asp.net mvc webapi接收参数问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了asp.net mvc webapi接收参数问题相关的知识,希望对你有一定的参考价值。
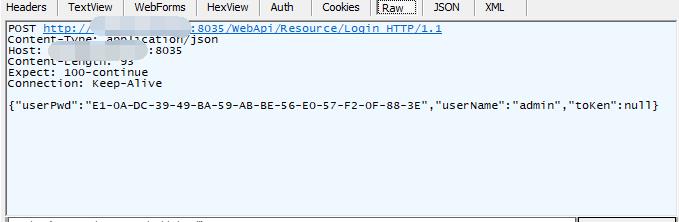
将webapi发布到IIS后,winform程序后台POST调用,webapi无法获取参数,如图,另外本地运行访问WebAPI正常,webapi发布在服务器后就接收不到参数了
PS:百度能找到的方法都试过了,求教大神

用 Fiddler 之类的截完整报文最好。追问


asp.net mvc 文件跨域上传,接收返回结果
在系统中我们可能有各种各样的文件上传,这样我们可能会把文件模块单独部署一台服务器,这样在上传时就会遇到跨域问题。我们可以先上传到服务端然后通过httpClient等技术再上传到文件服务器,这样就不会存在跨域问题,但是这样多出了服务器中转的一个步骤,现在我们说一下如何在客户端直接跨域上传到文件服务器。
1.文件服务器部署一个文件上传接口(实现技术:webapi,webservice,mvc等等)
文件上传接口示例如下(MVC方式):
/// <summary>
/// 上传接口
/// </summary>
/// <param name="uploadPath">保存文件虚拟路径</param>
/// <returns></returns>
public ActionResult Upload(string uploadPath)
{
var result = string.Empty;
//获取上传的文件集合,支持多文件上传
var files = Request.Files;
//将虚拟路径转成物理文件路径
var filePath = Server.MapPath(uploadPath);
//判断物理路径是否存在,不存在则创建
if (!Directory.Exists(uploadPath)) Directory.CreateDirectory(filePath);
foreach (HttpPostedFileBase item in files)
{
//将物理路径和文件名组合成一个完整的路径
filePath = Path.Combine(filePath, item.FileName);
//保存文件到磁盘
item.SaveAs(filePath);
//组合一个浏览器可访问的文件地址
result += Path.Combine("http://", "文件服务器地址", uploadPath, item.FileName) + ",";
}
//返回结果到客户端
return Redirect("客户端接收返回结果的页面路径?result=" + (result.Length > 0 ? result.Substring(0, result.Length - 1) : ""));
}
2.客户端需要有一个接收文件服务器返回结果的中转页面(静态的html页面,此页面必须和系统一起部署到同一域名下面)
2.1 中转页面示例如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传结果中转页面</title>
<script type="text/javascript">
//将域名设置成当前系统域名,上传界面也需要设置成这样,这样上传界面才能获取中转界面处理的结果
document.domain = "当前系统域名地址";
//获取地址中的参数
function getParameter(val) {
//uri格式可能如下:http://当前系统域名地址/接收上传结果中转页面地址?result=http://文件服务器地址/上传路径/文件名1,http://文件服务器地址/上传路径/文件名2,http://文件服务器地址/上传路径/文件名3
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", "ig");
return ((uri.match(re)) ? (uri.match(re)[0].substr(val.length + 1)) : null);
}
var upload_callback = function () {
var data = getParameter("s");
var location_hash = location.hash;
if (location_hash != null && location_hash != "" && location_hash) {
var data = location.hash ? location.hash.substring(1) : ‘‘;
document.getElementsByTagName("body")[0].innerHTML = ‘<pre>‘ + unescape(data) + ‘</pre>‘;
} else {
var data = getParameter("s");
document.getElementsByTagName("body")[0].innerHTML = ‘<pre>‘ + unescape(data) + ‘</pre>‘;
}
};
</script>
</head>
<body onload="upload_callback();">
</body>
</html>
2.2 在上传页面中获取中转页面的结果
2.2.1 上传页面示例代码如下:
--上传界面获取中转页面的结果
<script type="text/javascript">
document.domain = "这里必须设置成和中转页面一样的域名";
function iframeLoad() {
var pre = document.getElementById("UploadFiles").contentWindow.document.getElementsByTagName("pre");
if (pre.length > 0) {
alert(pre[0].innerHTML); //这里就是上传的文件地址了
}
}
</script>
--利用iframe实现无刷新上传
<form method="post" action="文件服务器接口地址" enctype="multipart/form-data" target="UploadFiles">
<input type="file" name="imgFile" />
</form>
<iframe style="display: none" name="UploadFiles" id="UploadFiles" onload="iframeLoad()"></iframe>
以上是关于asp.net mvc webapi接收参数问题的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET Core 2.1 MVC - 无法设置从 Web api 响应接收到的 cookie
从 ASP.NET MVC Web API 中的多个表单数据键接收文件
AJAX 调用 WebAPI Get 方法的参数不下载文件 ASP .NET MVC
AJAX跨域调用ASP.NET MVC或者WebAPI服务的解决方案