教你简单实现小程序的一键登录、当前用户、用户安全功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了教你简单实现小程序的一键登录、当前用户、用户安全功能相关的知识,希望对你有一定的参考价值。
参考技术A传统开发小程序登录后端工作:
利用bmob的小程序sdk的实现 一键登录 :
以上后端开发工作全省了!!!
user用户对象中的 loginWithWeapp 方法使用当前使用小程序的微信用户身份注册或登录,成功后用户的 session 会在设备上持久化保存,之后可以使用 Bmob.User.current() 获取当前登录用户
如果该用户是第一次使用此应用,调用登录 API 会创建一个新的用户,你可以在 控制台 >应用> 数据 中的 _User 表中看到该用户的信息,如果该用户曾经使用该方式登录过此应用,再次调用登录 API 会返回同一个用户。
登录后获取到一个用户数据对象,包括用户唯一标识 objectId、openid、nickName、avatarUrl、authData,authData 包括session_token登录校验,小程序sdk封装了请求带上了缓存 authData 的session_token,所以session_token这部分 不需要bmob的开发者考虑;
如果用户每次打开App的时候都要求登录无疑是令人感到厌烦的,你可以通过缓存当前的Bmob.User对象来避免这个问题。
无论你使用任何注册或者登录方法,用户都会在localStorage中储存,你可以把缓存作为一个session对待,并且自动假设用户已经登录了。
你可以操作 Bmob.User.current() 来获取当前用户的信息
Bmob.User类默认就是受保护的,在Bmob.User中保存的数据只能被那个用户所修改。默认地,数据仍然可以被任意客户端所读取。这样就是说,有些Bmob.User对象被认证后是可以修改的,其他的仍然是只读的。
特别的,你不能调用save或者delete方法除非Bmob.User经过了认证,就比如调用过了logIn或者signUp方法,这样保证只有用户能改动他们自身的数据。
怎么样,都很简单吧!
Bmob地址: www.bmob.cn
客户端ReactNative一键登录实现方案
背景
当前App登录模式有三种:
-
手机号/验证码登录
-
人脸/指纹识别登录
-
第三方/其他方式登录
为提升App使用体验,助力新用户注册和老用户留存,提供更为便捷&安全的登录方式
简介
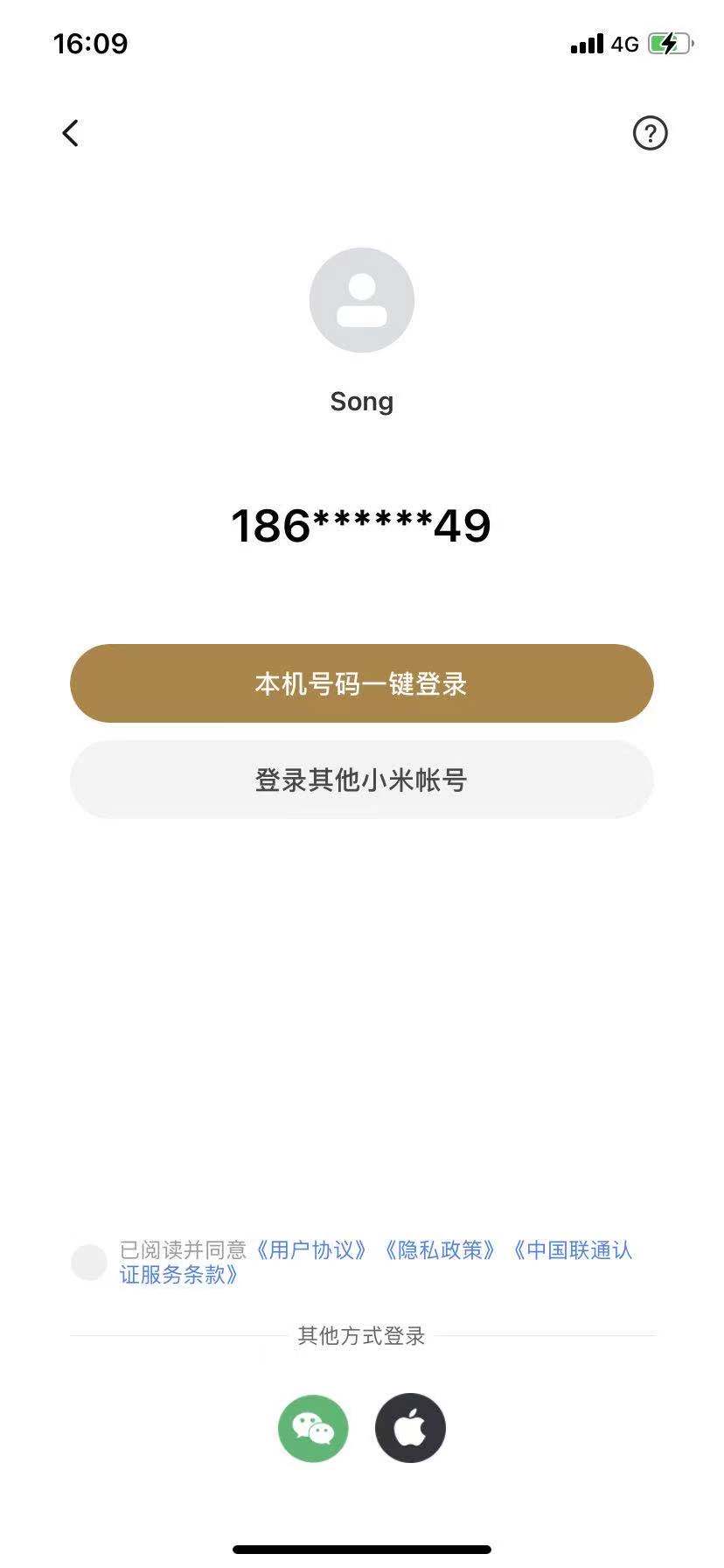
本机号码一键登录是基于运营商独有网关认证能力推出的账号认证产品。用户只需一键授权,即可实现以本机号码注册/登录,具有时延低、操作简单、号码验证免短验的特点,体验更优。本机号码一键登录的主要特点是以手机号码作为账号,无需验证,免密码即可登录,并且登录授权页面呈半自定义,以京东、小米有品 App的登录页面为例:


产品价值
-
提升用户注册:登录即注册,提升注册转化率
-
提升用户留存:注册用户粘连性更强,可提升有效留存率
-
用户操作便捷:减少用户收取短信、输入验证码步骤,节约登录近15秒
-
提供安全认证:基于网关+SIM双因子认证,杜绝H5取号、短信验证码存在的安全问题
实现方案
三大运营商都有各自的接口来实现,就是一个个
以上是关于教你简单实现小程序的一键登录、当前用户、用户安全功能的主要内容,如果未能解决你的问题,请参考以下文章