请求达人讲解一下下面一段socket代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请求达人讲解一下下面一段socket代码相关的知识,希望对你有一定的参考价值。
本人是新手,正在学习网络编程,下面一段代码看不太懂:
/*建立socket连接*/
if((sockfd=socket(AF_INET,SOCK_STREAM,0))==-1)
perror("socket")
exit(1);
printf("socket success!,sockfd=%d/n",sockfd);
主要是这段if语句不懂,期望呢过详细的分析一下。见笑了。
还有下面一段:
fprint(stderr,"Please enter the server's hostname!\n");
EXIT(1)的作用是什么呢?
结束整个程序?还是结束if语句?还是……
exit(正常结束进程)
相关函数 _exit,atexit,on_exit
表头文件 #include<stdlib.h>
定义函数 void exit(int status);
函数说明 exit()用来正常终结目前进程的执行,并把参数status返回给父进程,而进程所有的缓冲区数据会自动写回并关闭未关闭的文件。
返回值
如果创建socket失败,输出错误码
下面是socket的函数原型。
socket(建立一个socket通信)
相关函数 accept,bind,connect,listen
表头文件 #include<sys/types.h>
#include<sys/socket.h>
定义函数 int socket(int domain,int type,int protocol);
函数说明 socket()用来建立一个新的socket,也就是向系统注册,通知系统建立一通信端口。参数domain 指定使用何种的地址类型,完整的定义在/usr/include/bits/socket.h 内,底下是常见的协议:
PF_UNIX/PF_LOCAL/AF_UNIX/AF_LOCAL UNIX 进程通信协议
PF_INET?AF_INET Ipv4网络协议
PF_INET6/AF_INET6 Ipv6 网络协议
PF_IPX/AF_IPX IPX-Novell协议
PF_NETLINK/AF_NETLINK 核心用户接口装置
PF_X25/AF_X25 ITU-T X.25/ISO-8208 协议
PF_AX25/AF_AX25 业余无线AX.25协议
PF_ATMPVC/AF_ATMPVC 存取原始ATM PVCs
PF_APPLETALK/AF_APPLETALK appletalk(DDP)协议
PF_PACKET/AF_PACKET 初级封包接口
参数 type有下列几种数值:
SOCK_STREAM 提供双向连续且可信赖的数据流,即TCP。支持
OOB 机制,在所有数据传送前必须使用connect()来建立连线状态。
SOCK_DGRAM 使用不连续不可信赖的数据包连接
SOCK_SEQPACKET 提供连续可信赖的数据包连接
SOCK_RAW 提供原始网络协议存取
SOCK_RDM 提供可信赖的数据包连接
SOCK_PACKET 提供和网络驱动程序直接通信。
protocol用来指定socket所使用的传输协议编号,通常此参考不用管它,设为0即可。
返回值 成功则返回socket处理代码,失败返回-1。
错误代码 EPROTONOSUPPORT 参数domain指定的类型不支持参数type或protocol指定的协议
ENFILE 核心内存不足,无法建立新的socket结构
EMFILE 进程文件表溢出,无法再建立新的socket
EACCESS 权限不足,无法建立type或protocol指定的协议
ENOBUFS/ENOMEM 内存不足
EINVAL 参数domain/type/protocol不合法 参考技术A 就是建一个socket句柄咯...SOCK_STREAM就是建个tcp的. 用之前还得绑定一下. .本回答被提问者采纳
canvas之美颜效果
随着技术的高速发展,客户需求的逐渐增大,对前端的要求,已不只是美化一下网页,请求一下数据,逻辑处理一下那么简单了,小编工作已经有几年了,接下来一段时间,会持续推出,小编在工作中编写的功能,以及解决的各种bug。下面就讲解一下最近项目中,移动端上传照片,抠图,截屏 ,以及图片美白效果原理和遇到的各种坑。
需要准备的框架是:
1、exif.js,因为拍摄角度的问题,会导致照片上传之后,图片并不适合展示,所以需要前端进行旋转
2、腾讯优图,javascript对移动端的摄像头,麦克风的接收处理并不好,所以借助腾讯提供的免费API,获取人脸的图像
3、html2canvas,这个做截屏效果特别好,主要原理是遍历页面元素,通过canvas渲染出来,注意 :因为微信浏览器内核的原因,并不适合做微信页面。
4、基础框架jquery及jquery.rotate.js
一、上传照片 下面是两种上传照片的方法
1、此方法被小编废弃,希望能给大家一点提示,和思考的空间
a、通过改变file的值获取图片路径,并把路径添加到img元素中,在页面中展示
b、图片上传,可以用form表单上传,但是获取不到返回值,可以用ajaxfileupload.js上传
展示图片
<img id="pic" src="image/index3_photo.png" class="index3_photo" width="167" height="218">
