,文件类型是 html,字符集是 utf8
response.writeHead(200, {'Content-Type': 'text/html;charset=UTF-8'});
//表示给我们页面上面输出一句话并且结束响应
response.end('Hello World');
}).listen(3000); //监听端口
2、内置模块HTTP
Node.js中,将很多的功能,划分为一个个 module(模块)。 Node.js 中的很多功能都是通过模块实现。
//表示引入http模块
var http = require('http');
/*
request 获取客户端(浏览器)传过来的信息
response 给浏览器响应信息
*/
http.createServer(function (request, response) {
//发送响应头
//设置HTTP头部,状态码是200,文件类型是 html,字符集是 utf8
response.writeHead(200, {'Content-Type': 'text/html;charset=UTF-8'});
//表示给我们页面上面输出一句话并且结束响应
response.end('Hello World');
}).listen(3000); //监听端口

那我们如果想在屏幕上输出汉字呢?
var http = require('http');
http.createServer(function(request, response) {
//发送响应头
response.writeHead(200, { 'Content-Type': 'text/html;charset=UTF-8' });
//表示给我们页面上面输出一句话并且结束响应
response.write('你好 Nodejs');
response.end('<h2>你好 Nodejs</h2>');
}).listen(3000); //监听端口

如何解决 Preview 里面的乱码状态呢?只需要在http.createServer中添加下方代码即可
res.write("<head> <meta charset='UTF-8'></head>"); //解决乱码
2.1、创建服务器
创建服务器对象,我们是通过 createServer 来完成的
- req:request请求对象,包含请求相关的信息
- res:response响应对象,包含我们要发送给客户端的信息
2.2、监听主机和端口号
通过listen方法来开启服务器,并且在某一个主机和端口上监听网络请求
listen函数有三个参数:
- 端口port: 可以不传, 系统会默认分配端
- 主机host: 通常可以传入localhost、ip地址127.0.0.1,或者ip地址0.0.0.0,默认是0.0.0.0
- 回调函数:服务器启动成功时的回调函数
// 启动服务器,并且制定端口号和主机
server.listen(8888, '0.0.0.0', () => {
console.log("服务器启动成功~");
});
2.3、request对象
在向服务器发送请求时,我们会携带很多信息,比如:
- 本次请求的URL,服务器需要根据不同的URL进行不同的处理
- 本次请求的请求方式,比如GET、POST请求传入的参数和处理的方式是不同的
- 本次请求的 headers 中也会携带一些信息,比如客户端信息、接受数据的格式、支持的编码格式等
这些信息,Node会帮助我们封装到一个request的对象中,我们可以直接来处理这个request对象
const http = require('http');
// 创建一个web服务器
const server = http.createServer((req, res) => {
// request对象中封装了客户端给我们服务器传递过来的所有信息
console.log(req.url);
console.log(req.method);
console.log(req.headers);
res.end("Hello Server");
});
// 启动服务器,并且制定端口号和主机
server.listen(8888, '0.0.0.0', () => {
console.log("服务器启动成功~");
});
2.4、URL的处理
客户端在发送请求时,会请求不同的数据,那么会传入不同的请求地址:
- 比如http://localhost:8000/login
- 比如http://localhost:8000/products
服务器端需要根据不同的请求地址,作出不同的响应
// 创建一个web服务器
const server = http.createServer((req, res) => {
//最基本的使用方式
if (req.url === '/login') {
res.end("欢迎回来~");
} else if (req.url === '/users') {
res.end("用户列表~");
} else {
res.end("错误请求, 检查~");
}
那么如果用户发送的地址中还携带一些额外的参数呢?
比如:http://localhost:8000/login?name=why&password=123
这个时候,url的值是 /login?name=why&password=123
我们如何对它进行解析呢?使用内置模块url
3、url模块
3.1、旧版url API
我们来看一下 req 里面能够使用的东西。
- 最重要的是
req.url属性,表示用户的请求URL 地址。所有路由设计,都是通过req.url来实现的。
const http = require('http');
http.createServer(function(request, response) {
console.log(request.url);
//发送响应头
response.writeHead(200, { 'Content-Type': 'text/html;charset="UTF-8"' });
//表示给我们页面上面输出一句话并且结束响应
response.write('你好 Nodejs');
response.end('<h2>你好 Nodejs</h2>');
}).listen(3000); //监听端口

