iOS通用链接universalLink详细解答
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS通用链接universalLink详细解答相关的知识,希望对你有一定的参考价值。
参考技术Auniversal是ios9后新增的特性,通过universalLink可以快速打开APP。相较于URL scheme的方案,有如下优点:
本次替换是因为微信跳转小程序,WXOpenSDK的api必须传universalLink校验,所以研究了下。
添加通用链接的步骤简单分为下面三步:
apple-app-site-association文件格式如下
注意apple-app-site-association文件不要加后缀
appID的格式为:teamID.explicit ,位置如下图
appID 密钥的值是团队ID或应用程序ID前缀,后跟捆绑软件ID。对应上面红框中的两个值
paths 键的值是一个字符串数组,用于指定应用程序支持的网站部分以及您不想与该应用程序关联的网站部分。
要指定不应作为通用链接处理的区域,请在路径字符串的开头添加“ NOT ”(包括之后的空格 T )。
例如,下面所示的文件可以防止 /videos/wwdc/2010/* 通过更新 paths 数组,将网站区域视为通用链接,如下所示:
注意
1.用于在 paths 数组中指定网站路径的字符串区分大小写;
2.使用*指定整个网站;
3.包含特定的URL,例如/wwdc/news/,以指定特定的链接;
4.用添加 到特定的URL,例如NOT /videos/wwdc/2010/ ,可以指定网站的一部分;
5.使用?匹配单个字符,/videos/wwdc/201?/*
创建apple-app-site-association文件后,将其上传到HTTPS Web服务器的根目录或者.well-known子目录。
需要通过HTTPS在https://<domain>/apple-app-site-association或https://<domain>/.well-known/apple-app-site-association进行访问,而无需任何重定向;
其中<domain>路径为我们在APP内applinks中配置的路径,下面会说到。
1.给后台的apple-app-site-association文件不能有后缀;
2.注意检查格式,防止有其他字符或者乱码导致无法跳转;
1.把链接粘贴到备忘录,点击看能否直接跳转到APP,或者长按链接看有没有弹出跳转到APP的选项;
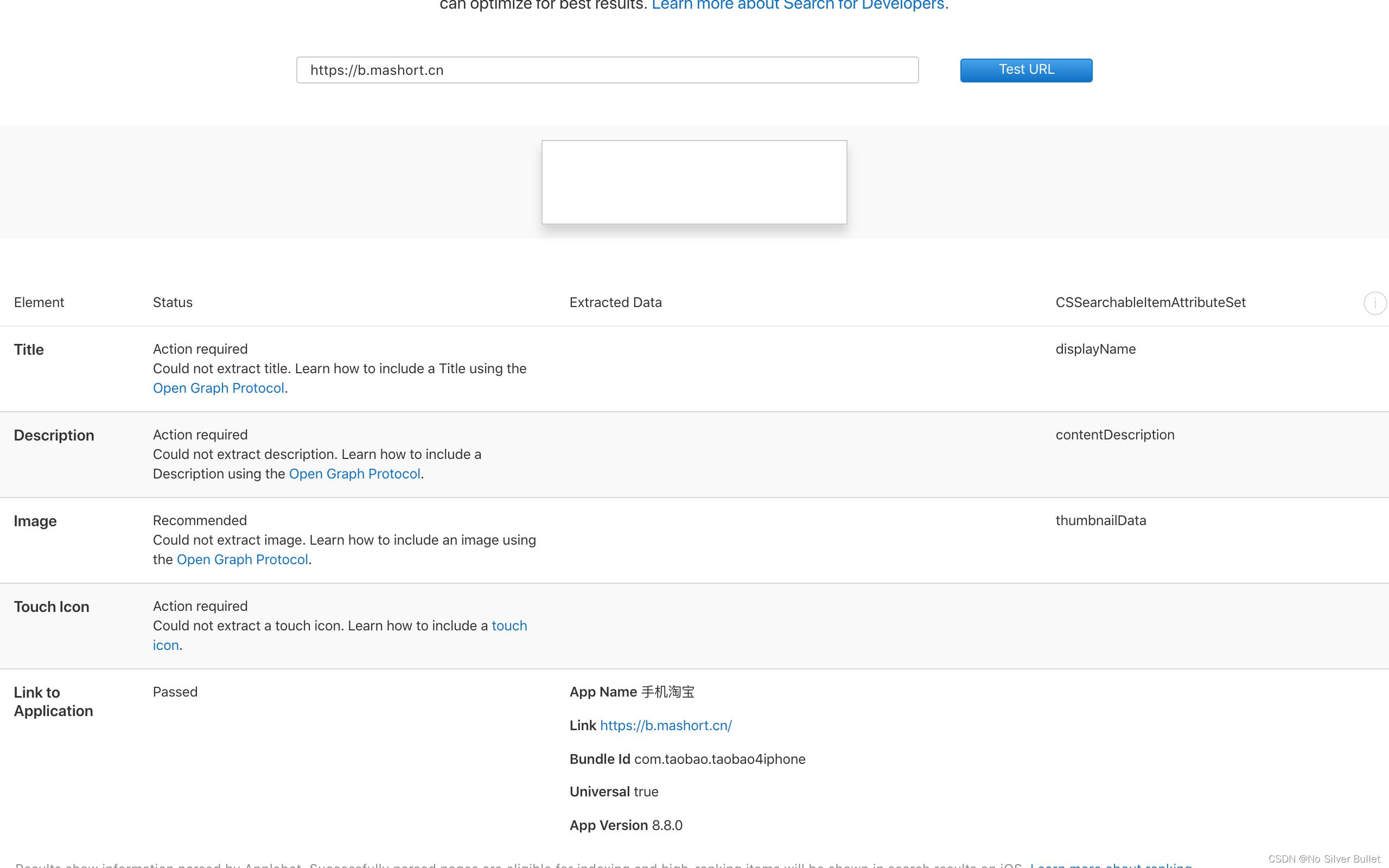
2.通过苹果API工具 App Search API验证工具 校验,结果以1为准;
3.你将要测试的网址在safari中打开,在出现的网页上方(the Smart App Banner),可以看到有在”XX”应用中打开
如下图
Xcode内设置如下图,Domains格式applinks: offlinetest.e***x.net ,offlinetest.e***x.net对应2.2的<domain>
