JavaScript中的数字时钟的显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中的数字时钟的显示问题相关的知识,希望对你有一定的参考价值。
<html>
<head>
<script language="javascript">
function showTime()
var currentDate = new Date();
var hours = currentDate.getHours();
var minutes = currentDate.getMinutes();
var seconds = currentDate.getSeconds();
//
//格式化输出
//
if (minutes < 10)
minutes = "0" + minutes;
if (seconds < 10)
seconds = "0" + seconds;
var currentTimeString ="<font color=blue>" + hours + ":" + minutes + ":" + seconds + "</font>";
document.clear();
document.write(currentTimeString);
window.setTimeout("showTime()", 1000);
</script>
</head>
<body onload="showTime()">
</body>
</html>.js
保存运行后,只能显示一个静态时钟,网页状态栏显示有错误。我是新手,希望大虾帮忙。
<head>
<script language="JavaScript">
function showTime()
var currentDate = new Date();
var hours = currentDate.getHours();
var minutes = currentDate.getMinutes();
var seconds = currentDate.getSeconds();
//
//格式化输出
//
if (minutes < 10)
minutes = "0" + minutes;
if (seconds < 10)
seconds = "0" + seconds;
var currentTimeString ="<font color=blue>" + hours + ":" + minutes + ":" + seconds + "</font>";
document.getElementById("show").innerHTML=currentTimeString; //改这地方
window.setTimeout("showTime()", 1000);
</script>
</head>
<body onload="showTime()">
<span id="show"></span> <!--加这地方-->
</body>
</html> 参考技术A //如何在网页上显示一个数字时钟,使用JavaScript实现;
<html>
<head>
<script type="text/javascript">
function startTime()
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
// add a zero in front of numbers<10
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout('startTime()',500);
function checkTime(i)
if (i<10)
i="0" + i;
return i;
</script>
</head>
<body onload="startTime()">
<div id="txt"></div>
</body>
</html>
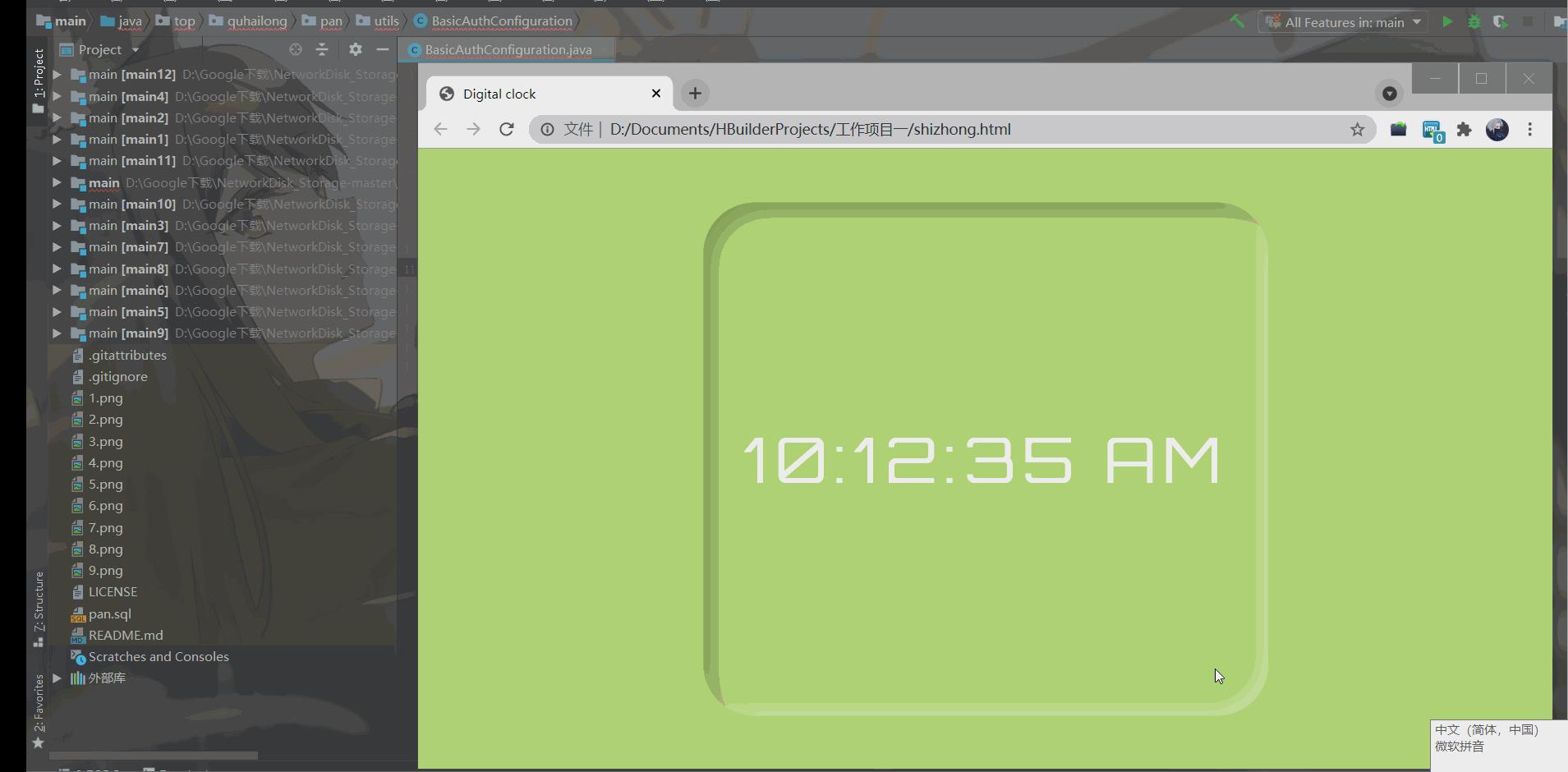
教你用 JavaScript 设计一个 Neumorphism 风格的数字时钟 (代码详解)

时钟是我们用来测量时间的装置。如果使用得当,时钟对于任何 UI 都是有用的元素。时钟可用于以时间为主要关注点的网站,例如一些预订网站或一些显示火车、公共汽车、航班等到达时间的应用程序。时钟基本上有两种类型,模拟和数字。在这里,我们将设计数字时钟并添加一些样式以使其更具吸引力。
思路
使用日期对象获取每秒的时间,然后使用我们通过每秒调用相同函数获得的新时间在浏览器上重新渲染时间,并使时钟看起来更有吸引力。
HTML & CSS 代码
在本节中,我们将“HH:MM:SS”格式的虚拟时间包裹在“div”标签中,并且我们在外部包含了 CSS 和 JavaScript 文件。
HTML
<!DOCTYPE html>
<html>
<head>
<title>Digital clock</title>
<link rel="stylesheet" type="text/css" href="style.css"/>
</head>
<body>
<div class="container">
<div id="MyClockDisplay"
class="clock" onload="showTime()">
</div>
</div>
<script src="index.js"></script>
</body>
</html>
CSS
获取谷歌字体的链接
@import url(
'https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
设置 body 样式
body {
/* 设置body 的背景颜色 */
background-color: #afd275;
/* 将项目置于中心 */
