layui table有些电脑不识别full?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui table有些电脑不识别full?相关的知识,希望对你有一定的参考价值。
layui table有些电脑不识别full的高度,导致不生效,这是什么原因呢
浏览器兼容问题,只与浏览器有关,与电脑无关。可以统一要求使用同一浏览器。 参考技术A 使用form表单前需要声明, table表格也是类似原理 参考技术B 是因为有些电脑没有这种插件。 参考技术C 换一种写法,JS限定。记录layui的table绑定事件与选项卡的使用


js代码:
layui.use(‘table‘,function() {
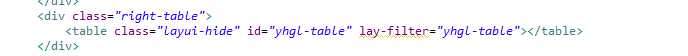
var table = layui.table; table.render({ elem : ‘#yhgl-table‘, height : ‘full-180‘, url : ‘/projectlx/find‘, cols : [[{field : ‘projectno‘,title : ‘项目名称‘,width : 120,templet : ‘<div><a href="javascript:;" _id="{{d.id}}" _code="{{d.code}}" _nd="{{d.nd}}" onclick="showChapters(this,{{d.projectno}});" class="layui-table-link">{{d.projectno}}</a></div>‘,
}]],
});
function showChapters(obj,param) {
//使用layui的element
layui.use([‘element‘], function () {
$ = layui.jquery;
//获取element属性
element = layui.element;
//获取a标签内的自定义属性
var nd=$(obj).attr("_nd");
var id=$(obj).attr("_id");
var code=$(obj).attr("_code");
//拼接url
var url="component/jsxm/xmView.html?projectno="+param+"&id="+id+"&nd="+nd+"&code="+code;
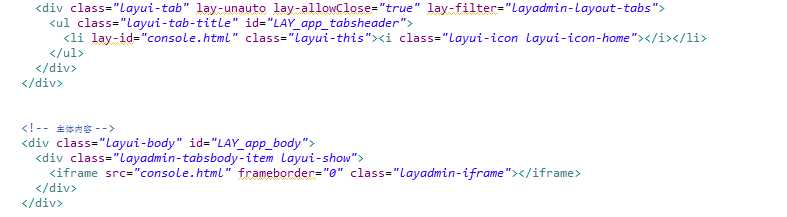
window.parent.layui.element.tabAdd(‘layadmin-layout-tabs‘, {//从父页面添加tab选项卡,如果不指定id,选项卡id会自增
title: ‘项目详情‘
,content: ‘<iframe frameborder="0" src="‘+url+‘" class="layadmin-iframe"></iframe>‘//引入iframe框
, id: "view"
});
//获取父页面的div
var child = body.getElementsByTagName("div");
for(var i = 0 ; i < child.length ; i++){
child[i].classList.remove("layui-show");//关闭之前的iframe
}
var div = document.createElement("div");//创建一个新的div
div.className = "layadmin-tabsbody-item layui-show";//打开创建的div
var context = "<iframe src=‘"+url+"‘ frameborder=‘0‘ class=‘layadmin-iframe‘></iframe>";//填充div内容
div.innerHTML =context;
body.appendChild(div);
window.parent.layui.element.tabChange(‘layadmin-layout-tabs‘, ‘view‘);//添加选项卡后,默认此tab为选中状态
});
}
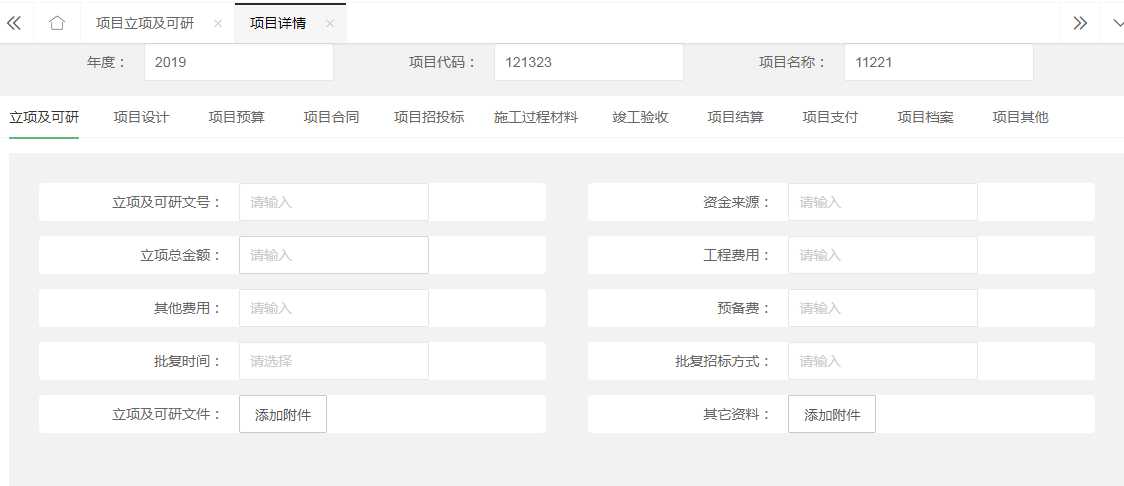
效果图片:


以上是关于layui table有些电脑不识别full?的主要内容,如果未能解决你的问题,请参考以下文章