2019-06-12 关于微服务大数字精度丢失解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019-06-12 关于微服务大数字精度丢失解决方案相关的知识,希望对你有一定的参考价值。
参考技术A 以上方法可以解决js 与 controller、前台controller 与 后台controller 之间大数字传输精度丢失问题。缺点是每个用到大数字的实体都需要进行配置。
本文所有方法只能解决传输过程、js 接收数据精度丢失问题。不能解决前台Js大数字运算精度丢失问题,大数字运算最好放到Java中。
方法一: 解决反序列化时,BigDecimal类型精度缺失
PmServiceServiceApplication.java 增加如下配置
此方法可以解决前台controller 到后台controller ,反序列化时数字精度丢失问题,也可以修改其他数据类型的格式。
方法二: 解决Js json字符串转换为js对象时精度缺失
用正则匹配json中的12位以上数字,替换为字符串。
以当前项目为例:修改前台 ajaxdatawrap.js 中convertJsonToDC方法,用正则表达式匹配每个大于12位的数字,替换为字符串。
此方法可以解决js接收到controller数据之后,转为js对象时,精度丢失问题(列表页面中,前台controller所接收大数字字段精度已经丢失,与js无关)。
缺点:不准确(小概率,正则表达式有可能替换掉不是数字但是符合条件的数据)
js数字位数太大导致参数精度丢失问题

最近遇到个比较奇怪的问题,js函数里传参,传一个位数比较大,打印arguments可以看到传过来的参数已经改变。

然后查了一下,发现确实是js精度丢失造成的。我的解决方法是将数字型改成字符型传输,这样就不会造成精度丢失了。如下图:

JS 数字丢失精度的原因
计算机的二进制实现和位数限制有些数无法有限表示。就像一些无理数不能有限表示,如 圆周率 3.1415926...,1.3333... 等。JS 遵循 IEEE 754 规范,采用双精度存储(double precision),占用 64 bit。如图

意义
- 1位用来表示符号位
- 11位用来表示指数
- 52位表示尾数
浮点数,比如
|
1
2
|
0.1 >> 0.0001 1001 1001 1001…(1001无限循环)0.2 >> 0.0011 0011 0011 0011…(0011无限循环) |
此时只能模仿十进制进行四舍五入了,但是二进制只有 0 和 1 两个,于是变为 0 舍 1 入。这即是计算机中部分浮点数运算时出现误差,丢失精度的根本原因。
大整数的精度丢失和浮点数本质上是一样的,尾数位最大是 52 位,因此 JS 中能精准表示的最大整数是 Math.pow(2, 53),十进制即 9007199254740992。
大于 9007199254740992 的可能会丢失精度
|
1
2
3
|
9007199254740992 >> 10000000000000...000 // 共计 53 个 09007199254740992 + 1 >> 10000000000000...001 // 中间 52 个 09007199254740992 + 2 >> 10000000000000...010 // 中间 51 个 0 |
实际上
|
1
2
3
4
|
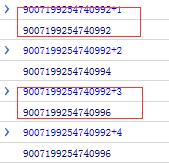
9007199254740992 + 1 // 丢失9007199254740992 + 2 // 未丢失9007199254740992 + 3 // 丢失9007199254740992 + 4 // 未丢失 |
结果如图

以上,可以知道看似有穷的数字, 在计算机的二进制表示里却是无穷的,由于存储位数限制因此存在“舍去”,精度丢失就发生了。
想了解更深入的分析可以看这篇论文(又长又臭):What Every Computer Scientist Should Know About Floating-Point Arithmetic
三、解决方案
对于整数,前端出现问题的几率可能比较低,毕竟很少有业务需要需要用到超大整数,只要运算结果不超过 Math.pow(2, 53) 就不会丢失精度。
对于小数,前端出现问题的几率还是很多的,尤其在一些电商网站涉及到金额等数据。解决方式:把小数放到位整数(乘倍数),再缩小回原来倍数(除倍数)
|
1
2
|
// 0.1 + 0.2(0.1*10 + 0.2*10) / 10 == 0.3 // true |
以上是关于2019-06-12 关于微服务大数字精度丢失解决方案的主要内容,如果未能解决你的问题,请参考以下文章