微信云函数使用require('request-promise')进行POST请求 为何content为零
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信云函数使用require('request-promise')进行POST请求 为何content为零相关的知识,希望对你有一定的参考价值。
网络请求代码:// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const apirequest = require('request-promise')
const options =
method: 'POST',
url: "http://117.145.185.18:8008/api.php",
data: 'app_type=device_xj' ,
headers:
'content-type': 'application/x-www-form-urlencoded',
'User-Agent': 'Request-Promise',
'ACCESS_TOKENID':'qhshilin-100216'
,
// 云函数入口函数
exports.main = async (event, context) =>
return apirequest(options).then(function(res)
console.log(res)
return res
).catch(function(err)
console.error(err)
return err
)
网络抓包"POST /api. php HTTP/1.1
content-type: applicati on/x-www-form-urlencoded
User-Agent: Request-Promise
ACCESS TOKENID: ahshilin-100216
host:117145.185.18:8008
content-length: 0
Connecti on;c1ose
微信云开发学习笔记
一、项目初始化
1、注册号小程序之后新建项目时不在使用测试号,使用带id的云开发
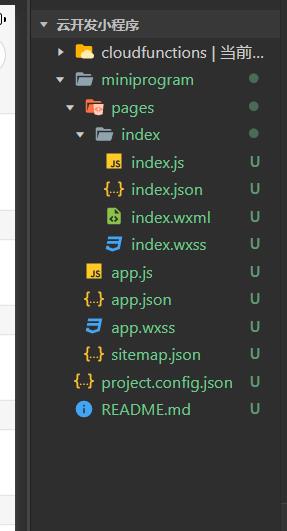
2.创建好项目之后删除无用的配置项包括云函数 多余的page页面 只留下一个index页面

3、在app.json中删除多余的页面配置 只留下index、删除公共的css,其他的配置不需要改变
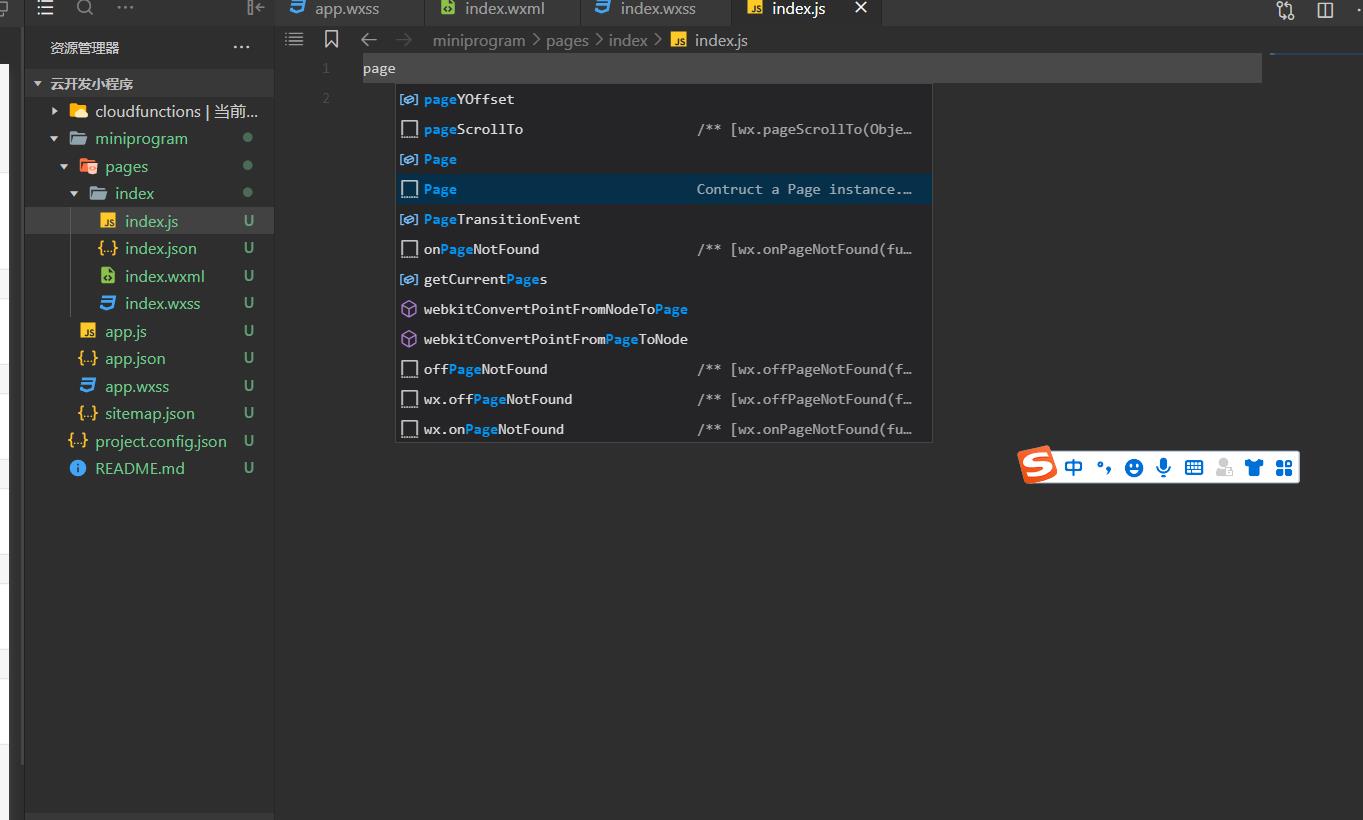
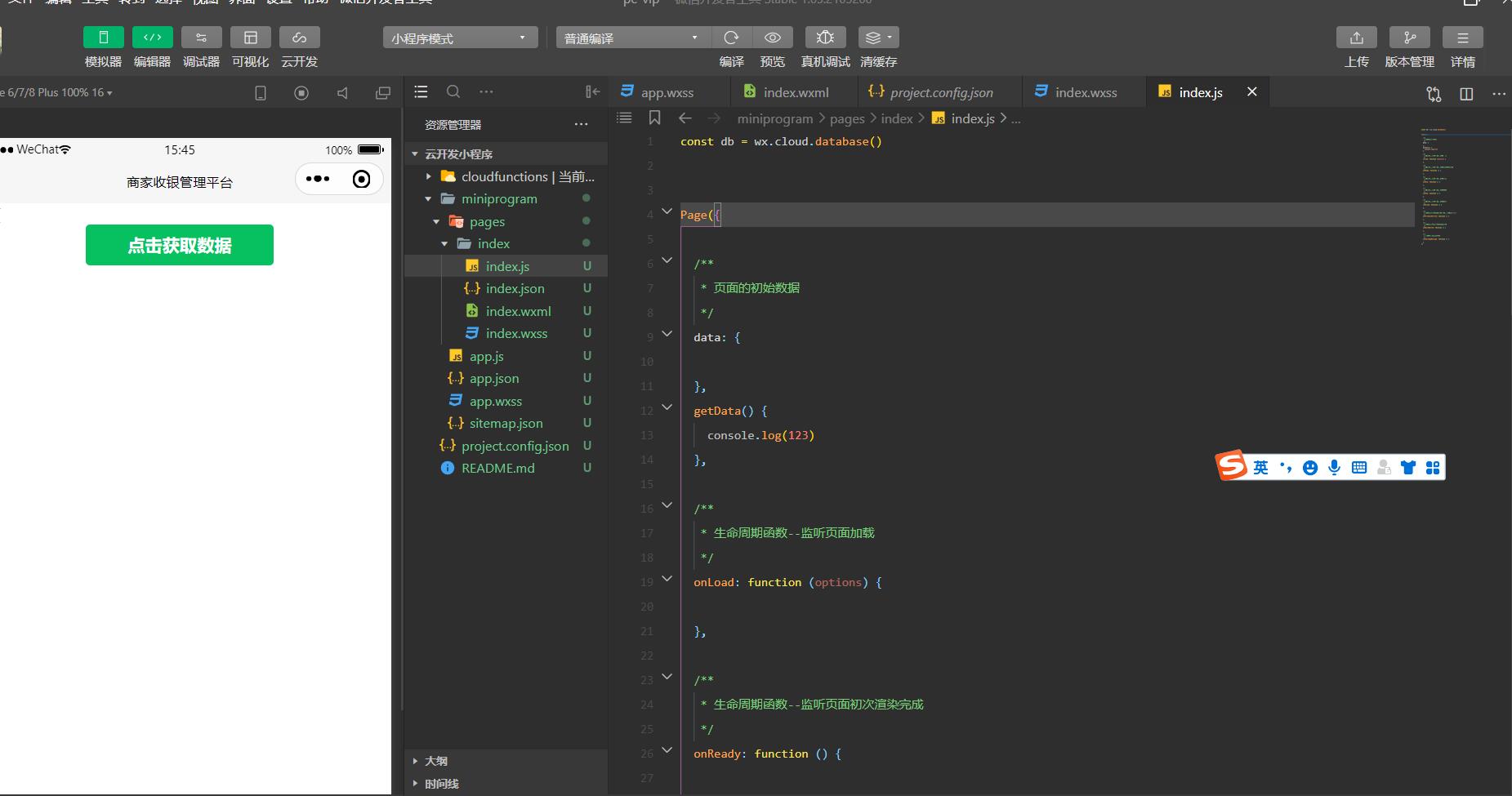
4、删除index中的html css js 重新配置 在配置js的时候 使用page中的第二个选项如图