这里注意一下输出是在 Nodejs 控制台输出,而不是在浏览器上输出。因为输出是在服务端,浏览器是客户端
- 我们比较关心的不是拿到 URL,而是识别这个 URL。
- 识别 URL,下面的 url 模块
旧版本 Node 的 url 用法如下:
| url模块的使用 | 说明 |
|---|---|
| url.parse() | 解析 url(第二个参数为true,可以将 query 里面的数据转换为对象) |
| url.format(urlObject) | 是上面 url.parse() 操作的逆向操作 |
| url.resolve(from,to) | 添加或者替换地址 |

const url = require('url');
var api = 'http://www.itying.com?name=zhangsan&age=20';
//console.log(url.parse(api, true));
var getValue = url.parse(api, true).query;
console.log(getValue);
// ES6中模板字符串写法
console.log(`姓名:${getValue.name}--年龄:${getValue.age}`);

3.2、新版url API
新版本 Node 的 url 用法如下:
new URL(input,[,base]):input类型:String,要解析的绝对或相对的输入网址。如果 input 是相对的,则需要 base。如果 input 是绝对的,则忽略 base。
const myURL = new URL('/foo', 'https://example.org/');
// https://example.org/foo
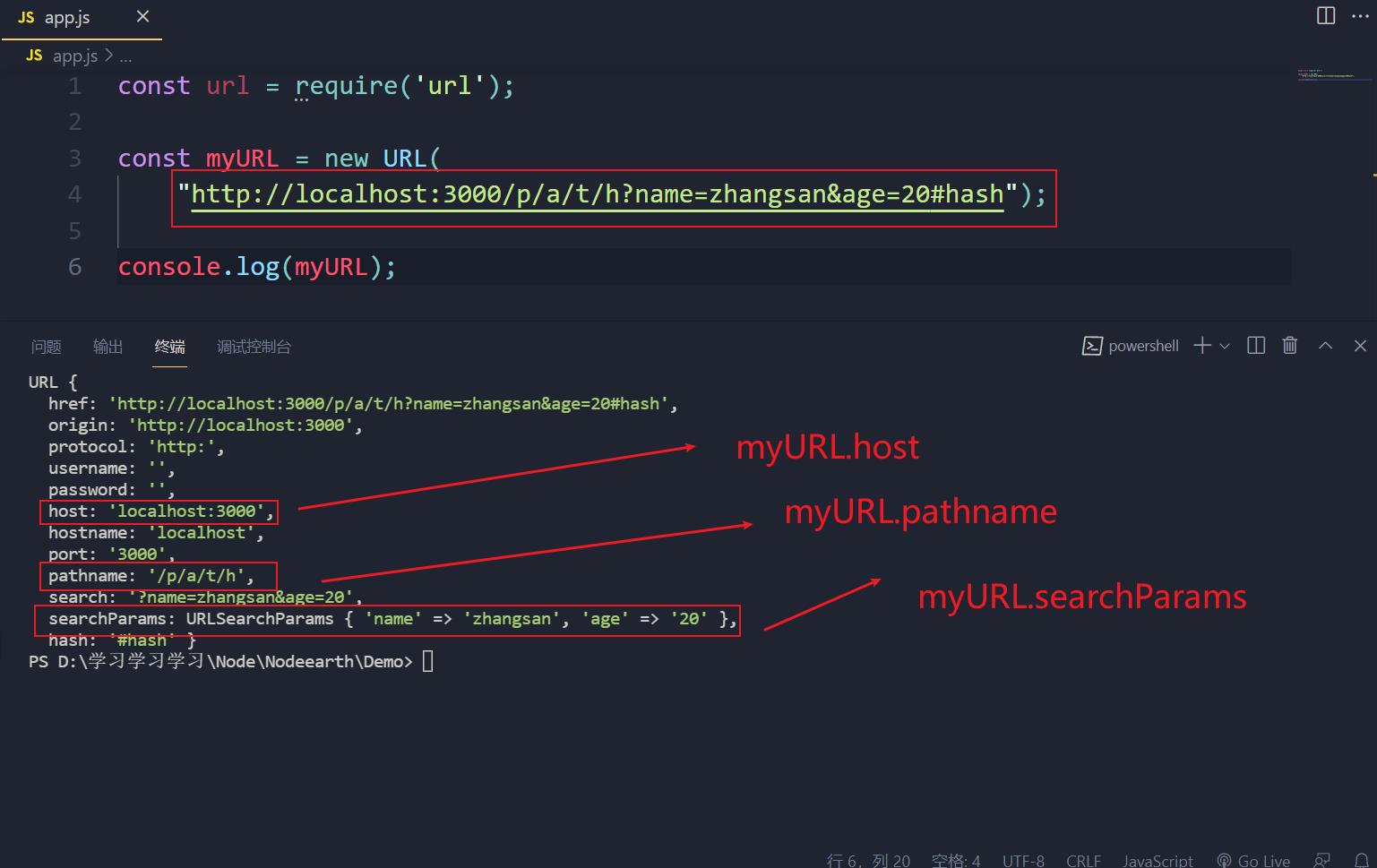
const url = require('url');
const myURL = new URL(
"http://localhost:3000/p/a/t/h?name=zhangsan&age=20#hash");
console.log(myURL);