当点击某个链接,直接可以进我们的app了,但是我们的目的是要能够获取到用户进来的链接,根据链接来展示给用户相应的内容。
我们需要在工程里的实现 AppDelegate 里对应的方法:
通过2.2.3校验通过,但是在跳转微信时候还是提示universal link校验不通过。分析原因是微信开放平台配置的universalLink和当前链接不匹配,去更新就行
某系第三方,如sharaSDK提供了一个universalLink可直接使用,当然也可以选择自己生成
通过其他平台管理: 通过openinstall平台
参考链接: 苹果通用链接
跨平台应用开发进阶(三十四) :uni-app 应用 Universal Link 实现 iOS 微信分享
文章目录
一、前言
传统的微信分享可通过URLScheme 实现,具体实现方式详参博文《跨平台应用开发进阶(十六) :uni-app实现URLScheme唤醒APP》,但URL scheme因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在Safari中还会出现一个不可打开的弹窗),而Universal Link(通用链接)本身是一个HTTPS链接,所以有更好的兼容性。
二、Universal Link
2.1 Universal Link(通用链接)概览
Universal Link是苹果在WWDC 2015上提出的iOS 9的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个https链接来直接启动客户端应用(手机有安装App)。对比以往所使用的URLSheme, 这种新特性在实现web-app的无缝链接时,能够提供极佳的用户体验。 使用前请阅读苹果官方文档。
由于苹果iOS 13系统版本安全升级,微信SDK1.8.6版本要求支持Universal Links方式跳转,以便进行合法性校验,提升安全性。更多详情请参考微信官方说明。
也就是说,以前你的APP要打开其他APP是通过URLScheme 实现,后来苹果提出用https链接来启动,手机上对应的app(已安装),更方便与web-app的无缝对接。微信响应了这个方案。所以大家开发的APP无论是微信登录、微信支付,还是微信分享等一切会跳转到微信,再跳回来的场景,需要提供这个链接。要不然你的应用打开了微信,微信就打不开你的应用。
2.2 如何理解Universal Link(通用链接)
Universal Link(通用链接):看起来就是一条普通的https链接,当然是我们在该链接域名根目录配置过的一个链接,也可以在该链接中放置对应的H5页面。当用户的点击该链接,只要手机中安装了支持该链接的APP就会直接进入到APP中。如果没有安装APP则会跳转到Safari浏览器中,展示H5页面。对用户来说则是一个无缝跳转的过程。
2.3 Universal Link(通用链接)应用场景
