jquery jqprint 怎么添加样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery jqprint 怎么添加样式相关的知识,希望对你有一定的参考价值。
未必是电脑问题,可以试试检查一下打印机设备a.用JS的window.print();实现最简单 b.因该方法是打印全部页面,所以要先把整个页面替换成待打印的内容,执行打印后,再替换回来即: var bodyhtml=window.document.body.innerHTML; window.document.body.innerHTML=$('#xxx').html(); window 参考技术A 在jQuery中,使用jqprint添加样式的方法:
1、首先明确jqprint的用法及功能:功能是用来做页面打印,而用法如:obj.jqprint();其中obj是要打印的对象,jqprint()方法是用来做打印。
2、在明确用法之后,要为打印的内容添加样式,只需要对obj做好样式设置即可,如:
要打印一个图片,要求图片距离页面顶部有100px的距离,则代码如下:
<img src="test.jpg" id="printImg" style="margin-top:100px;">
js代码:
$("#printImg").jqprint();
jquery.jqprint-0.3.js打印功能 以及页眉页脚设置显示与否
项目中需要打印 搜索使用了jquery.jqprint-0.3.js
遇到一些样式问题,现在已经解决 ,记录下来供大家参考。
下面图显示为我页面中的样式:满足需要根据设备名称输入的多少自动适应打印页面


项目引入
<script type="text/javascript" src="<c:url value="/jquery.jqprint-0.3.js"/>"></script>
下面的引入显示在页面
<link rel="stylesheet" type="text/css" href="<c:url value="/jquery-print.css"/>"></link>
下面的引入需要设置media="print" 这样只显示在打印的时候
<link rel="stylesheet" type="text/css" media="print" href="<c:url value="/jquery-print.css"/>"></link>
下面的样式只在页面显示打印不显示
<style>
.prints{
font-size:13px;
}
.prints h5{
font-size:16px;
}
</style>
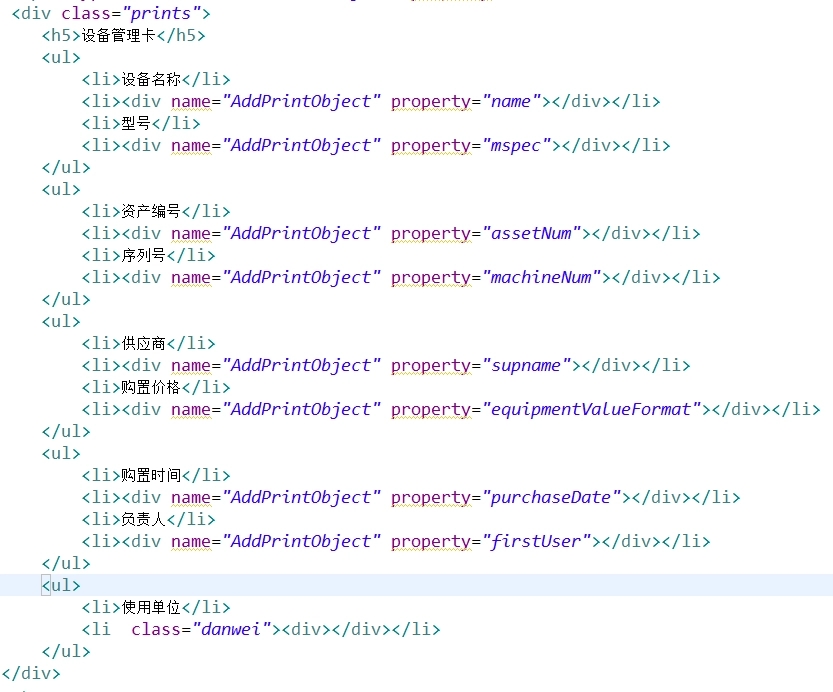
布局

适应设备名称的js
var max=0,max1=0,max2=0,max3=0,max4=0;
$(".prints ul li").each(function(){
$(this).height("auto").css("lineHeight","30px");
if($(this).children("div")[0]){
$(this).children("div").css("marginTop","0");
}
});
$(".prints ul:nth-child(2) li").each(function(){
if($(this).height()>max){
max=$(this).height();
}
});
$(".prints ul:nth-child(2) li").each(function(){
$(this).height(max).css("lineHeight",max+"px");
if($(this).children("div")[0]){
var h_=$(this).children("div").height();
$(this).children("div").css("marginTop",(max-h_)/2);
}
});
$(".prints ul:nth-child(3) li").each(function(){
if($(this).height()>max1){
max1=$(this).height();
}
});
$(".prints ul:nth-child(3) li").each(function(){
$(this).height(max1).css("lineHeight",max1+"px");
if($(this).children("div")[0]){
var h_=$(this).children("div").height();
$(this).children("div").css("marginTop",(max1-h_)/2);