3.3、searchParams
searchParams 可以获取到 url 参数的 value
const myURL = new URL('https://example.org/?abc=123');
console.log(myURL.searchParams.get('abc'));
// 打印 123
myURL.searchParams.append('abc', 'xyz');
console.log(myURL.href);
// 打印 https://example.org/?abc=123&abc=xyz
myURL.searchParams.delete('abc');
myURL.searchParams.set('a', 'b');
console.log(myURL.href);
// 打印 https://example.org/?a=b
4、Nodejs工具
4.1、supervisor 工具
supervisor 会不停的watch 你应用下面的所有文件,发现有文件被修改,就重新载入程序文件这样就实现了部署,修改了程序文件后马上就能看到变更后的结果。麻麻再也不用担心我的重启nodejs 了
- 首先安装 supervisor(在cmd控制台输入下方代码)
npm install -g supervisor

- 使用 supervisor 代替 node 命令启动应用
supervisor app.js
4.2、nodemon
- nodemon 和 supervisor 的功能一样,两者安装一个即可
- 使用
npm install -g nodemon下载它(-g 是全局安装) - 在命令行工具中用
nodemon命令替代node命令执行文件
nodemon app.js
5、内置模块fs
fs:file system ,文件操作系统,是系统模块,直接引入即可使用.
文件系统的API非常的多,我们不可能,也没必要一个个去学习,更多的是使用是时候去查对应的API
5.1、fs.stat🔥
fs.stat :检测是文件还是目录:
- 第一个参数是 path :路径
- 第二个参数是 callback:回调函数
const fs = require('fs');
// 1. fs.stat 检测是文件还是目录
fs.stat('./html',(err,data)=>{
if(err){
console.log(err);
return;
}
console.log(`是文件:${data.isFile()}`);
console.log(`是目录:${data.isDirectory()}`);
})
5.2、fs.mkdir🔥
fs.mkdir(): 创建目录
- 第一个参数 path:将要创建的目录路径
- 第二个参数 mode:目录权限(读写权限),默认为777
- 第三个参数 callback:回调函数,传递异常参数 err
fs.mkdir('./css',(err)=>{
if(err){
console.log(err);
return;
}
console.log('创建成功');
})
5.3、fs.writeFile🔥
fs.writeFile :创建写入文件
- 第一个参数 filename:文件名称
- 第二个参数 data:将要写入的内容,可以使用字符串或 buffer 数据
- 第三个参数 options:option 数组对象,包含
- encoding :可选值,默认为 ‘utf8’,当 data 使用 buffer 时,该值应该为 ignored
- mode:文件读写权限,默认为 438
- flag :默认为 ‘w’
- 第四个参数 callback:回调函数,传递一个异常参数 err
fs.writeFile('./html/index.html','你好nodejs',(err)=>{
if(err){
console.log(err);
return;
}
console.log('创建写入文件成功');
})
fs.writeFile('./html/index.html','你好nodejs 哈哈',(err)=>{
if(err){
console.log(err);
return;
}
console.log('创建写入文件成功');
})
注意:如果没有这个文件,则会新建一个文件,如果已经有这个文件,那么会覆盖这个文件里面的内容
5.4、fs.appendFile
fs.appendFile 追加文件
- 第一个参数 path:将要追加的文件路径
- 第二个参数 data:要追加的文件内容
- 第三个参数callback:回调函数,传递一个异常参数 err
fs.appendFile('./css/base.css','body{color:red}',(err)=>{
if(err){
console.log(err);
return;
}
console.log('appendFile 成功');
})
