二基础平滑面积折线图与折线堆叠面积堆叠《手把手教你 ECharts 数据可视化详解》
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二基础平滑面积折线图与折线堆叠面积堆叠《手把手教你 ECharts 数据可视化详解》相关的知识,希望对你有一定的参考价值。
注:本系列教程需要对应 javascript 、html、css 基础,否则将会导致阅读时困难,本教程将会从 ECharts 的官方示例出发,详解每一个示例实现,从中学习 ECharts 。
ECharts 官方示例:https://echarts.apache.org/examples/zh/index.html
《手把手教你 ECharts 数据可视化详解》 目录
一、平滑的折线图
在上一节的折线图中,我们发现折线图的每个数据之间的连线事直线,直线产生的整个图形看起去非常”陡峭“,若你想使整个折线图的线段平滑的进行过渡,直接使用 smooth(译:平坦) 属性即可。
以下是上一节 ECharts 的 option:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
]
;
我们该怎么设置呢?在此我们可以想到,由于我们是设置对应的折线图呈现,这个呈现是需要数据的,而这个数据是 series 所提供的,那么此时我们只需要在 series 的每个数据中设置 smooth 即可,例如:

此时折线图所展示的效果如下:

二、基础面积图
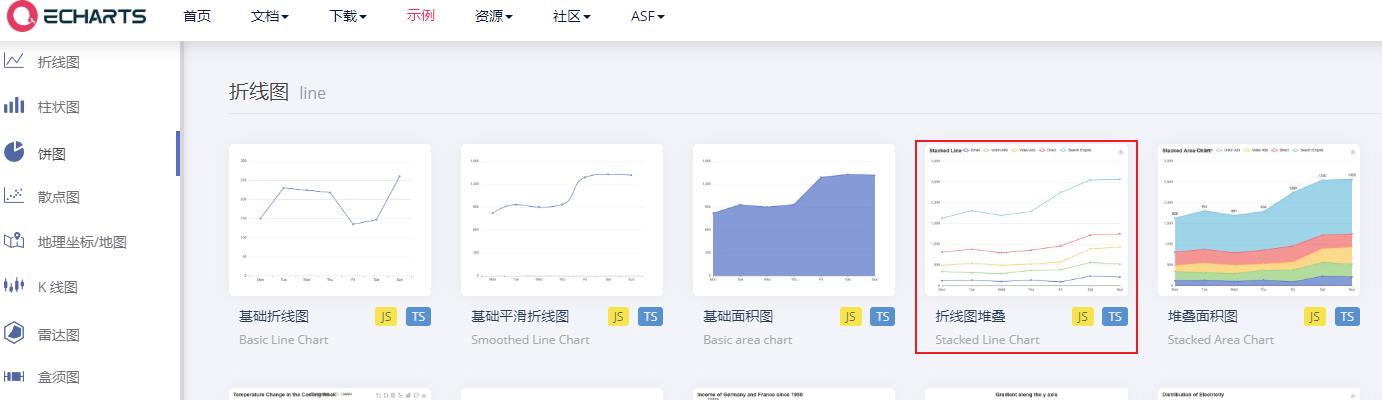
打开官方折线图示例,找到基础面积图:

点开后,找到 option ,其配置如下:
option =
xAxis:
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
areaStyle:
]
;
boundaryGap
以上 option 中的配置项,我们只有 boundaryGap 与 areaStyle 没有接触过,首先我们查看 boundaryGap ;boundaryGap 在类目轴中为设置当前折线图是否左右留白,默认时 boundaryGap 的值为 true。
以下两图分别展示了 boundaryGap 为 true 和 boundaryGap 为 false 时的图标区别:

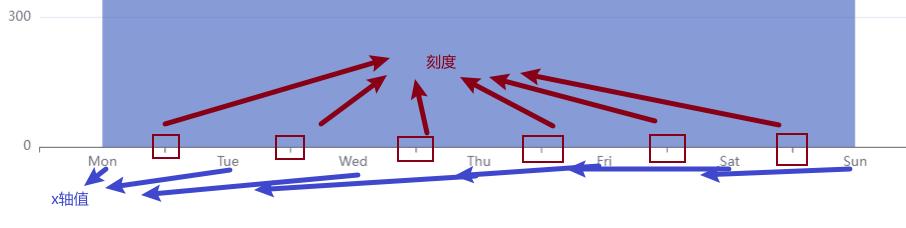
当 boundaryGap: true 时折线图左右两端将会留白,并且刻度只是为了分割横轴的数值:


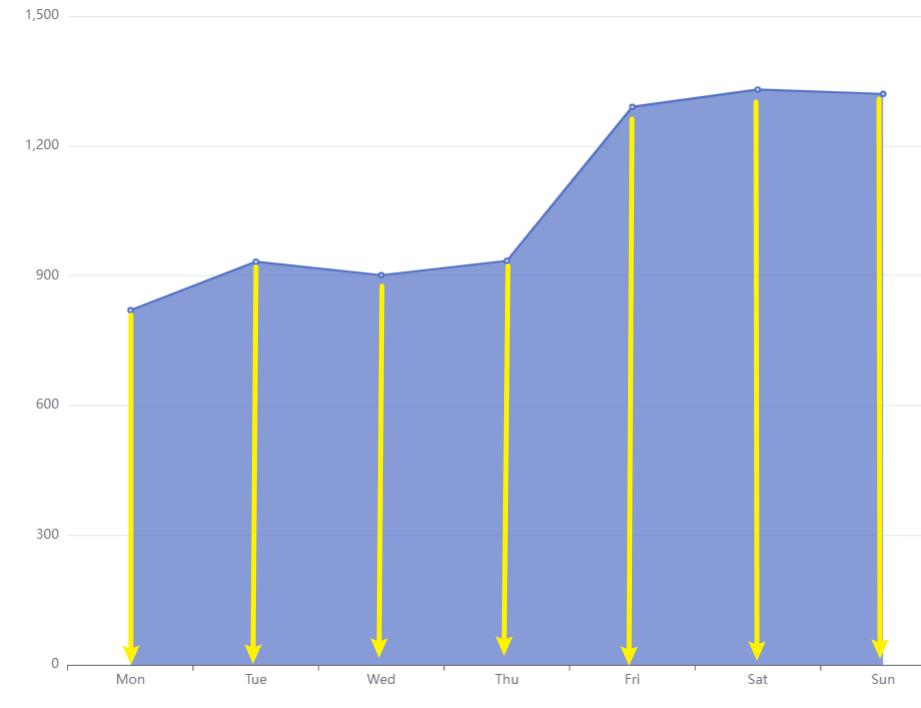
当 boundaryGap: false 时,横轴上的值将会与刻度重合。
areaStyle
areaStyle 是分隔区域的样式设置,所呈现的画面就是面积折线图所呈现的形式,以为分隔了区域,另一部分则是以另外的形式显示出来。
若在 areaStyle 的数据之中加上了 areaStyle 那就说明已经设置了 areaStyle ,若没设置 areaStyle 的配置项,将会默认进行显示。
areaStyle 可以设置颜色、阴影色、阴影大小、偏移和透明度,直接在 areaStyle 下进行配置即可。
我们在上面的 option 中为 areaStyle 添加配置项:
areaStyle:
color: 'rgba(244, 81, 30, 0.8)',//设置颜色
shadowBlur: 100,//设置阴影模糊范围
设置颜色
这个配置项首先配置颜色,在这里给与了一个 rgb 颜色橙色,设置了透明度为 0.8,并且设置了 shadowBlur 阴影的模糊大小为 100,此时页面呈现如下:

设置阴影色
此时我们还可以设置阴影颜色,例如设置为蓝色:
areaStyle:
color: 'rgba(244, 81, 30, 0.8)',//设置颜色
shadowBlur: 100,//设置阴影模糊范围
shadowColor:'rgba(85, 113, 198,1)',//设置阴影色
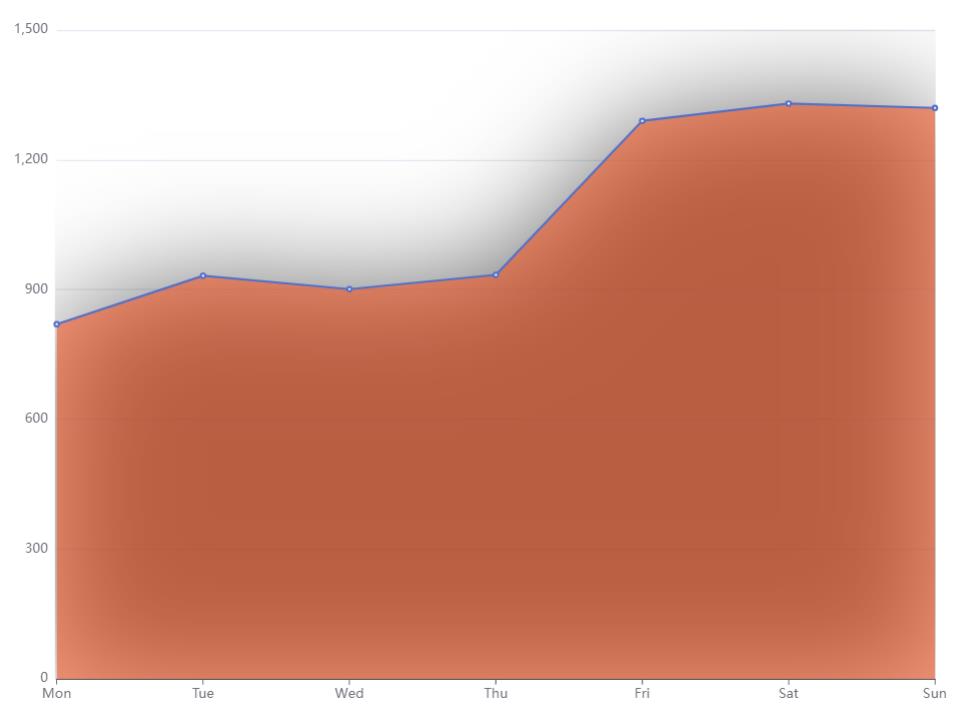
以上配置中,shadowColor 就是设置阴影色的配置,在这里给予了一个蓝色作为阴影色,呈现效果如下:

设置偏移
接下来设置对应的阴影偏移量,此时 areaStyle 的配置项如下:
areaStyle:
color: 'rgba(244, 81, 30, 0.8)',//设置颜色
shadowBlur: 100,//设置阴影模糊范围
shadowColor:'rgba(85, 113, 198,1)',//设置阴影色
shadowOffsetX:400,//设置x上的阴影偏移
shadowOffsetY:-300//设置y上的阴影偏移
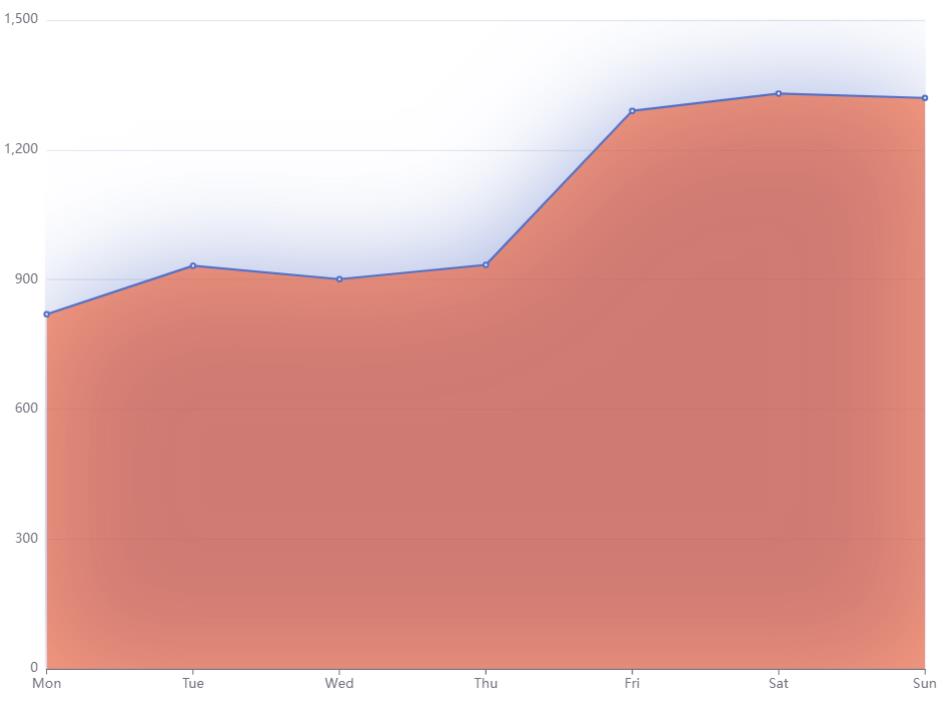
其中 shadowOffsetX 表示 x 上的阴影偏移,shadowOffsetY 表示 y 上的阴影偏移,shadowOffsetX:400 表示在 x 上阴影向右移动 400 个单位,而 shadowOffsetY:-300 表示在负方向向上 300 个单位,此时阴影向上又向右移动后,阴影应该出现在右上角,那么此时页面所呈现的效果如下:

三、折现堆叠图
接下来我们开始 折线堆叠图的学习,打开 ECharts 官方示例,点击折线图堆叠:

进入后我们发现这些配置项明显变多了:

此时不要着急,咱们将会讲解每个配置项的作用及配置方法,为了方便同学阅读,先在下面贴出对应的官方示例 option :
option =
title:
text: 'Stacked Line'
,
tooltip:
trigger: 'axis'
,
legend:
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
,
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
,
toolbox:
feature:
saveAsImage:
,
xAxis:
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210]
,
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310]
,
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410]
,
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320]
,
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320]
]
;
title
从以上 option 中的 title 开始了解;title 在 option 中是用于图表的 title 定义,例如在此处定义了 title 的内容为 text: 'Stacked Line',这表示当前 title 的 text 属性为 Stacked Line,也就是说指定了当前图标的标题为 Stacked Line:

接着查看 tooltip 配置项,这一个配置项表示提示框的配置,什么是提示框?如下图所示,在你鼠标移动到图标时将会出现一个框,这个框就是对应的提示框:

tooltip
此处的配置为 :
tooltip:
trigger: 'axis'
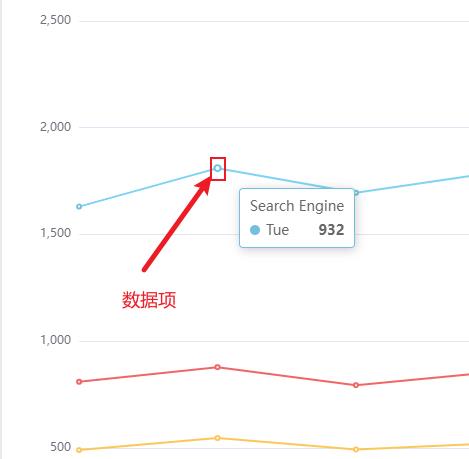
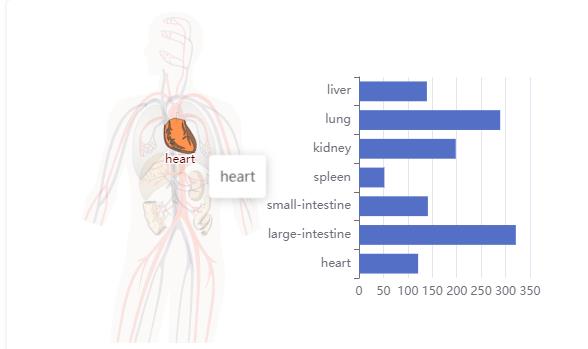
此时 tooltip 中的 trigger 表示触发类型,此时你鼠标移动到坐标轴中那么就会出现提示框,这就是设置 trigger 为 axis 的作用,若你设置为 item 那么则只能在鼠标移动到数据项时才会触发提示框,数据项触发指的是你的鼠标移动到如下图位置时触发提示框:

legend
legend:
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
接下来咱们查看 legend 配置项,这个配置项表示当前图标中的图例组件,就是如下图所标记的数据:

legend 配置项中的 data 表示对应的图例组件值。
grid
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
grid 一般在图表中用于控制图表与容器的距离,如上的配置,left 设置的值是 3% 表示距离左侧的距离为 3%,而 right 表示距离右侧的距离为 4%,bottom 同理;在这个配置项中 ontainLabel: true 则用于图表溢出,图表溢出则会导致某些数据显示不全,在这里使用 ontainLabel: true 则会让图标显示完整。
toolbox
toolbox:
feature:
saveAsImage:
toolbox 表示图表的工具栏,这个工具栏内置有 导出图片、数据视图、动态类型切换、数据区域缩放和重置五个工具。而 feature 则是各个工具的配置项,在这里配置写成 :
feature:
saveAsImage:
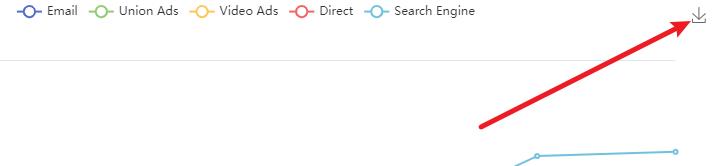
的原因表示在当前图表中设置保存图表的工具,也就是如下图框选的工具:

在这里把 savaAsImage 加入到 feature 中则表示添加这个工具,更多配置可以查看 官方配置文档 或期待后面的系列文章。
接下来的 xAxis 和 yAxis 配置项是第一节的内容,在此不再赘述,若忘记的同学可以点击链接前往上一章进行查看。
stack 堆叠
接下来就来讲解堆叠图表的重点 stack 配置,不过由于 stack 在折线图中可能没有柱状图这么明显,在此若不能很清楚含义的可以在之后讲到柱状图时再理解也可以。
此时我们观察官方示例其实并不能很好的了解堆叠的含义:

当我们查看官方的配置手册时,手册上给的解释为:

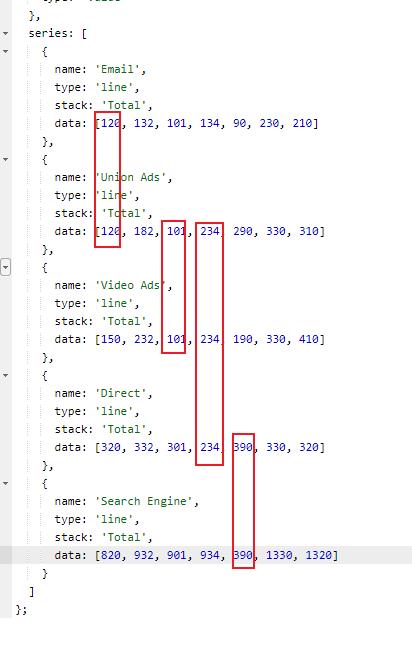
可能同学们第一眼看的不理解,那此时我们将多个系列的数据值(同一个 series 可以存在多个数据集,多个数据集逗号分隔即可。)设置为相同,那么此时会出现什么情况呢?此时修改系列中多个数据的值:

那么此时应该折线图的某些点会重叠,但此时图标如下:

此时折线图并没有发生堆叠,那此时我们删除 stack 的配置 stack: 'Total',此时折线图发生了改变:

由此可见,配置项 stack: 'Total', 的作用就如同官方手册中的描述 “数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置”;其中堆叠指的是“货物堆放的方式展现相同值的数据”。
四、堆叠面积图
接下来咱们开始堆叠面积图的讲解,打开官方示例后点击堆叠面积图后点击进入:

此时整个 option 如下:
option =
title:
text: 'Stacked Area Chart'
,
tooltip:
trigger: 'axis',
axisPointer:
type: 'cross',
label:
backgroundColor: '#6a7985'
,
legend:
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
,
toolbox:
feature:
saveAsImage:
,
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
,
xAxis: [
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
],
yAxis: [
type: 'value'
],
series: [
name: 'Email',
type: 'line',
stack: 'Total',
areaStyle: ,
emphasis:
focus: 'series'
,
data: [120, 132, 101, 134, 90, 230, 210]
,
name: 'Union Ads',
type: 'line',
stack: 'Total',
areaStyle: ,
emphasis:
focus: 'series'
,
data: [220, 182, 191, 234, 290, 330, 310]
,
name: 'Video Ads',
type: 'line',
stack: 'Total',
areaStyle: ,
emphasis:
focus: 'series'
,
data: [150, 232, 201, 154, 190, 330, 410]
,
name: 'Direct',
type: 'line',
stack: 'Total',
areaStyle: ,
emphasis:
focus: 'series'
,
data: [320, 332, 301, 334, 390, 330, 320]
,
name: 'Search Engine',
type: 'line',
stack: 'Total',
label:
show: true,
position: 'top'
,
areaStyle: ,
emphasis:
focus: 'series'
,
data: [820, 932, 901, 934, 1290, 1330, 1320]
]
;
axisPointer
以上所有配置项只有 axisPointer 配置项与 emphasis 配置项没有了解,其中 axisPointer 是配置鼠标移动到图标后出现的坐标轴指示器。
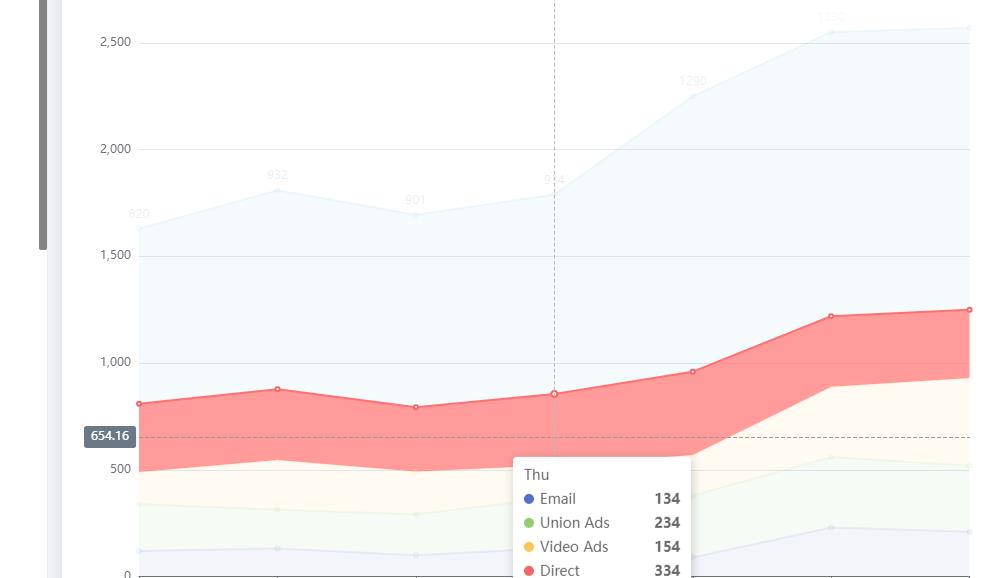
例如在官方配置手册 https://echarts.apache.org/zh/option.html#grid.tooltip.axisPointer 示例中,鼠标移动到图标后将会出现十字线,这个十字线就是 axisPointer 所配置的内容:

在以上配置 axisPointer 的配置信息如下:
axisPointer:
type: 'cross',
label:
backgroundColor: '#ffffff'
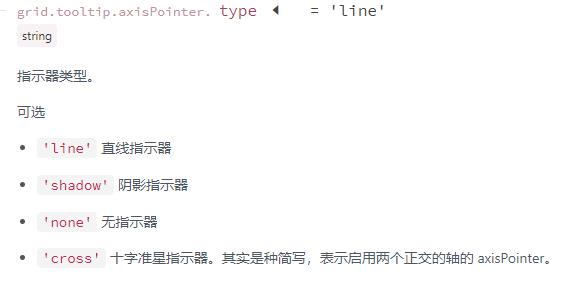
axisPointer 表示配置坐标轴指示器,其中 line 表示配置指示器的类型,有 line、shadow、none、cross 选项,官方手册描述如下:

在当前实例中可知,使用的是十字指示器。
lable
接下来在 axisPointer 中的 label 指的是对应的 坐标轴指示器的文本标签,在此设置的 backgroundColor 表示文本标签的背景色,文本标签就是下图所框选的提示标签:

emphasis
接下来我们查看 emphasis 配置项,emphasis 配置项表示配置 高亮状态下的多边形和标签样式,在以上示例中的样式配置如下:
emphasis:
focus: 'series'
该样式表示配置高亮配置,当鼠标移动到某个图形上时配置 focus 将会出现聚焦的效果,focus 有两个配置,一个是 none 表示不淡出其他图形,另一个是 self 表示只聚焦当前高亮图形,而此时官方示例中所配置的与 self 效果类似,下图是配置了 focus 的配置效果:

focus 也是配置高亮当前的重要配置,所以在官方示例图标中才会出现如下效果:

以上是关于二基础平滑面积折线图与折线堆叠面积堆叠《手把手教你 ECharts 数据可视化详解》的主要内容,如果未能解决你的问题,请参考以下文章