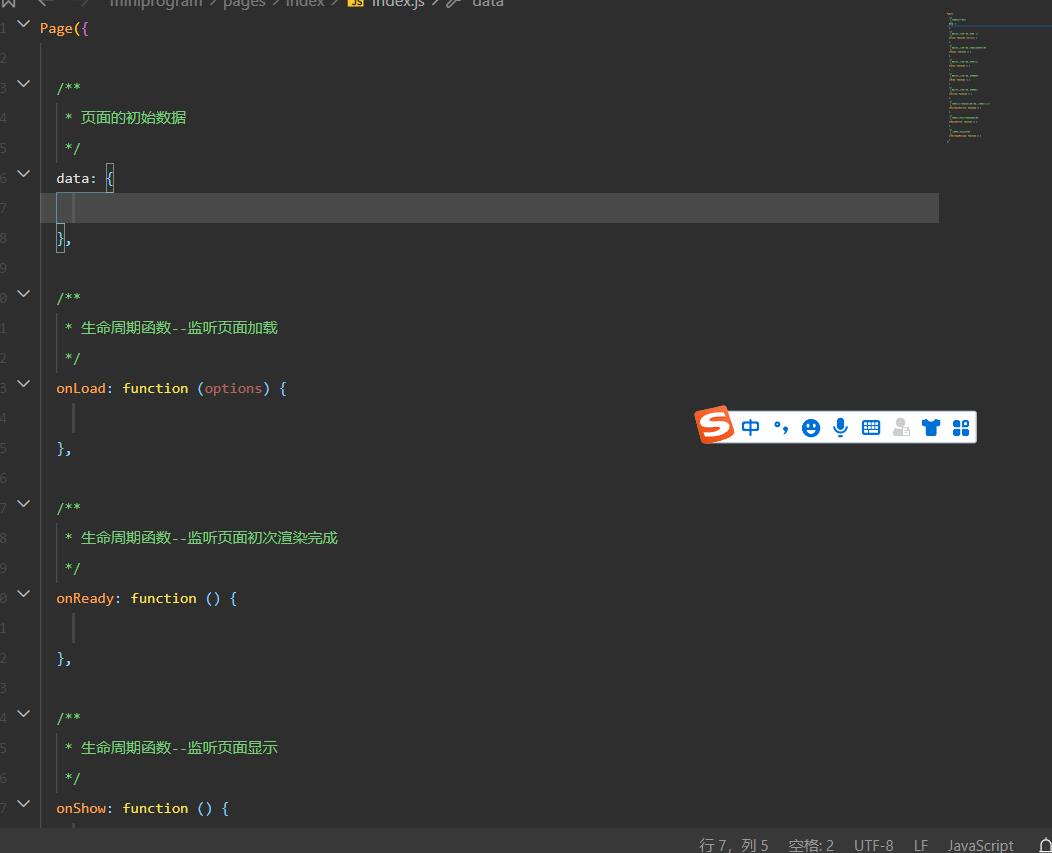
js配置成功后效果如图:

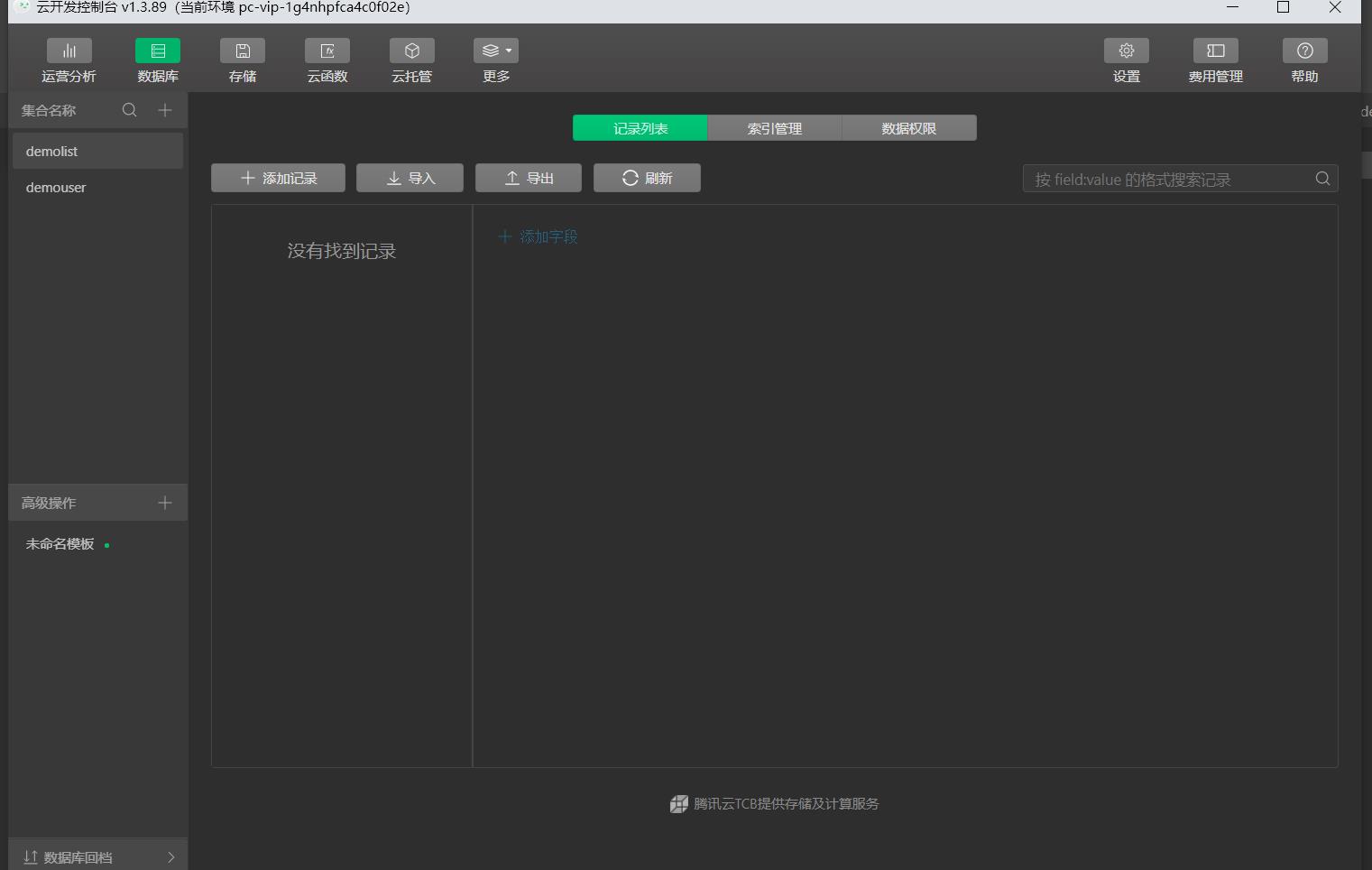
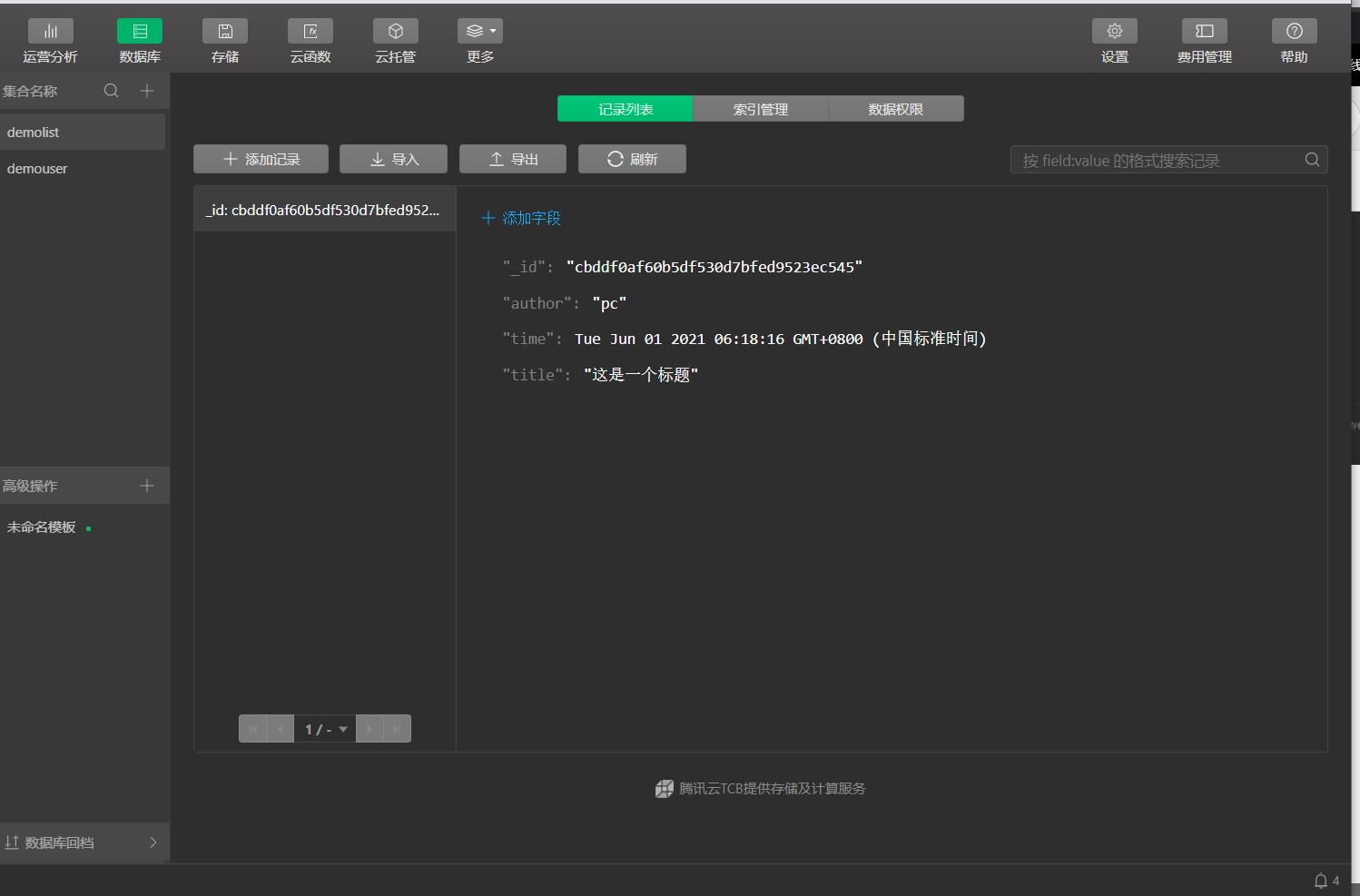
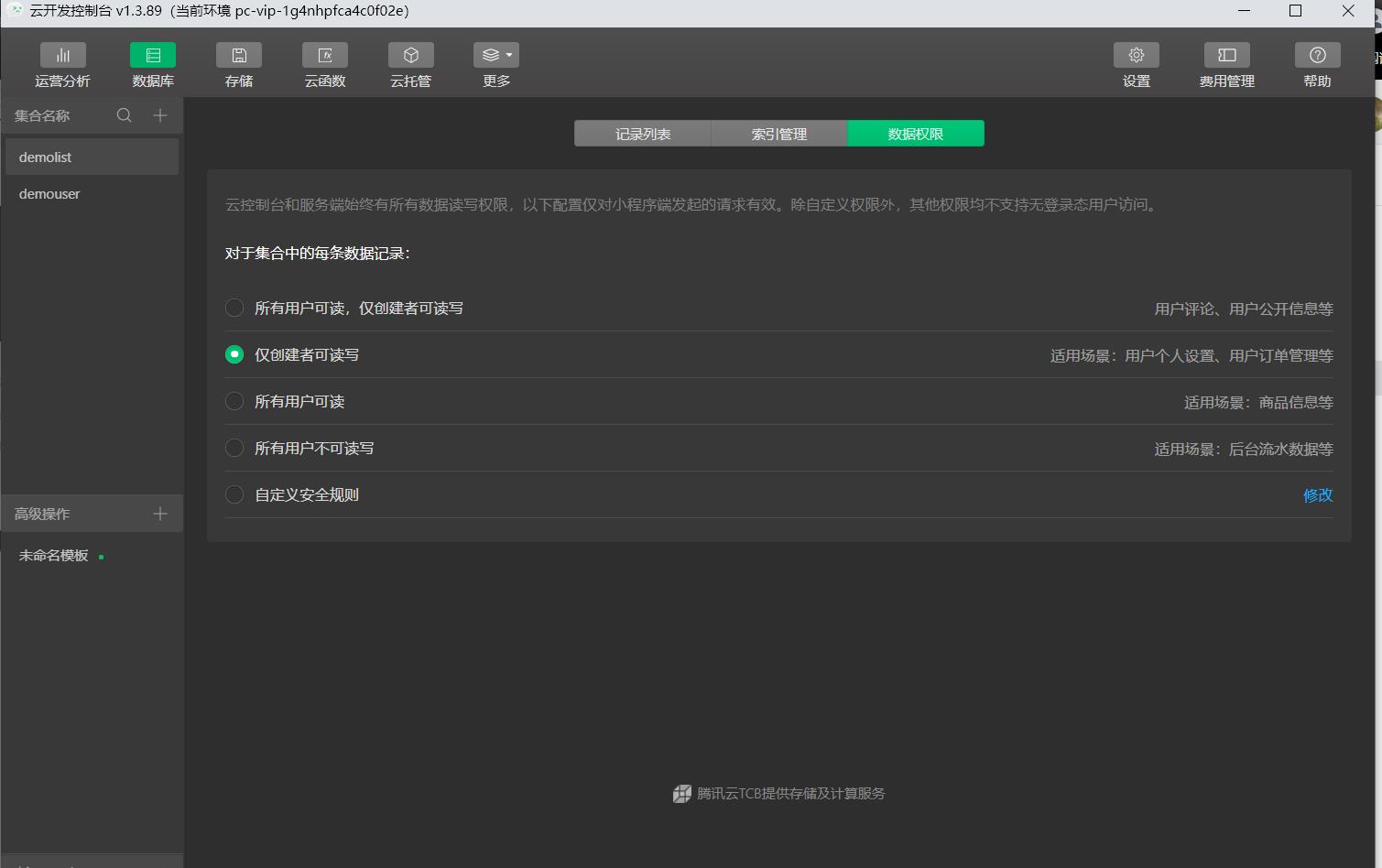
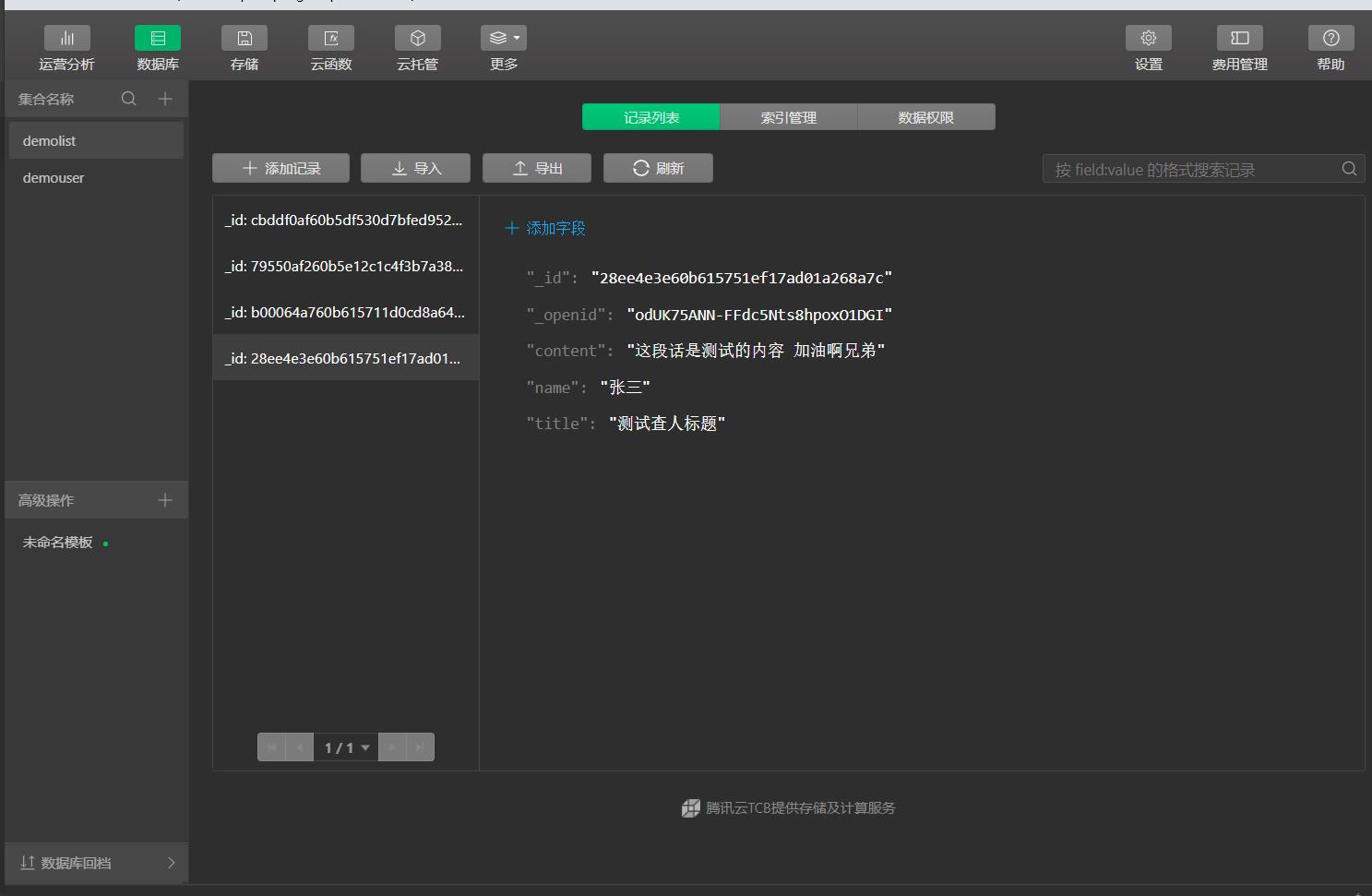
二、使用云控制台控制数据库