使用Universal Link(通用链接)可以让用户在Safari浏览器或者其他APP的webview中拉起相应的APP,也可以在APP中使用相应的功能,从而来把用户引流到APP中。比如淘宝当在Safari浏览器中进入淘宝网页点击打开APP则会使用Universal Link(通用链接)来拉起淘宝APP。
2.4 使用Universal Link(通用链接)跳转的好处
- 唯一性: 不像自定义的
URL Scheme,因为它使用标准的HTTPS协议链接到你的web站点,所以一般不会被其它的APP所声明。另外,URL scheme因为是自定义的协议,所以在没有安装 app 的情况下是无法直接打开的(在Safari中还会出现一个不可打开的弹窗),而Universal Link(通用链接)本身是一个HTTPS链接,所以有更好的兼容性; - 安全:当用户的手机上安装了你的APP,那么系统会去你配置的网站上去下载你上传上去的说明文件(这个说明文件声明了当前该HTTPS链接可以打开那些APP)。因为只有你自己才能上传文件到你网站的根目录,所以你的网站和你的APP之间的关联是安全的;
- 可变:当用户手机上没有安装你的APP的时候,
Universal Link(通用链接)也能够工作。如果你愿意,在没有安装你的app的时候,用户点击链接,会在safari中展示你网站的内容; - 简单:一个HTTPS的链接,可以同时作用于网站和APP;
- 私有: 其它APP可以在不需要知道你的APP是否安装了的情况下和你的APP相互通信。
传统方式配置通用链接需要:
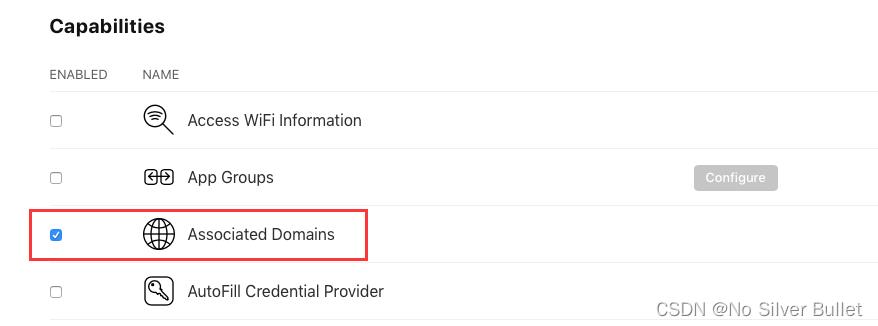
- 在苹果开发者中心:开启
Associated Domains服务;- 获取相关参数,手动创建
apple-app-site-association文件;- 部署
apple-app-site-association文件到云服务器,配置SSL证书解析域名;- 然后手动在
manifest.json中配置Associated Domains(域名);- 粘贴通用链接到对应权限模块;
- 在微信开放平台配置通用链接;
其中需要注意的细节较多,且调试起来困难繁琐,困扰了大量开发者。
现在通过HBuilderX(3.1.9起)云打包,支持自动生成apple-app-site-association文件,并自动托管到:自带cdn、ssl等服务的“免费”的云服务空间uniCloud的前端网页托管,自动完成manifest.json中的相关配置。用自动化技术替代了,如上所示传统方式令人苦恼的(2-5)4个步骤;只需如3.2小结所述三步直接搞定通用链接。
三、Universal Links 实现iOS微信分享
先决条件:必须有一个支持HTTPS的域名,并且拥有该域名下的上传到根目录的权限(为了上传Apple指定文件)。
3.1 传统方式
3.2 uniCloud前端网页托管方式实现
首先打开项目的manifest.json文件,找到App模块配置,勾选微信分享会弹出一个Android和ios的配置项,ios分享需要的是一个Universal Links链接,大概需要3步流程。