}
});
$(".prints ul:nth-child(4) li").each(function(){
if($(this).height()>max2){
max2=$(this).height();
}
});
$(".prints ul:nth-child(4) li").each(function(){
$(this).height(max2).css("lineHeight",max2+"px");
if($(this).children("div")[0]){
var h_=$(this).children("div").height();
$(this).children("div").css("marginTop",(max2-h_)/2);
}
});
$(".prints ul:nth-child(5) li").each(function(){
if($(this).height()>max3){
max3=$(this).height();
}
});
$(".prints ul:nth-child(5) li").each(function(){
$(this).height(max3).css("lineHeight",max3+"px");
if($(this).children("div")[0]){
var h_=$(this).children("div").height();
$(this).children("div").css("marginTop",(max3-h_)/2);
}
});
$(".prints ul:nth-child(6) li").each(function(){
if($(this).height()>max4){
max4=$(this).height();
}
});
$(".prints ul:nth-child(6) li").each(function(){
$(this).height(max4).css("lineHeight",max4+"px");
if($(this).children("div")[0]){
var h_=$(this).children("div").height();
$(this).children("div").css("marginTop",(max4-h_)/2);
}
});
打印代码
$("#showPrint-table").jqprint({});
jquery-print.css的样式
*{
box-sizing:border-box;
}
.prints{
font-size:16px;
background-color: #84cdf7;
color:#000;
border:1px solid #000;
}
.prints ul{
overflow:hidden;
padding:0;
margin:0;
}
.prints ul li{
line-height:30px;
float:left;
list-style: none;
}
.prints h5{
font-size:18px;
text-align:center;
line-height:46px;
margin:0;
}
.prints ul li:nth-child(1){
width:20%;
text-align:justify;
text-justify:distribute-all-lines;
text-align-last:justify;
-moz-text-align-last:justify;
-webkit-text-align-last:justify;
padding:0 10px;
border-top:1px solid #000;
}
.prints ul li:nth-child(2){
width:30%;
text-align:center;
border-left:1px solid #000;
border-top:1px solid #000;
padding:0 10px;
background:#fff;
}
.prints ul li:nth-child(3){
width:20%;
text-align:justify;
text-justify:distribute-all-lines;
text-align-last:justify;
-moz-text-align-last:justify;
-webkit-text-align-last:justify;
padding:0 10px;
border-left:1px solid #000;
border-top:1px solid #000;
}
.prints ul li:nth-child(4){