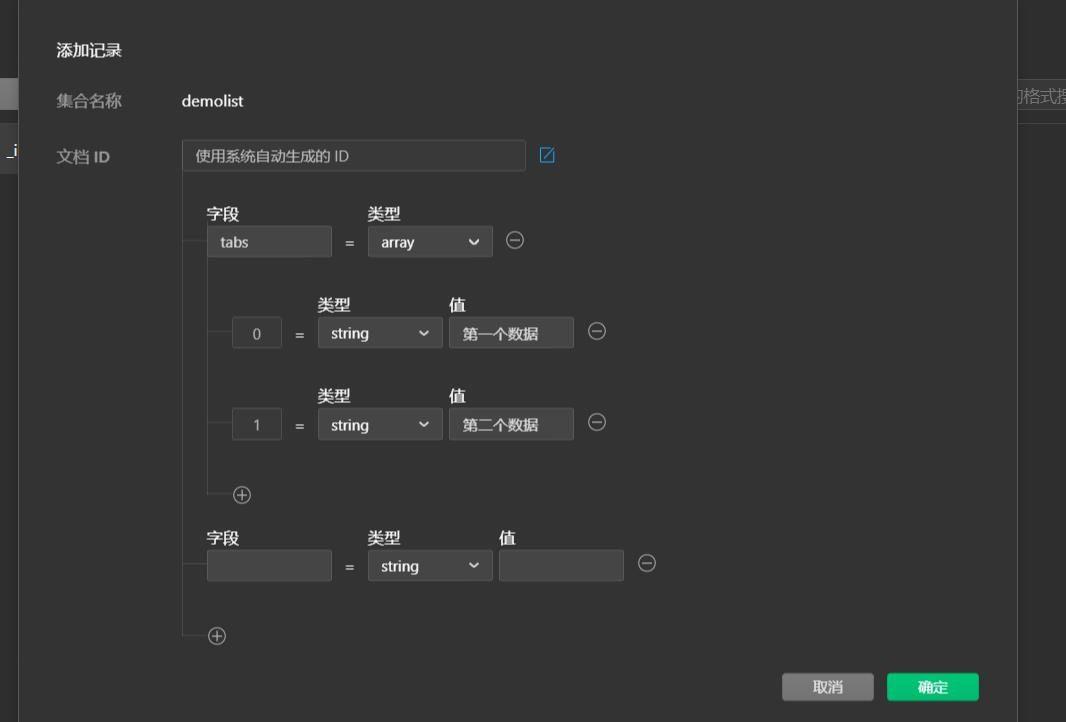
可以进行表格数据的创建。点击添加记录:


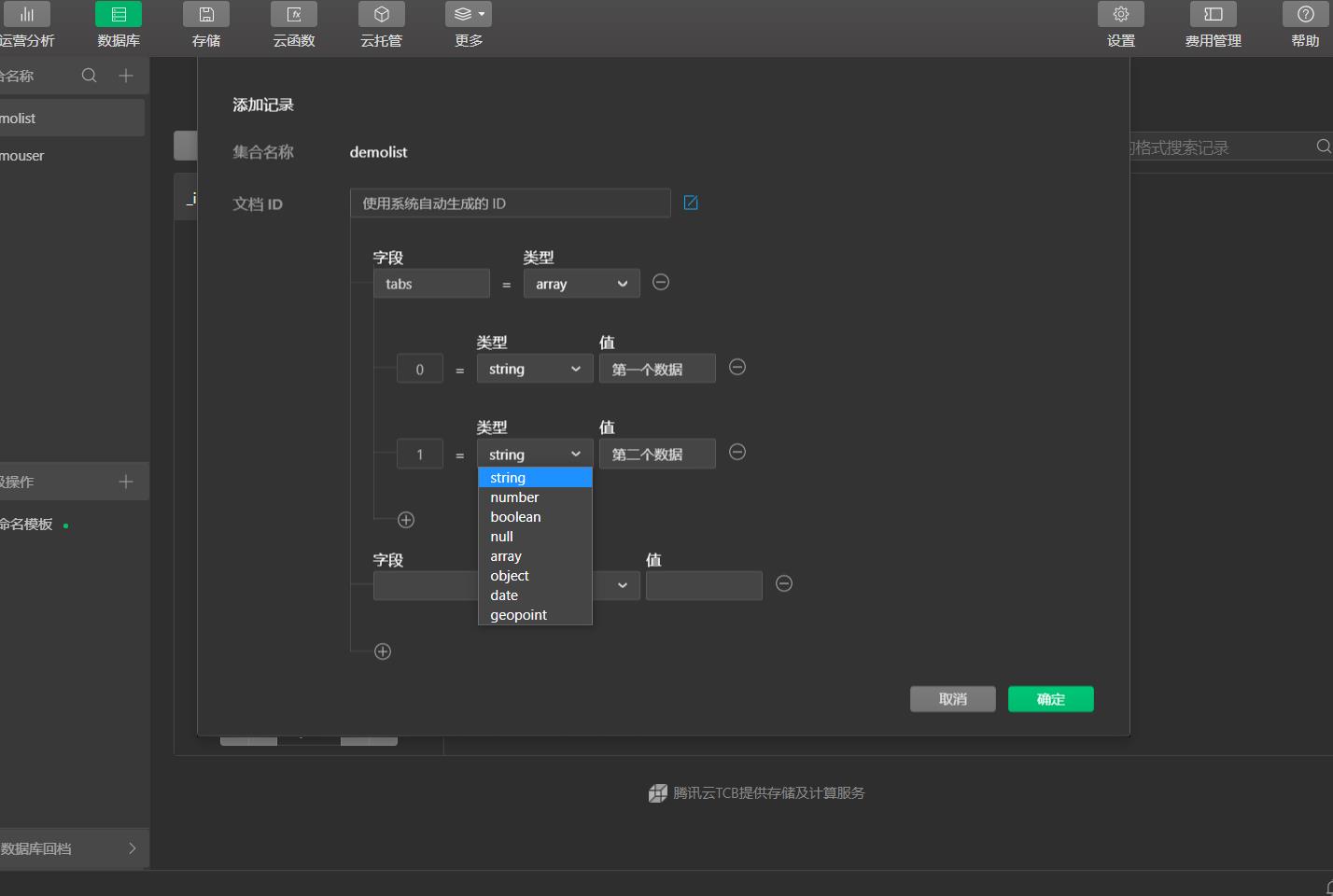
一共七种数据类型:


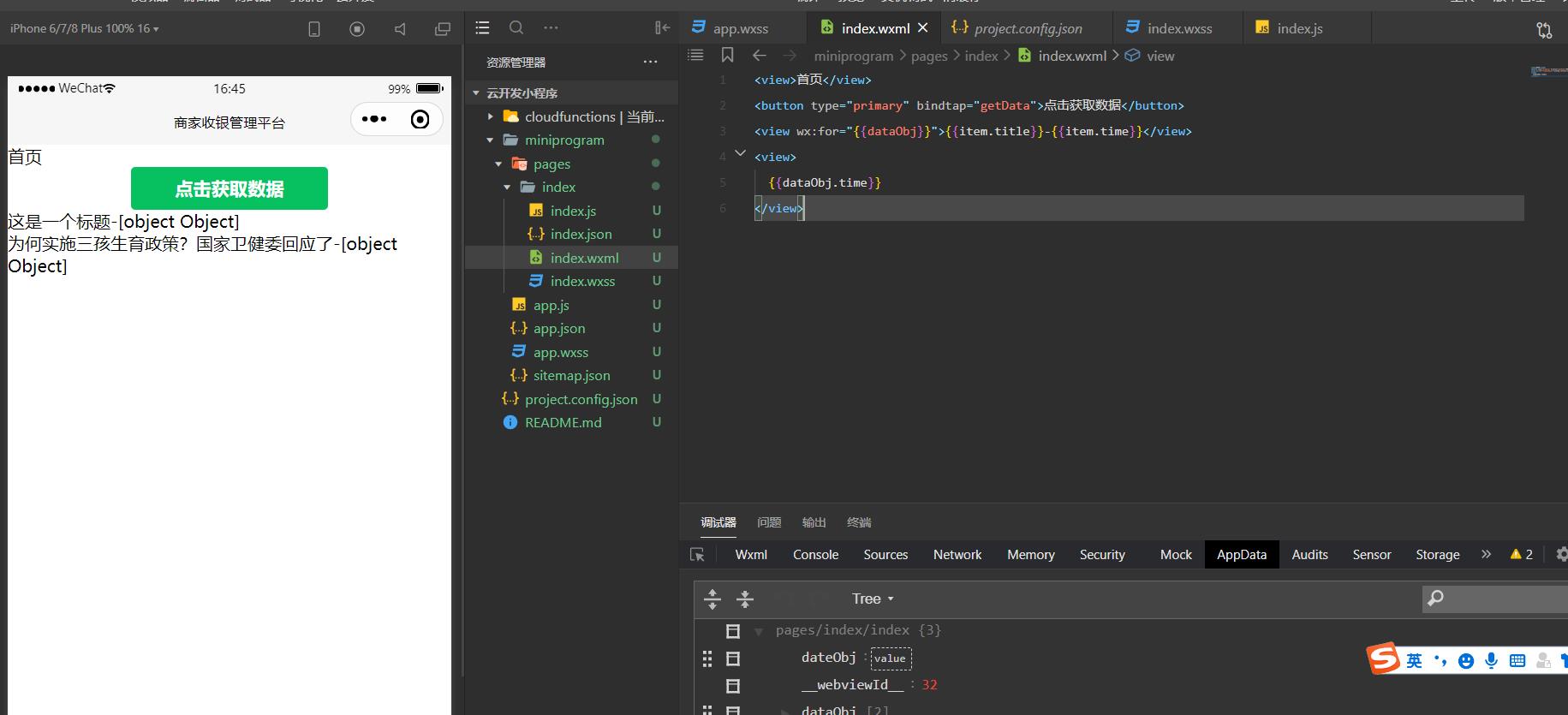
三、在页面中展现数据库里的内容
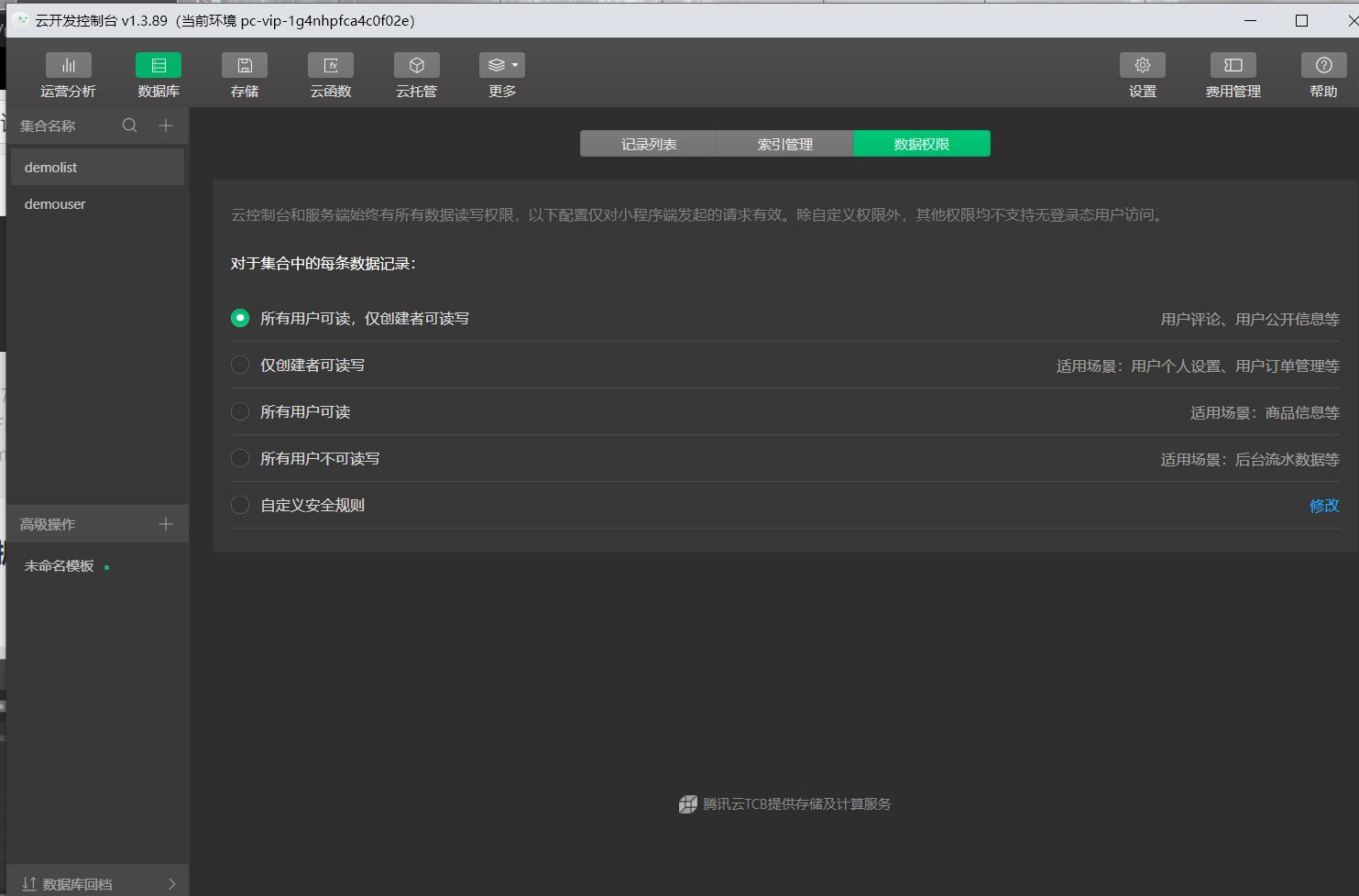
权限控制:

最好改成下面这个选项:方便后续开发:

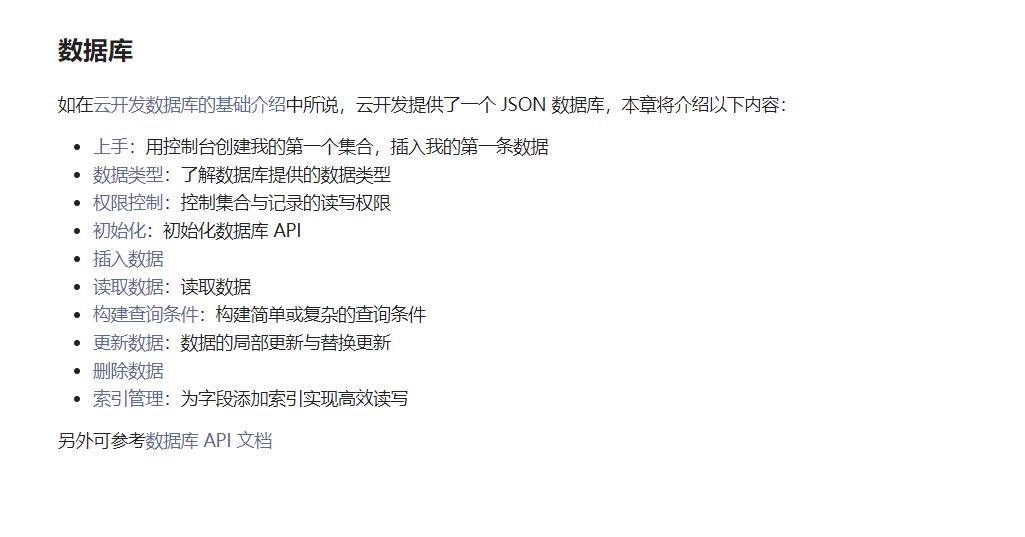
下面就学习数据库的增删改查:
官方学习文档
主要有以下学习步骤:

1、先初始化数据库:
const db = wx.cloud.database()

2、调用函数链接数据库:

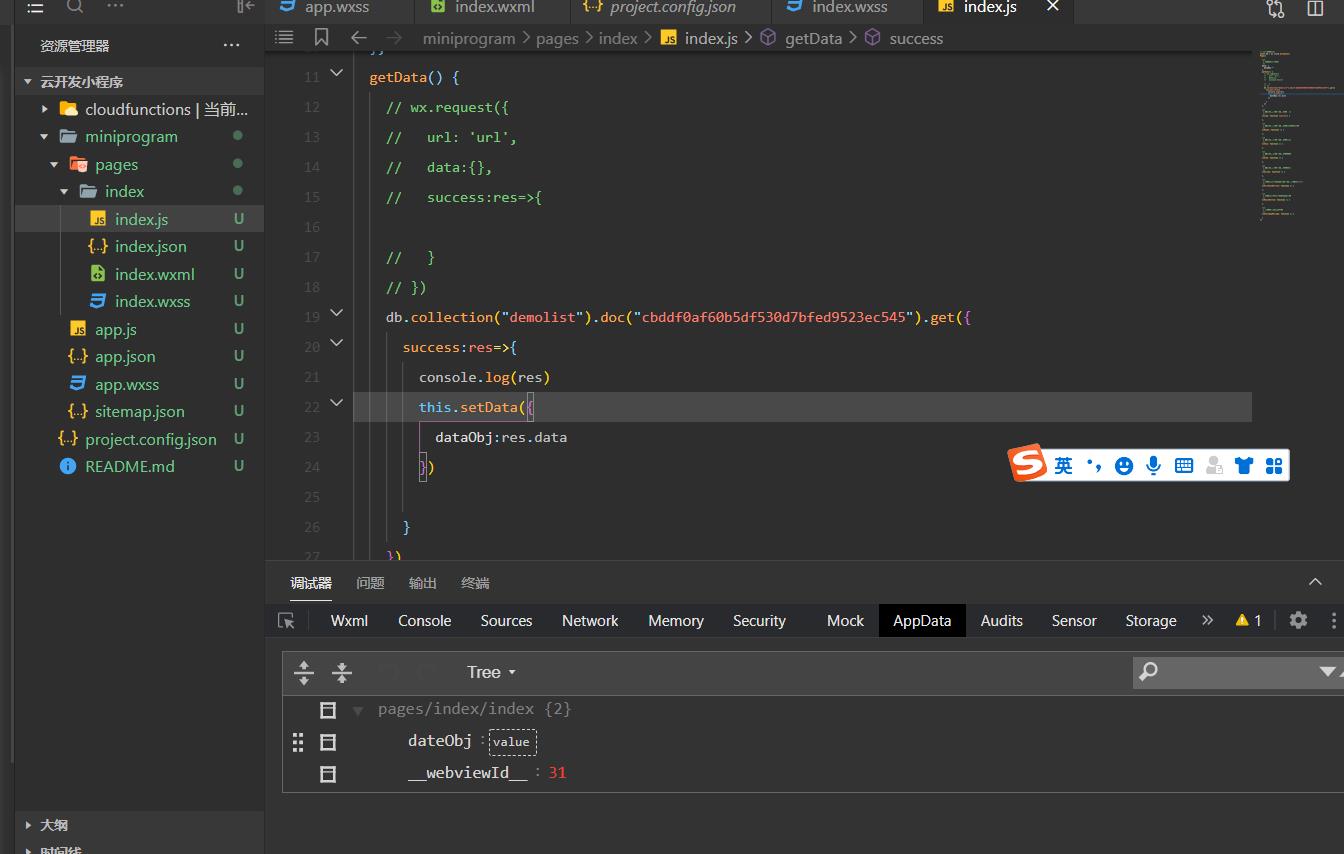
3、查询数据此时查询的是doc的数据

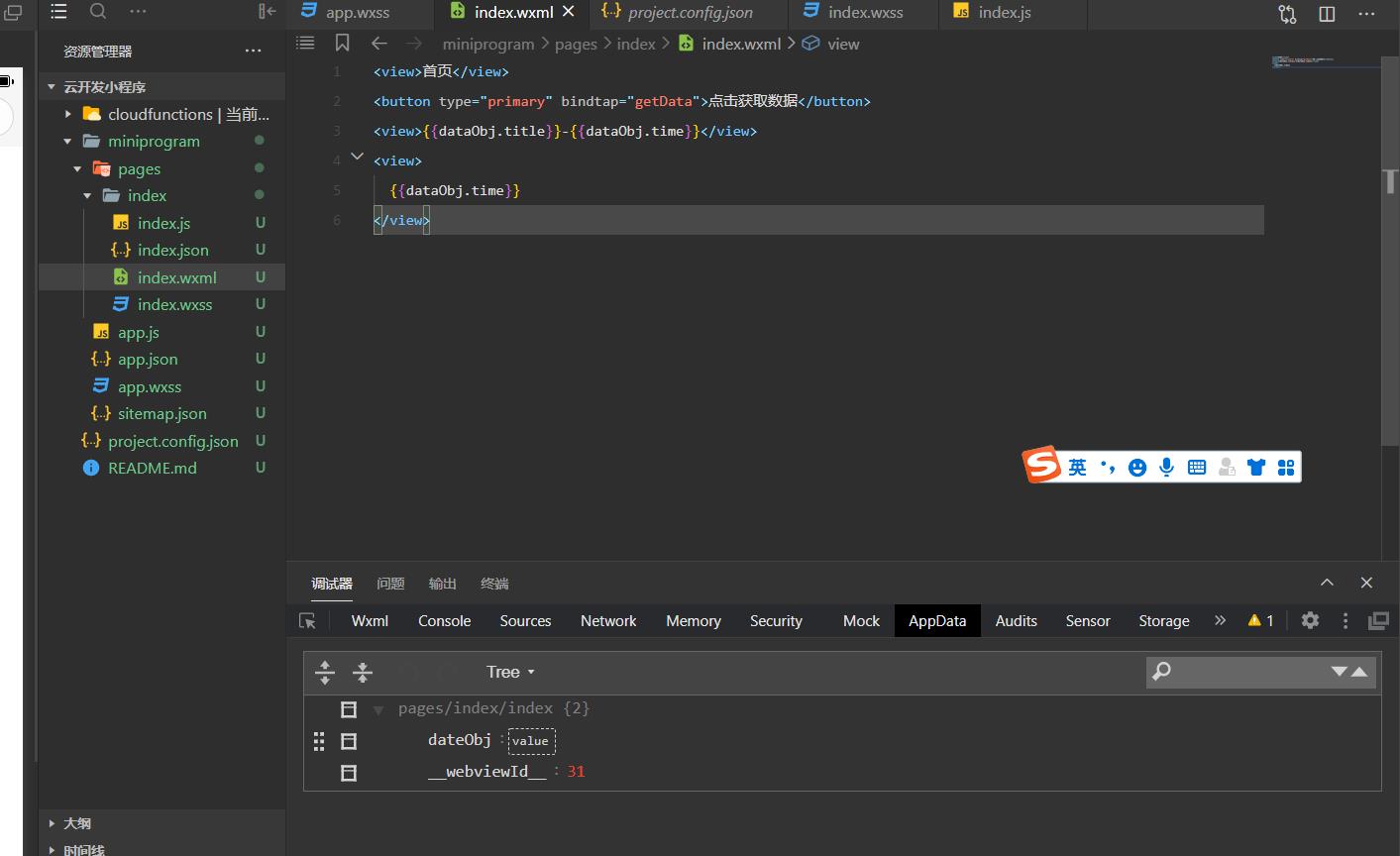
html页面渲染:

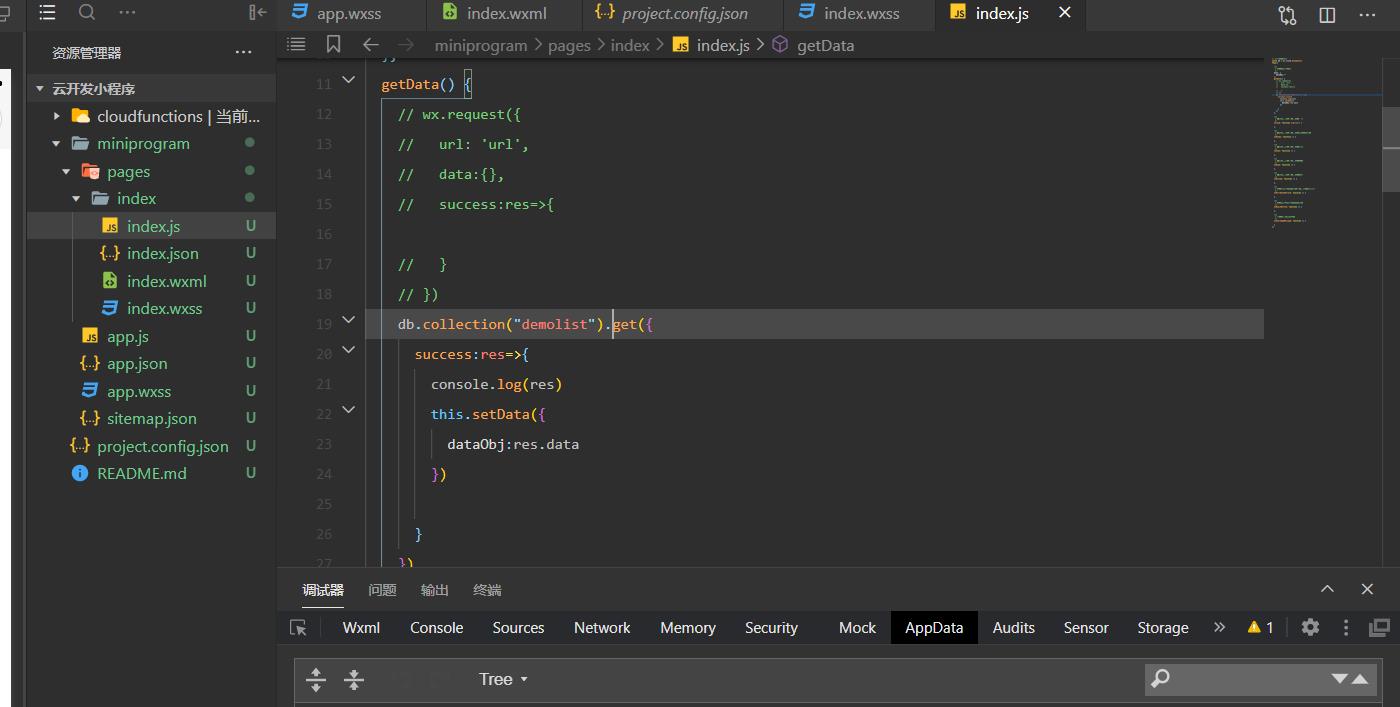
如果要渲染多条数据的时候们可以把doc选择的数据表去掉:
就是这样:
直接get调用全部数据 然后循环:

页面渲染数据:wx“for”渲染:

doc里面只能放字段,不能放其他的东西。
where拿到的是一个数组。知道其中一个值,可以放回一整个数组。
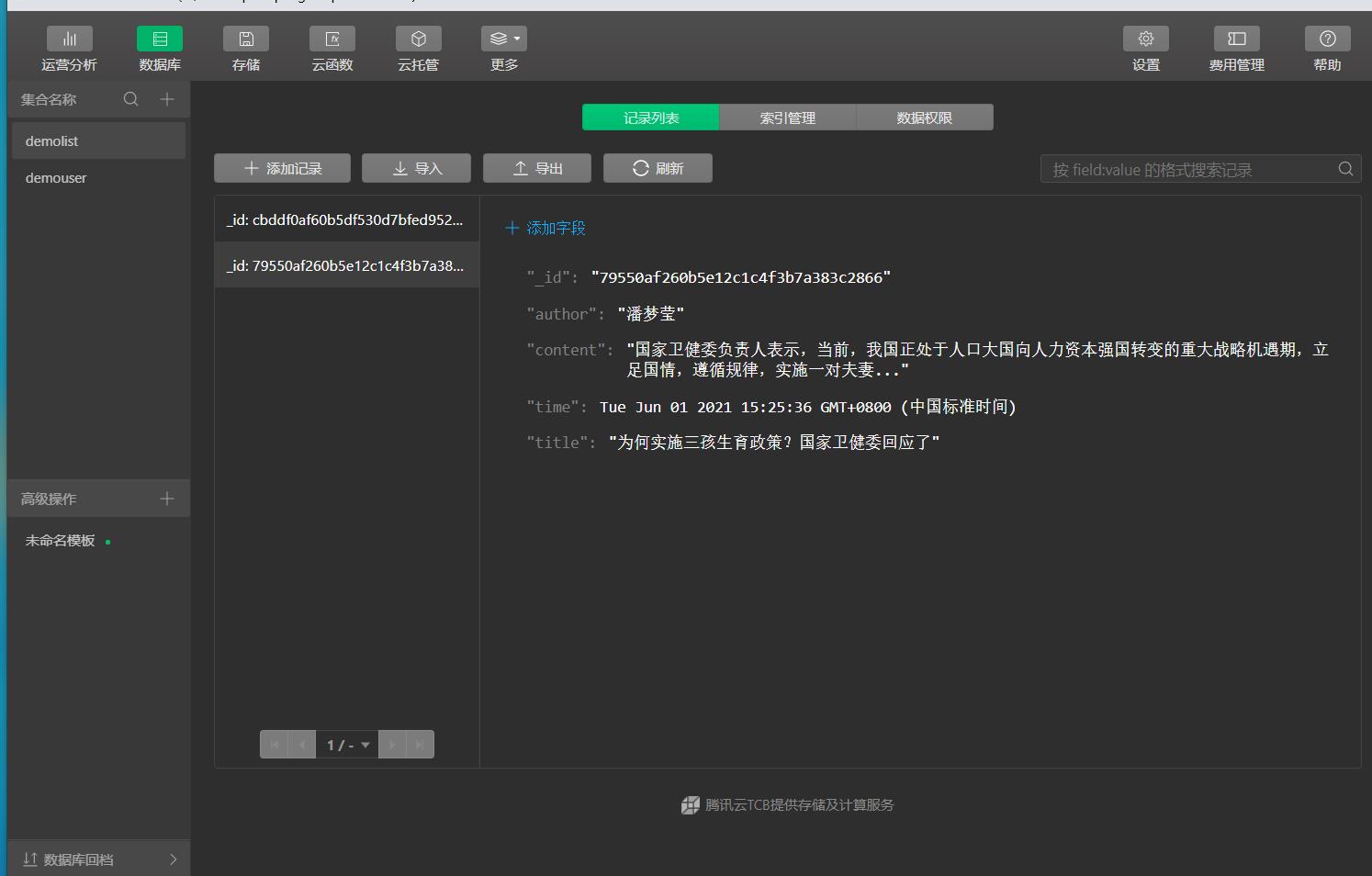
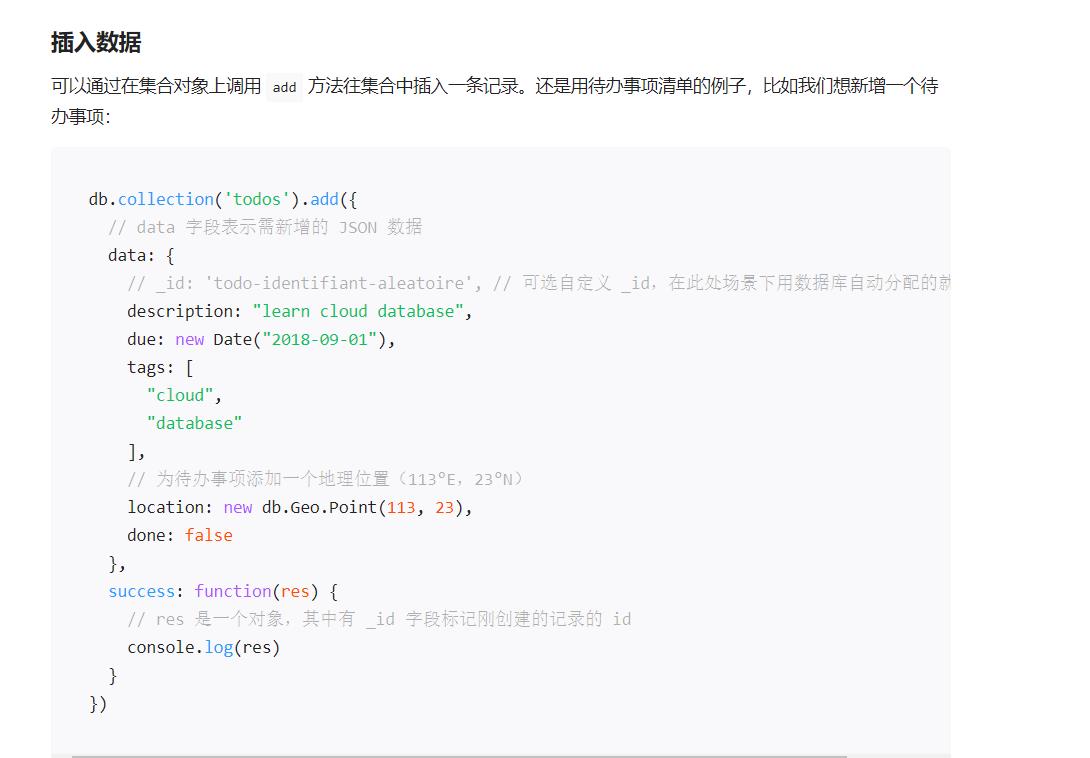
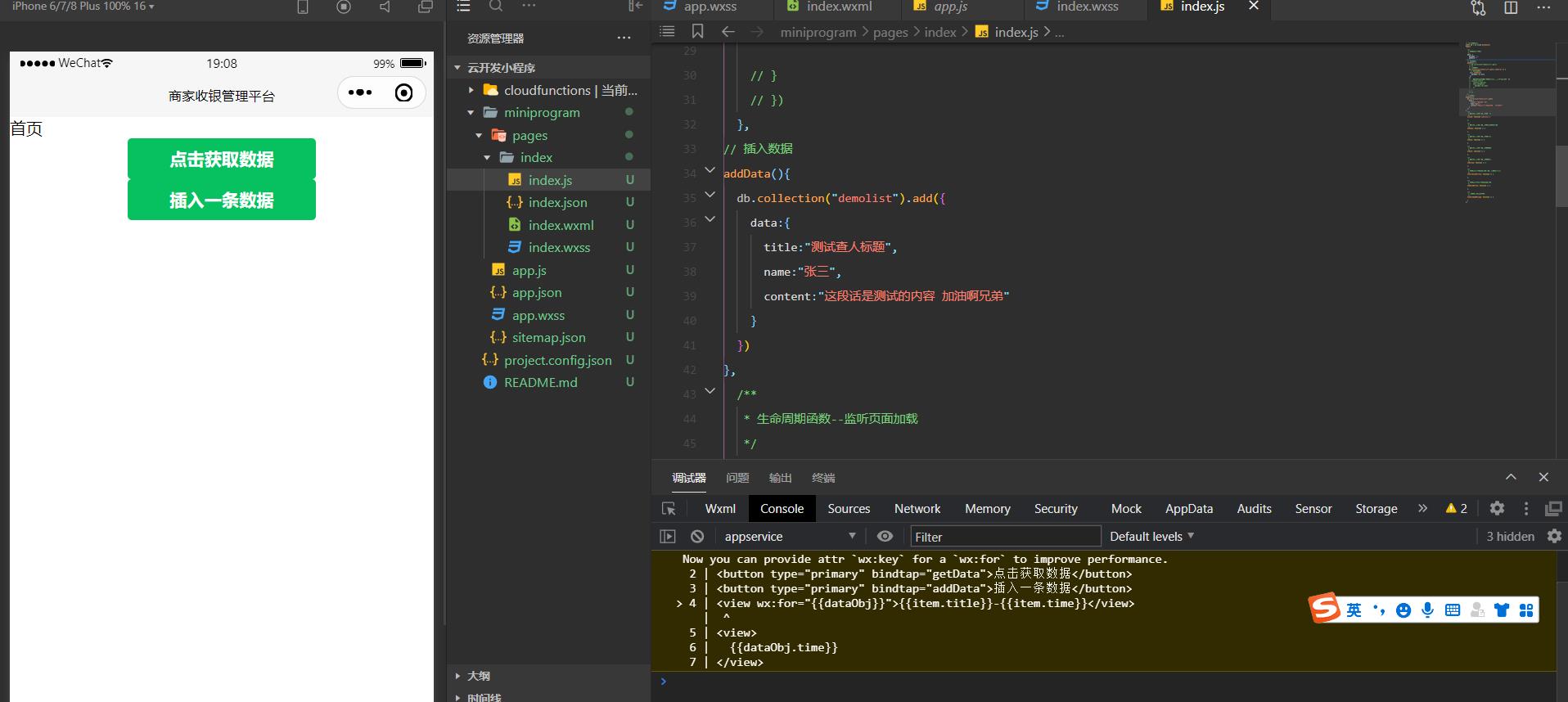
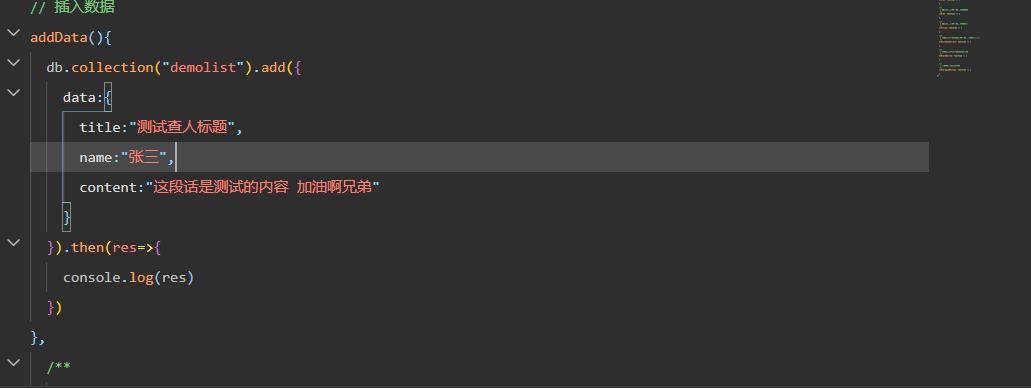
四、插入数据到数据库中
两种方式:

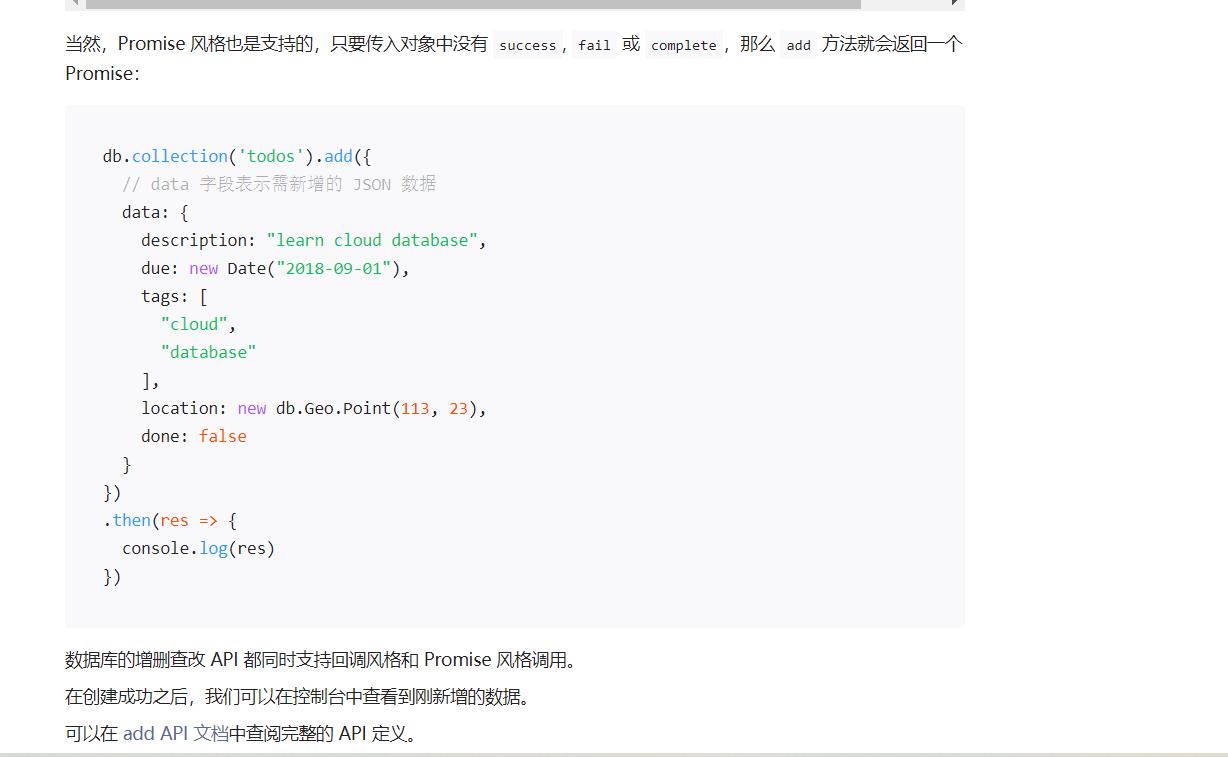
promise方式:


在数据库中查看 增加成功:

注意的点是点击一次内容增加一次,现在这点还不会解决,后面弄好了 回来写
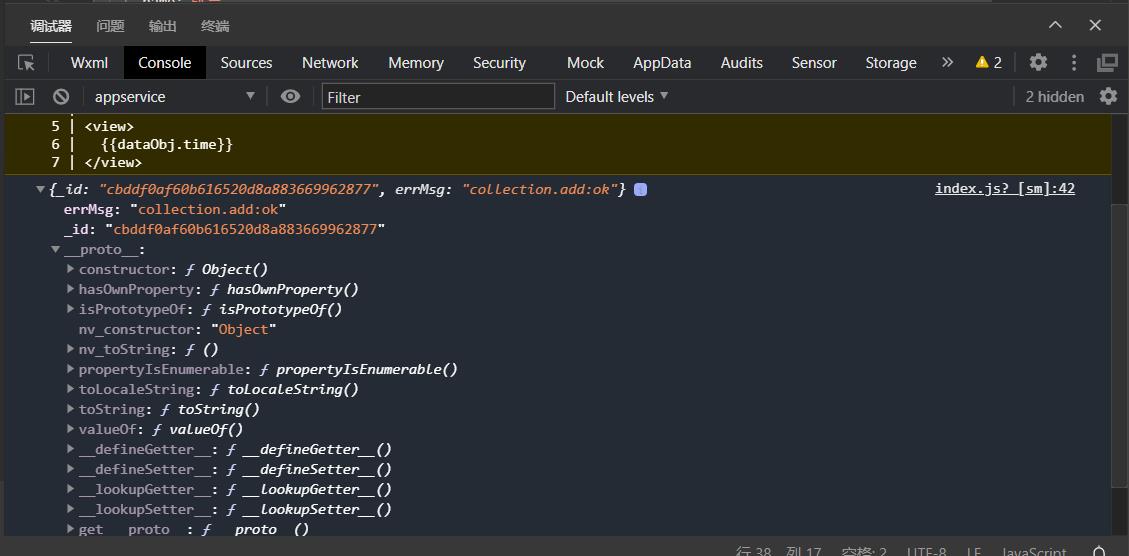
在控制台中打印一下看是否成功:

成功打印:

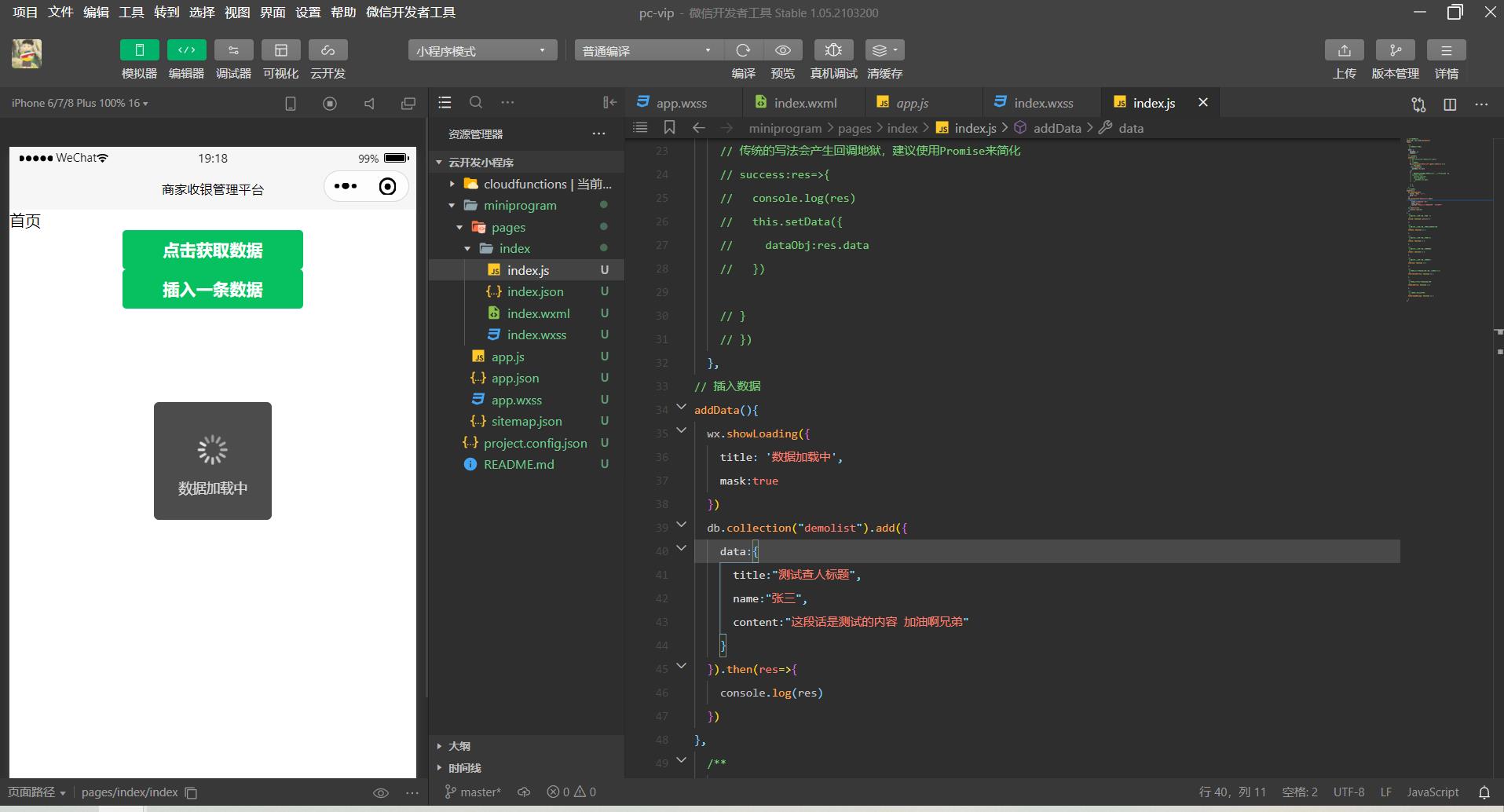
解决点击一次加载。后面不重复的问题。
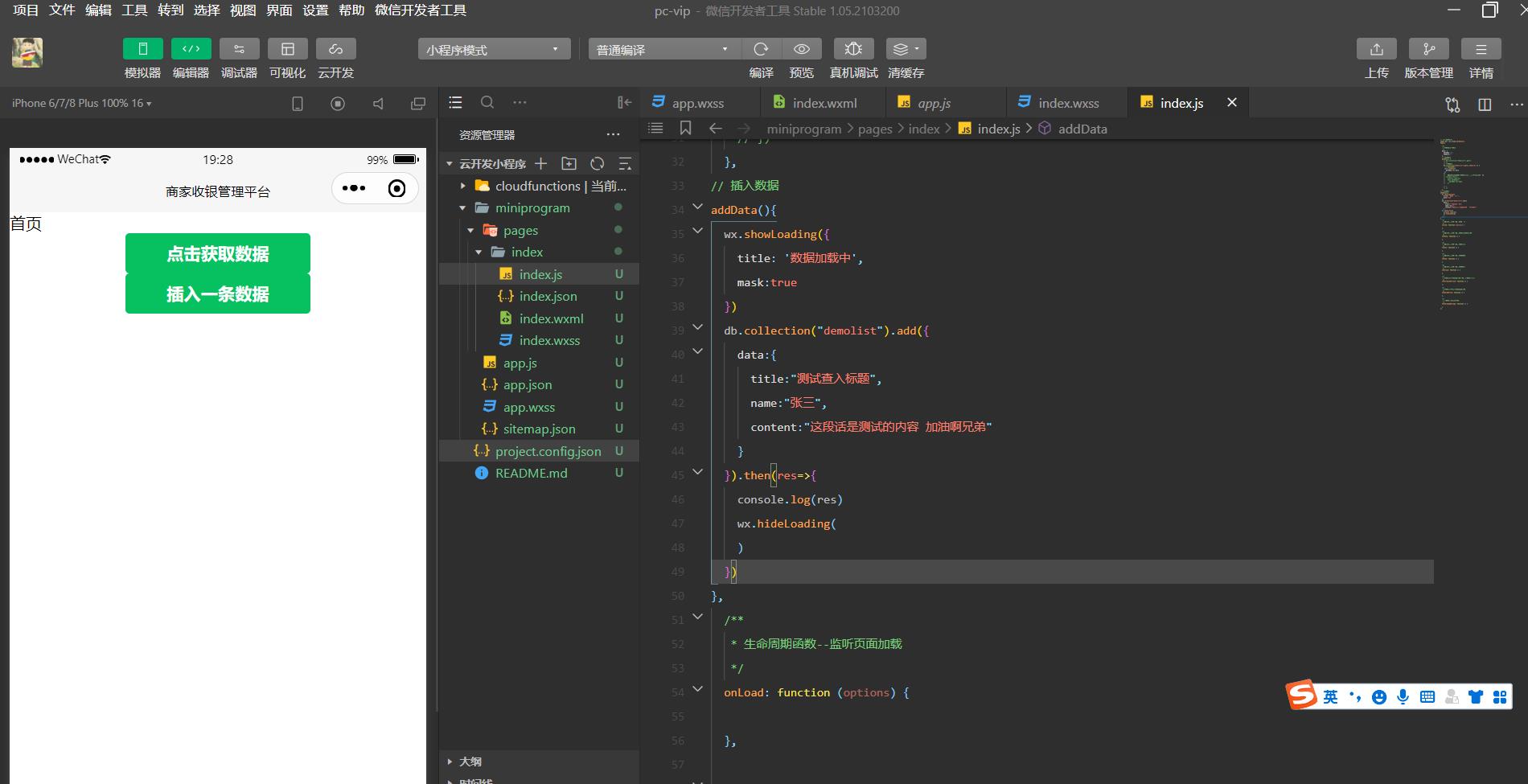
1.在addData函数中加入wx.loading:的点击后如图所示

2.结束时加入wx.hideLoding:
加载完毕之后就自动消失了:

五、提交表单添加到数据库
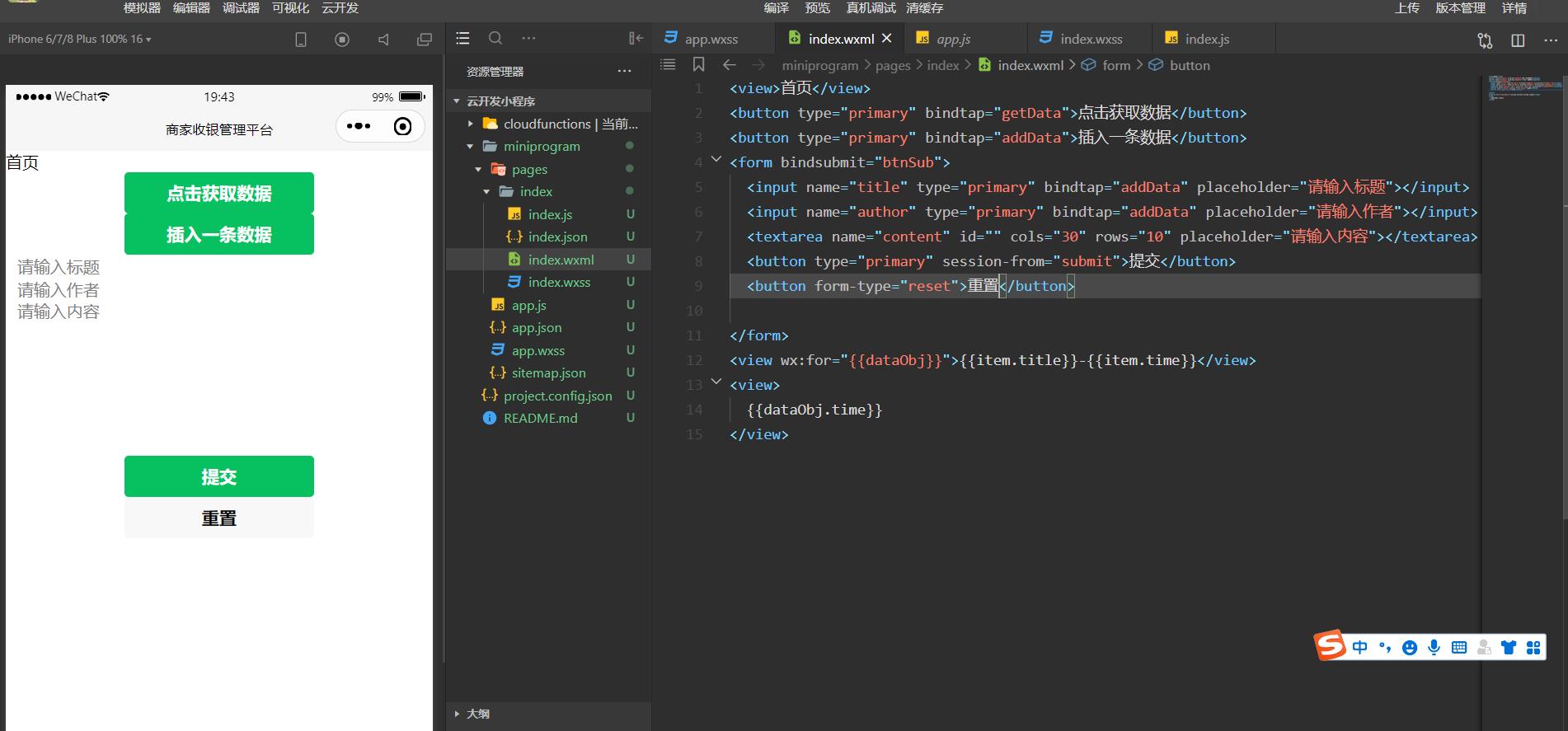
利用form表单
定义结构和样式:

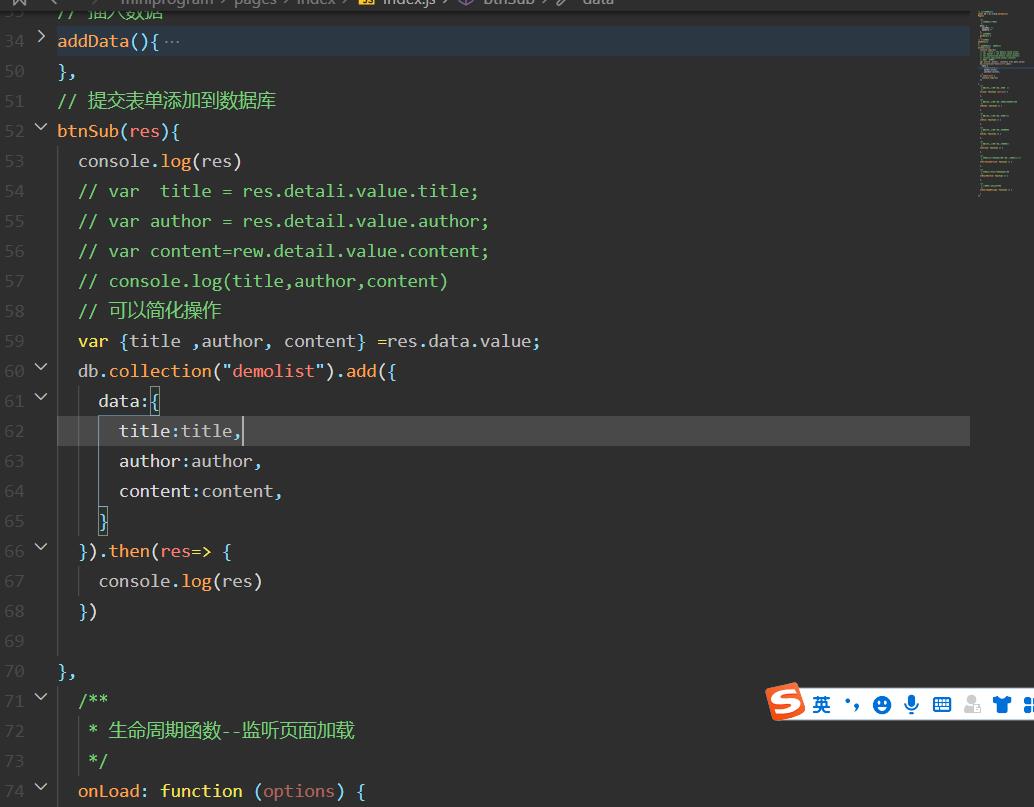
在js中写行为:

先写到这里。背面试题去了
以上是关于微信云函数使用require('request-promise')进行POST请求 为何content为零的主要内容,如果未能解决你的问题,请参考以下文章