第一步:进入苹果开发者后台,点击Certificates, IDs & Profiles选项,选择identifiers 找到对应的app项目,如果没有,点击创建即可,勾选Associated Domains,然后保存即可。(注⚠️:如果之前生成过profile文件,修改后需要在profiles里重新下载进行替换!)

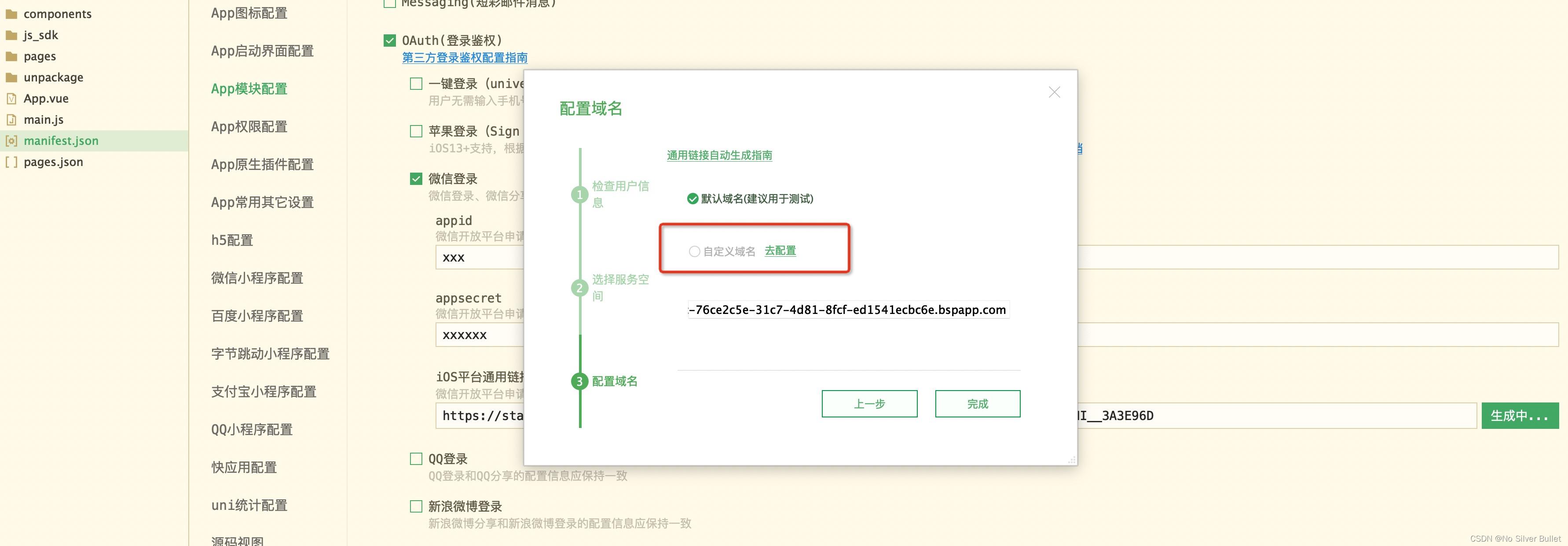
第二步:自动生成通用连接,打开项目的manifest.json文件,在“(App) SDK配置”项中的微信登录(微信分享、微信支付)下的“iOS平台通用链接(Universal Links)”中, 点击如图所示自动生成。

