jquery js 当文本框获得焦点时,自动选中里面的文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery js 当文本框获得焦点时,自动选中里面的文字相关的知识,希望对你有一定的参考价值。
如何写
$(function()
$(":text").focus(function()
this.select();
);
);
JQuery文本框获得焦点背景颜色改变:
1.先使用jQuery选择器找到所有的文本框。
2.为文本框注册获得焦点事件,即focus事件。
3.在焦点事件的事件处理函数中对当前得到焦点的文本框设置背景色。
4.注册失去焦点事件,即blur事件。
5.在失去焦点的事件处理函数中对当前触发事件的文本框改变背景颜色。
<script type="text/javascript">
$(function()
//找到文本框,并注册得到焦点事件。
$("input:text").focus(function()
//让当前得到焦点的文本框改变其背景色。
$(this).css("background","pink");
);
//找到文本框,并注册失去焦点事件
$("input:text").blur(function()
//让当前失去焦点的文本框背景色变为白色。
$(this).css("background","white");
);
);
</script>
参考技术A $(function()$(":text").focus(function()
this.select();
);
);本回答被提问者采纳 参考技术B onfocus 事件触发
layer.js V3.0.1 文本框自动获得焦点 修改为 不自动获得焦点
未修改前样式

它的文本框弹出以后,文本框获得焦点在文字的最前面,这不是一个好的用户体验,所以对它进行修改
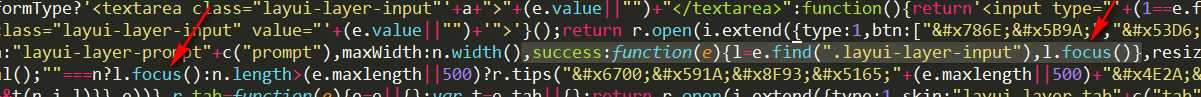
对layer.js文件进行修改,在layer.js中搜索focus,发现共有两处focus

经过测试,删除阴影部分的代码即可做到文本框不对焦

以上是关于jquery js 当文本框获得焦点时,自动选中里面的文字的主要内容,如果未能解决你的问题,请参考以下文章