align-items: center;
display: flex;
justify-content: center;
/* 指定垂直高度 */
height: 100vh;
overflow-y: hidden;
}
设置 clock 样式
.clock {
position: absolute;
/* 把时钟内容放在屏幕中央 */
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-50%);
color: white;
font-size: 60px;
font-family: Orbitron;
/* 提供时钟字母之间的空间 */
letter-spacing: 7px;
align-items: center;
border-radius: 50px;
display: flex;
justify-content: center;
margin-right: 4rem;
height: 500px;
width: 550px;
/* 将新同态效果设置为时钟的身体 */
background-color: #afd275;
box-shadow: inset 12px 12px 16px 0 rgba(0, 0, 0, 0.25),
inset -8px -8px 12px 0 rgba(255, 255, 255, 0.3);
}
JavaScript 代码:
- 第 1 步:创建一个函数“showTime”。
- 第 2 步:创建 Date 对象的实例。
- 第三步:使用Date对象的方法获取“时”、“分”、“秒”。
- 第 4 步:根据小时值设置 AM/PM。Date 对象以 24 小时格式工作,因此当它大于 12 时,我们将小时更改回 1。AM/PM也会相应更改。
- 第 5 步:现在使用相同的 HH:MM:SS 格式创建一个字符串,使用我们从 Date 对象方法获得的值更改小时、分钟和秒值。
- 第 6 步:现在使用 innerHTML 属性替换“div”中的字符串变量。
- 第 7 步:要每秒调用一次该函数,请使用 setInterval() 方法并将时间间隔设置为 1000 毫秒,即等于 1 秒。
- 第 8 步:现在调用最后的函数以在精确的重新加载/渲染时间启动函数,因为 setInterval() 将在渲染 1 秒后首先调用。
index.js
1.显示时间的 function
function showTime() {
}
2.使用 Date 对象获取今天的日期和时间
var date = new Date();
3.getHOurs() 函数用于获取小时数
var h = date.getHours(); // 0 - 23
4.getMinutes() 函数用于获取分钟数
var m = date.getMinutes(); // 0 - 59
5.getSecond() 函数用于获取秒数
var s = date.getSeconds(); // 0 - 59
6.显示上午或下午
var session = "AM";
7.检查时间是否达到 12 ,即它再次从 12 开始的条件
if (h == 0) {
h = 12;
}
8.如果小时超过 12 则将从 12 中减去并将会话设为下午
if (h > 12) {
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":"
+ s + " " + session;
10.使用 DOM 元素在屏幕上显示元素
document.getElementById("MyClockDisplay")
.innerText = time;
document.getElementById("MyClockDisplay")
.textContent = time;
11.每秒调用一次该函数,使用 setInterval() 方法并将时间间隔设置为 1000ms,等于 1s
setTimeout(showTime, 1000);
完整JS代码
function showTime() {
var date = new Date();
var h = date.getHours(); // 0 - 23
var m = date.getMinutes(); // 0 - 59
var s = date.getSeconds(); // 0 - 59
var session = "AM";
if (h == 0) {
h = 12;
}
if (h > 12) {
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":"
+ s + " " + session;
document.getElementById("MyClockDisplay")
.innerText = time;
document.getElementById("MyClockDisplay")
.textContent = time;
setTimeout(showTime, 1000);
}
showTime();
联系作者
我已经写了很长一段时间的技术博客,并且主要通过CSDN发布,这是我的一篇技术文章/教程。希望你们会喜欢!更多相关文章及我的联系方式我放在这里:
https://github.com/wanghao221
https://gitee.com/haiyongcsdn/haiyong
福利:关注作者公众号【海拥】回复【进群】,免费下载CSDN资源和百度文库资源

如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦
以上是关于JavaScript中的数字时钟的显示问题的主要内容,如果未能解决你的问题,请参考以下文章
教你用 JavaScript 设计一个 Neumorphism 风格的数字时钟 (代码详解)