这时候选择新建,新建一个服务空间,会跳转到uni-app的uniCloud 页面,点击创建服务空间,

创建后,再点击开通按钮 ,进入前端网页托管页面,选择【参数设置】,单击【添加域名】,进行域名添加,如下图所示:

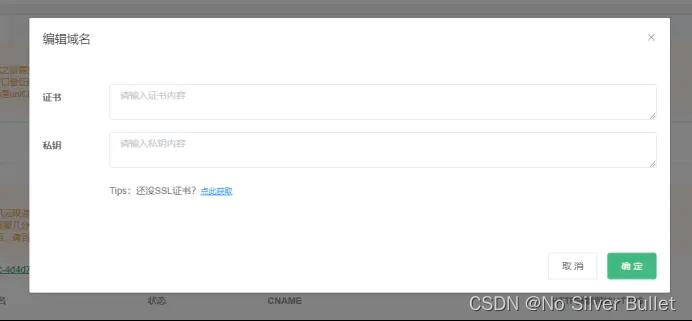
点击确定,选择DNS解析验证,文件验证会有问题,不建议选择。需要去域名那边配置,配置完成后点击验证,验证成功,点击确定即可,配置成功后,需要把http强转成https,需要更新证书。

正确输入即可,完成后,回到项目中。

点击完成就行了。
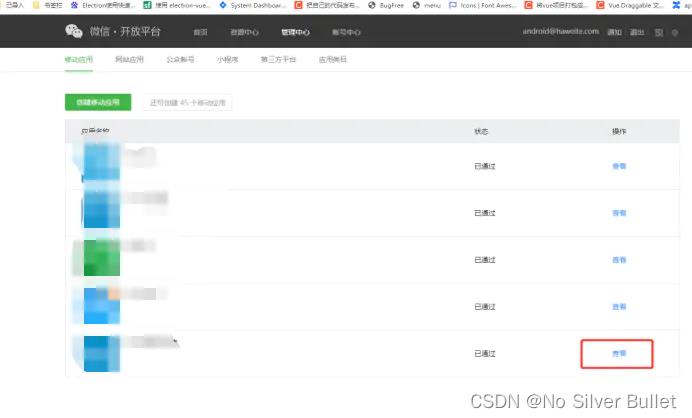
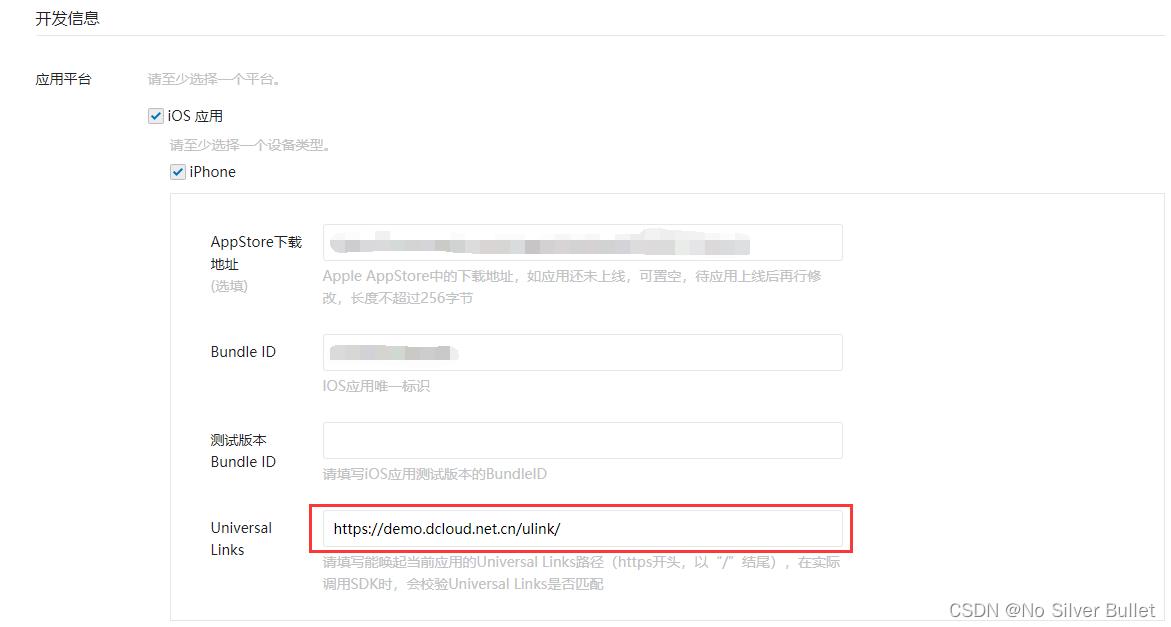
第三步:微信开放平台配置Universal Link,打开微信开放平台 (opens new window),在“管理中心”页面的“移动应用”下找到已经申请的应用(没有申请应用请点击“创建移动应用”新建应用),点击“查看”打开应用详情页面。 在“开发信息”栏后点击修改,在“iOS应用”下的“Universal Links”项中配置应用生产的通用链接,如下图所示:


然后对项目进行云打包后,即可查看微信分享效果。
3.3 Universal Link(通用链接)相关验证
在iOS设备中的备忘录中输入APP能识别的链接,然后直接点击此链接,就会直接跳转到你的app了。或是长按,在出现的弹出菜单中第二项是在’XXX’中打开,这也代表着成功:

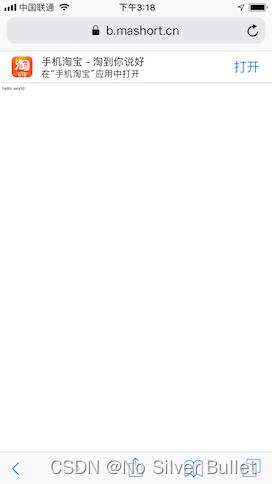
或是你将要测试的网址在Safari中打开,在出现的网页上方下滑,可以看到有在”XX”应用中打开:

苹果为了方便开发者,提供了一个网页来验证我们编写的这个apple-app-site-association是否合法有效,进入验证网址进行验证:

注意⚠️:
- 前端开发经常面临跨域问题,必须要求跨域,如果不跨域,就不行。
- 只有当前webview的URL域名,与跳转目标URL域名不一致时,Universal Link(通用链接)才生效。
四、问题汇总
4.1 Universal Links 实现微信分享
uni-app在实现iOS微信分享时遇到以下问题:

之所以出现以上问题,是由于微信iOS安全机制,必须通过设置Universal Links实现微信分享功能。
4.2 域名还未通过验证,请选择方式通过验证后再进行添加

五、拓展阅读
- 《通用链接配置》
以上是关于iOS通用链接universalLink详细解答的主要内容,如果未能解决你的问题,请参考以下文章
uniApp 手动配置UniversalLink,手动配置ios通用链接,
跨平台应用开发进阶(三十四) :uni-app 应用 Universal Link 实现 iOS 微信分享