width:30%;
text-align:center;
border-top:1px solid #000;
border-left:1px solid #000;
padding:0 10px;
background:#fff;
}
.prints ul li.danwei{
width:80%;
padding:0 10px;
background-color: #84cdf7;
}
.prints ul li div{
word-wrap:break-word;
line-height:30px !important;
}
jquery.jqprint-0.3.js代码
(function($) {
var opt;
$.fn.jqprint = function (options) {
opt = $.extend({}, $.fn.jqprint.defaults, options);
var $element = (this instanceof jQuery) ? this : $(this);
if (opt.operaSupport && $.browser.opera)
{
var tab = window.open("","jqPrint-preview");
tab.document.open();
var doc = tab.document;
}
else
{
var $iframe = $("<iframe />");
if (!opt.debug) { $iframe.css({ position: "absolute", width: "0px", height: "0px", left: "-600px", top: "-600px" }); }
$iframe.appendTo("body");
var doc = $iframe[0].contentWindow.document;
}
if (opt.importCSS)
{
if ($("link[media=print]").length > 0)
{
$("link[media=print]").each( function() {
doc.write("<link type=\'text/css\' rel=\'stylesheet\' href=\'" + $(this).attr("href") + "\' media=\'print\' />");
});
}
else
{
$("link").each( function() {
doc.write("<link type=\'text/css\' rel=\'stylesheet\' href=\'" + $(this).attr("href") + "\' />");
});
}
}
if (opt.printContainer) { doc.write($element.outer()); }
else { $element.each( function() { doc.write($(this).html()); }); }
doc.close();
(opt.operaSupport && $.browser.opera ? tab : $iframe[0].contentWindow).focus();
setTimeout( function() { (opt.operaSupport && $.browser.opera ? tab : $iframe[0].contentWindow).print(); if (tab) { tab.close(); } }, 1000);
}
$.fn.jqprint.defaults = {
debug: false,
importCSS: true,
printContainer: true,
operaSupport: true
};
// Thanks to 9__, found at http://users.livejournal.com/9__/380664.html
jQuery.fn.outer = function() {
return $($(\'<div></div>\').html(this.clone())).html();
}
})(jQuery);
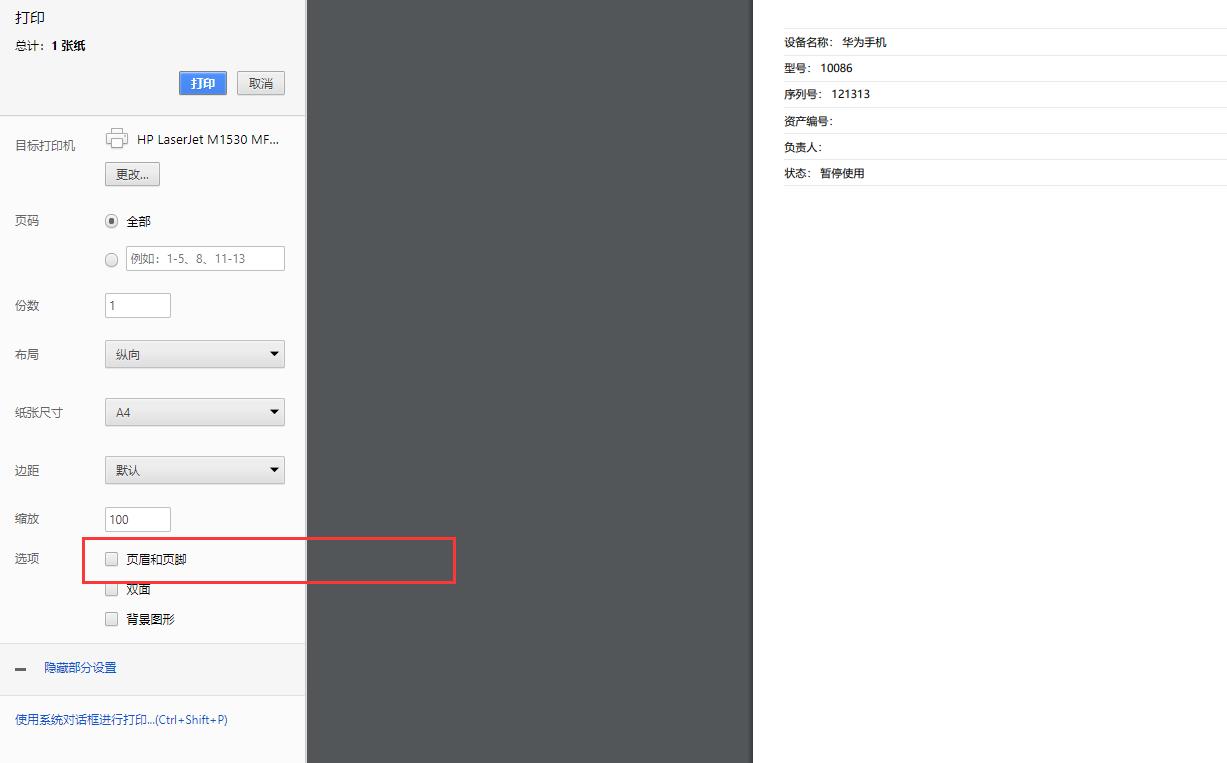
下面为谷歌显示的打印效果,可以勾除页眉页脚设置

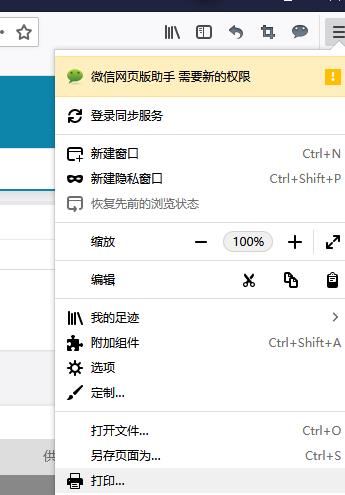
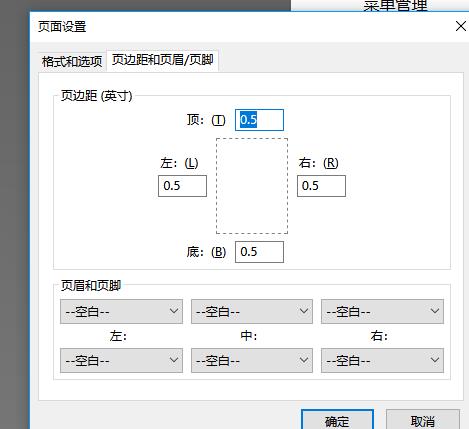
火狐浏览器需要这样设置页眉页脚 打印--》页面设置 设置完以后打印效果一样


以上是关于jquery jqprint 怎么添加样式的主要内容,如果未能解决你的问题,请参考以下文章