CSS中如何让元素隐藏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中如何让元素隐藏?相关的知识,希望对你有一定的参考价值。
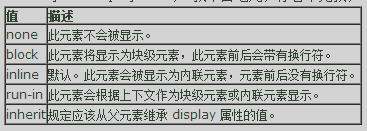
1、使用display:none来隐藏所有内容
display:none可以让网页中所有内容不显示,如代码、文字、链接、图片、div层,是推荐的内容隐藏方式。
<div style="display:none;">我不占地儿,你看不见我;</div>

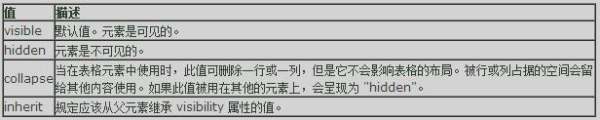
2、使用visibility:hidden来隐藏内容
visibility:hidden和display:none可以隐藏的内容几乎一样,但唯一区别是它虽然隐藏了内容,但被隐藏掉的内容仍旧占据空间,这段隐藏了内容却保留空间的位置会在网页中显示为空白。
<div style="visibility:hidden;">我占了地儿,你也看不见我;</div>

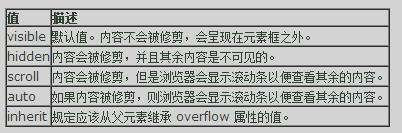
3、使用overflow:hidden隐藏溢出内容
overflow:hidden这种方式可以隐藏掉固定区域外的内容,它可以有效控制显示区域。但应注意,使用它时需要给它定义宽度和高度,否则会无效。
<div style="width:120px; height:20px; overflow:hidden;">我占的地儿太多了你就看不见我的尾巴了。。。。。</div>overflow用法中存在一个分支,overflow-x:hidden和overflow-y:hidden,x是横向范围,y是纵向范围,这两个属性经常用在需要隐藏滚动条时。

在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间;有的可以响应点击,有的不能响应点击。下面一个个列出,选一个适合你的
display: none; /* 不占据空间,无法点击 */
visibility: hidden; /* 占据空间,无法点击 */
position: absolute; top: -999em; /* 不占据空间,无法点击 */
position: relative; top: -999em; /* 占据空间,无法点击 */
position: absolute; visibility: hidden; /* 不占据空间,无法点击 */
height: 0; overflow: hidden; /* 不占据空间,无法点击 */
opacity: 0; filter:Alpha(opacity=0); /* 占据空间,可以点击 */
position: absolute; opacity: 0; filter:Alpha(opacity=0); /* 不占据空间,可以点击 */
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
/* IE6/IE7/IE9不占据空间,IE8/FireFox/Chrome/Opera占据空间。都无法点击 */
position: absolute;
zoom: 0.001;
-moz-transform: scale(0);
-webkit-transform: scale(0);
-o-transform: scale(0);
/* 不占据空间,无法点击 */ 参考技术C
让元素隐藏有2种方式:
display:none: 元素不占据空间;
visibility:hidden 元素隐藏仍然会占据之前的空间
详情可以参考http://jingyan.baidu.com/article/54b6b9c0f7ae0c2d583b47e1.html
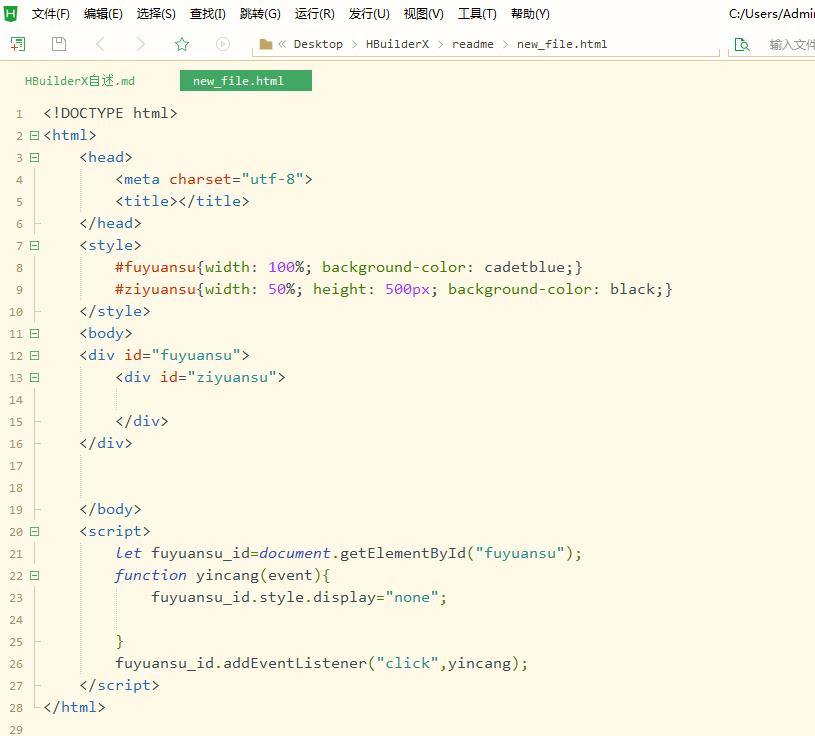
css父元素和子元素,我点击父元素让其隐藏,但为啥点击子元素也会隐藏?
css父元素和子元素,我点击父元素让其隐藏,但为什么点击子元素也会隐藏?<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><style>#fuyuansuwidth: 100%; background-color: cadetblue;#ziyuansuwidth: 50%; height: 500px; background-color: black;</style><body><div id="fuyuansu"><div id="ziyuansu"></div></div> </body><script>let fuyuansu_id=document.getElementById("fuyuansu");function yincang(event)fuyuansu_id.style.display="none";fuyuansu_id.addEventListener("click",yincang);</script></html>要求点击子元素(ziyuansu)不执行隐藏,我明明是给父元素绑定的事件,为什么点击子元素的DIV也会隐藏呢,有什么办法吗。这是什么原因呢

给父层元素绑定事件,实际上已经包括了父层元素内的所有区域,所以也包括子元素,所以点击子元素会触发父元素的点击事件。
对于事件而言,这是一种事件传递。如果不希望事件传递下去,可以在子元素上使用js的阻止事件传递方法stopPropagation,就不会将事件传递到父层元素。 参考技术A 这很好理解啊,父元素是“罩”在子元素上的,你点子元素那不就相当于点在父元素上吗(这就是所谓的打别人儿子的脸就相当于打他爸的脸)。这就是js的事件冒泡机制,即子元素触发键盘鼠标事件时,其父元素也会触发同样的事件,如果父元素上面还有父元素,会继续触发,直到页面的最上层元素,就像气泡从水底逐渐冒到水面上。
只要在代码中筛选一下即可解决:
fuyuansu_id.style.display="none";
改为
if((event||window.event).target==fuyuansu_id)fuyuansu_id.style.display="none"; 参考技术B 就是事件冒泡了,你给子元素绑定个监听,点击的时候阻止它冒泡就行了
去看看js事件机制就懂了 参考技术C 子元素是在父元素里面的,父元素隐藏了,父元素里面的子元素肯定也是隐藏的;这个也不关js什么冒泡的事情,只是css的一个常识,最大的容器都不在了,哪里还有里面小的容器。
例子:《皮之不存毛将焉附》
但是子元素隐藏的话,不会影响到父元素。 参考技术D 你点击子元素就相当于在点父元素
在子元素触发的方法里加个return false试试
以上是关于CSS中如何让元素隐藏?的主要内容,如果未能解决你的问题,请参考以下文章