解决antd表格表头内容无法对齐的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决antd表格表头内容无法对齐的问题相关的知识,希望对你有一定的参考价值。
参考技术A 因为各列表头的长度不同,当某一列表头长度过长导致换行时,其他列表头无法实现在该格中的垂直对齐,如图所示:在没有特殊要求的情况下,可以给过长的表格设置 ellipsis:true 来省略过长的部分,如图所示:
但是在需要显示所有的内容时,可以对每个单元格设置如下样式:
效果如图所示:
Element - table表格控件表头和内容列不对齐的问题
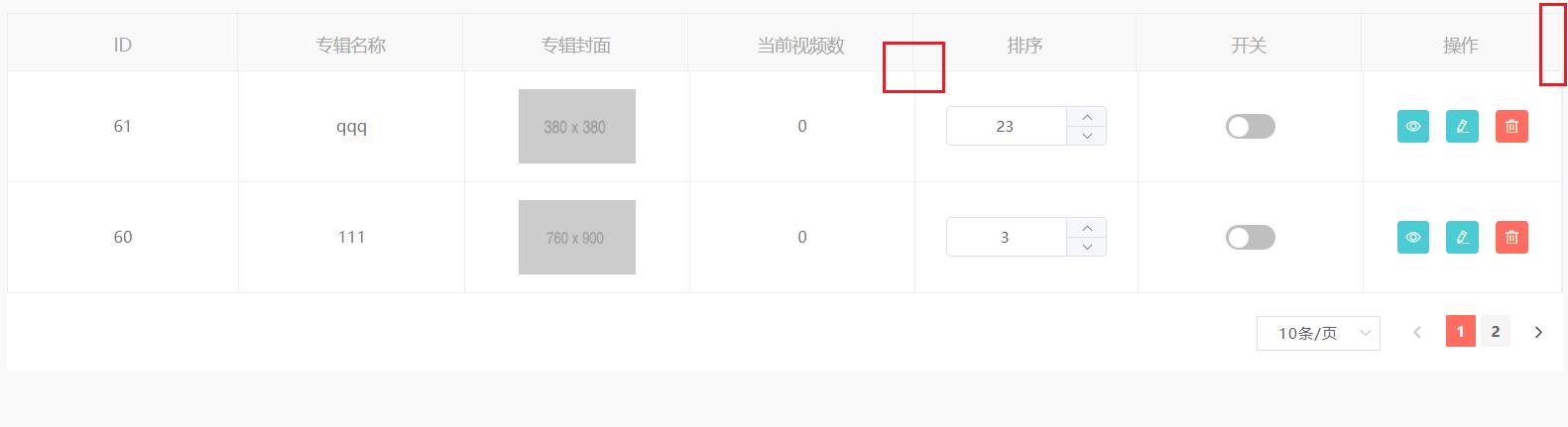
今日在使用Element开发时,发现了一个奇怪的问题,就是table控件中表头和内容列不对齐的问题,如下图所示:

需要解决这个问题非常简单,只需要在全局样式中(index.html中、或者app.vue中)加上如下代码即可。
.el-table th.gutter{
display: table-cell!important;
}
如果上述方式不行,可替换成以下代码试试,同样是添加到全局样式中
.el-table--border th.gutter:last-of-type {
display: block!important;
}
以上是关于解决antd表格表头内容无法对齐的问题的主要内容,如果未能解决你的问题,请参考以下文章