fs.appendFile('./css/base.css','h3{color:red}\\n',(err)=>{
if(err){
console.log(err);
return;
}
console.log('appendFile 成功');
})
注意:如果这个文件不存在,则会新建文件,如果文件已经存在,则会在文件内容后面追加内容
5.5、fs.readFile
fs.readFile 读取文件:
- 第一个参数路径 path:想要读取的文件的路径
- 第二个参数callback:回调函数,传递一个异常参数 err 和读取的文件数据 data,data类型是 Buffer
fs.readFile('./html/index.html',(err,data)=>{
if(err){
console.log(err);
return;
}
console.log(data);
console.log(data.toString()); //把Buffer 转化成string类型
})
fs.readFile('./aaa/index.html',(err,data)=>{
if(err){
console.log(err);
return;
}
console.log(data);
console.log(data.toString()); //把Buffer 转化成string类型
})
5.6、fs.readdir
fs.readdir 读取目录:
fs.readdir('./html',(err,data)=>{
if(err){
console.log(err);
return;
}
console.log(data);
})
5.7、fs.rename
fs.rename :重命名,功能:1、表示重命名 2、移动文件
fs.rename('./css/aaa.css','./css/index.css',(err)=>{
if(err){
console.log(err);
return;
}
console.log('重命名成功');
})
fs.rename('./css/index.css','./html/index.css',(err)=>{
if(err){
console.log(err);
return;
}
console.log('移动文件成功');
})
5.8、fs.rmdir
fs.rmdir 删除目录
fs.rmdir('./aaaa',(err)=>{
if(err){
console.log(err);
return;
}
console.log('删除目录成功');
})
注意:要删除目录之前需要先删除目录下的所有文件
5.9、fs.unlink
fs.unlink 删除文件
fs.unlink('./aaaa/index.html',(err)=>{
if(err){
console.log(err);
return;
}
console.log('删除文件成功');
})
5.10、fs.createReadStream
fs.createReadStream: 从文件流中读取数据
const fs = require('fs');
// 以流的方式读取 data 目录下的 aaa.txt
var ReadStream = fs.createReadStream("./data/aaa.txt");
let count = 0;
var str = '';
// 通过 on 方法监听 data,表示我们读取到了这个数据
ReadStream.on('data', (data) => {
str += data;
count++;
})
// 通过 on 方法监听 end,表示我们读取完了这个数据
ReadStream.on('end', () => {
console.log(str);
console.log(count);
})
// 通过 on 方法监听 error,表示读取过程中的错误信息
ReadStream.on('error', (err) => {
console.log(err);
})
5.11、fs.createWriteStream
fs.createWriteStream:写入文件
const fs = require('fs');
for(var i=0;i<500;i++){
str +='我是从数据库获取的数据,我要保存起来'
}
// 以流的方式写到 data目录下的 output.txt
var writeStream = fs.createWriteStream('/data/output.txt');
writeStream.write(str);
//标记写入完成
writeStream.end();
writeStream.on('finish',()=>{
console.log('写入完成');
})
5.12、管道流🔥
管道提供了一个输出流到输入流的机制。通常我们用于从一个流中获取数据并将数据传递到另外一个流中。

以上是关于nodeJS 常用指令的主要内容,如果未能解决你的问题,请参考以下文章