这是一个js的弹窗,我想要知道调用alert的位置,如何做。跪求大神赐招。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了这是一个js的弹窗,我想要知道调用alert的位置,如何做。跪求大神赐招。相关的知识,希望对你有一定的参考价值。
虽然不同桌面主题会影响到弹窗格式,但有一点可以确认:题主所示图片并非是一个alert弹窗。
下面这个是一个标准的alert弹窗(WIN 7系统默认主题)

通常网站开发也不会使用alert进行消息提示,因为alert可以被浏览器屏蔽掉。现在多数浏览器在重复收到alert调用的时候,会在对话框下增加屏蔽选项,这样会屏蔽掉该网页所有后续alert信息,如下图所示:

如此就会影响到后续操作中出现的新提醒内容。
所以,通常网站内部提醒消息(如题主所给弹窗)是一个自定义弹窗,是JS生成的新dom元素,在该产生提醒时才显示在网页内。
因此不能通过查找alert来定位弹窗调用位置,而且也很难猜测自定义弹窗的方法名。
如果想查找该弹窗位置,建议在弹窗范围内点右键,选择“审查元素”,根据弹窗的class从js源代码中查找包含该class的代码段
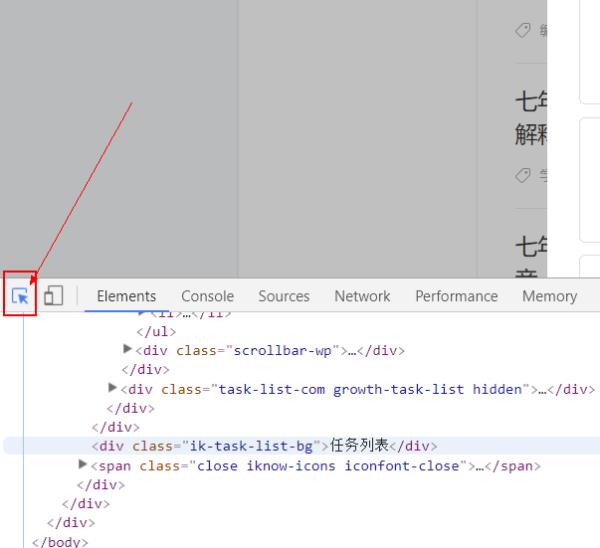
参考技术A首先,在谷歌浏览器下,按下F12进入网页调试模式,然后点击

其次,点击完这个箭头(选取查看元素)后再去选择你想查看的弹框

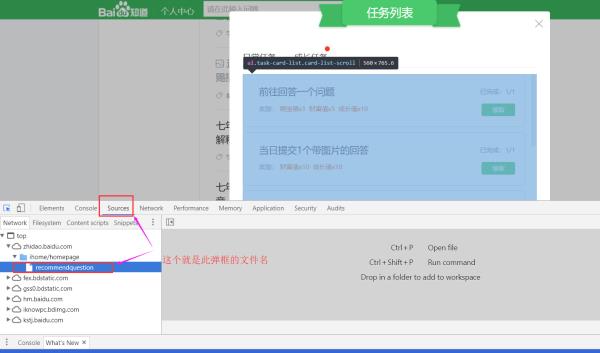
而如果你想知道它是那个文件,那就点击sources,

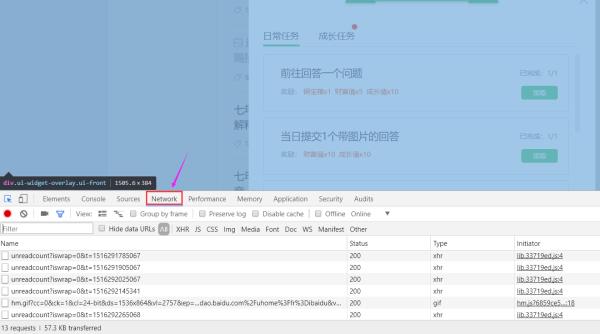
要是想看发送数据和接受数据以及加载的图片,可以点击network

希望能帮到你!o(* ̄︶ ̄*)o
参考技术B感觉你这个不像是原生alert框呢。不过我们就当它是原生window.alert 来处理吧。
要找到调用代码的位置,基本第一个可以想到的原理就是利用断点进行查找。本来就是要找代码的位置,都不知道位置怎么去打断点呢。
这个就是js灵活的地方了,我们可以用自己写的函数覆盖掉原生的函数,然后其他的就简单了。
var originAlert = window.alert; // 首先记录原生的alertwindow.alert = function (text) // 用我们带断点的alert覆盖window.alert
debugger;
return originAlert.call(window, text);
;
运行以上代码之后,再触发你截图中的alert,如果是原生的alert框,那么断点就触发了,你就可以通过追踪调用栈查找到整个调用流程了。
如果不清楚怎么使用浏览器的debugger工具,那就再百度吧
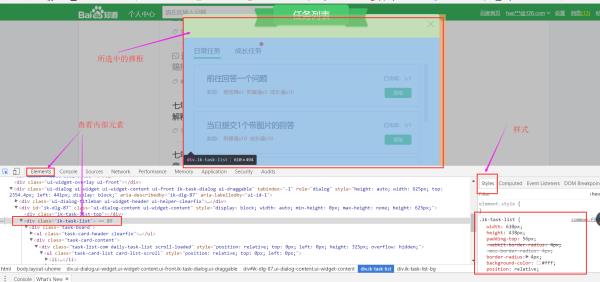
参考技术C 如图 :浏览器:按f12 :如图所示 点击那个搜索按钮 然后放在你弹窗上 下面html属性就可以看到了 根据下面内容去找 alert放在 js文件中 或者 页面的 <script></script>中
如图 :浏览器:按f12 :如图所示 点击那个搜索按钮 然后放在你弹窗上 下面html属性就可以看到了 根据下面内容去找 alert放在 js文件中 或者 页面的 <script></script>中
这样就可以帮助你快速找到调用弹窗的代码位置。
望采纳!
auto.js 问题?
autojs中怎么判断app内点击后出现的弹窗是不是我想要出现的内容,对app弹窗信息进行判断的代码,新手
1、如果你清楚想要的弹窗内有什么文字,可以用text("你想要的内容”).exists()判断文字是否存在,存在那么弹窗正确。2、相同的道理,如果你知道不想出现的弹窗内必定有什么内容,可以通过判断该内容存在与否得知弹窗状况。
3、图片也可以作为判断依据,具体请查阅开发文档 参考技术A autojs中怎么判断app内点击后出现的弹窗是不是我想要出现的内容,对app弹窗信息进行判断的代码,新手 参考技术B 后出现的弹窗是不是我想要出现的内容,对
以上是关于这是一个js的弹窗,我想要知道调用alert的位置,如何做。跪求大神赐招。的主要内容,如果未能解决你的问题,请参考以下文章