js的replace如何全部替换目标字符串
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js的replace如何全部替换目标字符串相关的知识,希望对你有一定的参考价值。
replace函数一次只能替换一个目标字符串,可以配合while循环替换所有字符串。
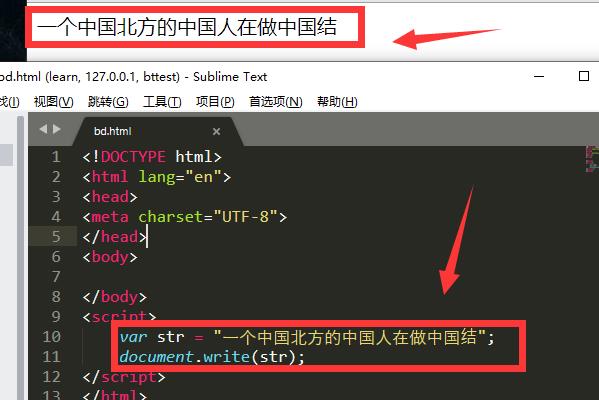
1、在script标签中定义一个字符串,字符串内容为“一个中国北方的中国人在做中国结”,然后将内容输出在网页中:

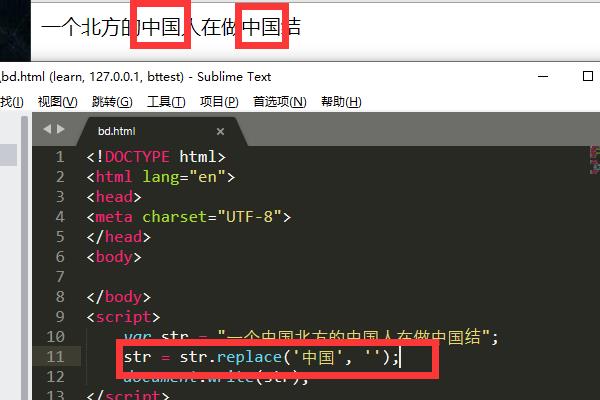
2、使用replace函数,这时第一个“中国”文本被空字符串替换,但是还有两个“中国”文本没有被替换:

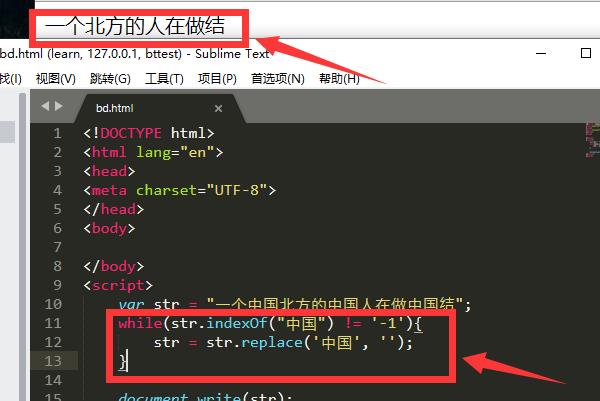
3、添加while循环,循环条件用“indexOf”函数来判断是否“中国”两个字还存在,如果存在则继续替换,不存在则结束,这时所有的目标字符串都被替换完成:

var a = "abacshayaiaksjaj"
a.replace(/a/g,'b')
输出结果:"bbbcshbybibksjbj" 参考技术C 他的东西是正确的,但是会根据你内容的不同该有可能效果出不来 比如你想把所有的()转换成——
那么你使用var a="()aa(())";
var b=a.replace(/()/g,'____')
alert(a) 效果只是_(_)_a_a_(_(_)_)_
而并非你想要的__aa(__)
因为()本身就容易被replace识别为指令
正确的应该为
var b=a.replace(/\(\)/g,'____')
alert(a)
效果成功!这样就可以达到你要的效果了
额!我是个新手程序员,虽然远离解释的不是很到位,但是效果是没问题的!
在js中,如何替换一个文本中的多个字符?
在js中,譬如var text="我是中国人,你呢?我是大好人,你呢?";那么要将text里面的“我”全部替换成“他”?该怎么替换呢?我使用replace方法,结果替换的只有第一个“我”字,后面的就不行了,应该写怎样的正则表达式才可以解决这个问题呢?
js中提供了replace方法进行字符串替换:replace()
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
regexp/substr是规定的子字符串或要替换的模式的 RegExp 对象。请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。replacement是一个字符串值。规定了替换文本或生成替换文本的函数。返回一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。
字符
替换文本
$1、$2、...、$99 与 regexp 中的第 1 到第 99 个子表达式相匹配的文本。
$& 与 regexp 相匹配的子串。
$` 位于匹配子串左侧的文本。
$\' 位于匹配子串右侧的文本。
$$ 直接量符号。
ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
var str = "Visit Microsoft!"
console.log(str.replace(/Microsoft/, "W3School"))
结果是Visit W3School!。 参考技术A 方法一: text.replace("我","他"); 方法二: 在程序的加载事件,用text=Match.Replace("源码","我","他"); 参考技术B text.replace(/我/g,"他"); 参考技术C 直接删了就行了。
以上是关于js的replace如何全部替换目标字符串的主要内容,如果未能解决你的问题,请参考以下文章