js文件如何引入jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js文件如何引入jquery相关的知识,希望对你有一定的参考价值。
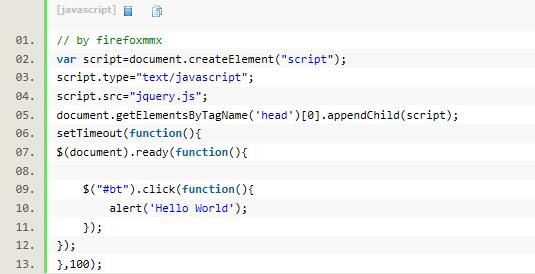
1.js

其中1.html代码如下:

如要测试还需要加上jquery.js 这个可自行下载
运行后点击按钮效果如图:

下面再附上网上的一些方法:
1、直接document.write
<script language="javascript">
document.write("<script src=\'test.js\'><\\/script>");
</script>
2、动态改变已有script的src属性
<script src=\'\' id="s1"></script>
<script language="javascript">
s1.src="test.js"
</script>
3、动态创建script元素
<script>
var oHead = document.getElementsByTagName(\'HEAD\').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild( oScript);
</script>
其实原理就是利用dom动态的引入一个js到文件中来,就能和原有的js通信了。
如何在html引入jquery
建议直接使用在线前端库,有免费的CDN加速,加载jQuery会更快
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
(function()
var jsfiles = new Array(
"script/jquery.js",
"script/aaa.js"
);
var agent = navigator.userAgent;
var docWrite = (agent.match("MSIE") || agent.match("Safari"));
if(docWrite)
var allScriptTags = new Array(jsfiles.length);
var host = "lib/"; //文件的所在目录
for (var i=0, len=jsfiles.length; i<len; i++)
if (docWrite)
allScriptTags[i] = "<script src='" + host + jsfiles[i] +
"'></script>";
else
var s = document.createElement("script");
s.src = host + jsfiles[i];
var h = document.getElementsByTagName("head").length ?
document.getElementsByTagName("head")[0] :
document.body;
h.appendChild(s);
if (docWrite)
document.write(allScriptTags.join(""));
)();
试试吧~这个是通过 js引用 JS的方法,需要引用的JS放到数组里就行了 jsfiles
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>本回答被提问者采纳 参考技术B <script src="js/jquery-1.8.3.min.js"></script>
以上是关于js文件如何引入jquery的主要内容,如果未能解决你的问题,请参考以下文章