<input id="upload" name="upload" accept="image/*" type="file" style="display: none"/>
<script>
$("#pic").click(function () {
$("#upload").click(); //隐藏了input:file样式后,点击头像就可以本地上传
$("#upload").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
var img=new Image()
img.src=objUrl
img.onload= function () {
$("#pic").attr({
"src":objUrl,
}) ; //将图片路径存入src中,显示出图片
}
}
});
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
</script>
上传图片
$.ajaxFileUpload({
url: '/file.php', //用于文件上传的服务器端请求地址
secureuri: false, //是否需要安全协议,一般设置为false
fileElementId: 'upload', //文件上传域的ID
dataType : 'content', //返回值类型 一般设置为json
success: function (data) //服务器成功响应处理函数
{
var data = eval('('+data+')')
},
error: function (data, status, e)//服务器响应失败处理函数
{
alert(e);
}
})
2、通过canvas画布上传照片,此方法小编正在用
a、照片展示,通过file获取图片路径,画到canvas上,在用base64转化一下
b、上传图片,通过ajax post上传
展示图片并转换base64码
<input type="file" id="upload">
<canvas id="canvas"></canvas>
<script src="jquery-2.2.1.min.js"></script>
<script>
$("#upload").bind("change", function () {
var file=document.getElementById("upload").files[0]
var URL=window.URL||window.webkitURL;
var blob=URL.createObjectURL(file)
var img=new Image()
img.src=blob
img.onload= function () {
drawCanvas(img)
}
})
var base64
function drawCanvas(img,i){
var canvas=document.createElement("canvas")
var ctx=canvas.getContext("2d"),imgW=img.width,imgH=img.height,resultW,resultH
resultW=imgW>640?640:imgW;
resultH=imgH/imgW*resultW
canvas.width=resultW
canvas.height=resultH
$("body").append(canvas)
ctx.drawImage(img,0,0,resultW,resultH)
base64 = canvas.toDataURL("image/jpeg")
}
</script>
上传照片
$.post("url",{base64:base64}, function (data) {
},"json")
小编之所以先第二种方案,因为第一种方法,直接上传最原始图片,图片尺寸大小都会影响服务器的速度,而且图片太大会导致上传失败,而用canvas先缩放图片尺寸大小,可以很好的完成上传
二、旋转图片 在上传过程中,如果不对图片进行处理,会因为拍摄角度,图片展示效果不会达到预期效果,而且不会进行五官识别
此方法主要借助exif.js获取照片拍摄角度进行旋转
checkImgAngel=function(n,m,h){
EXIF.getData(n, function () {
EXIF.getAllTags(n);
var imgOrient= EXIF.getTag(n, 'Orientation');
switch(imgOrient){
case 6://需要顺时针(向左)90度旋转
rotateImg(n,'left');
break;
case 8://需要逆时针(向右)90度旋转
rotateImg(n,'right');
break;
case 3://需要180度旋转
rotateImg(n,'right');//转两次
rotateImg(n,'right');
break;
}
})
}
function rotateImg(img, direction) {
var canvas = document.createElement("canvas")
var ctx = canvas.getContext("2d")
$(document.body).append(canvas)
var min_step = 0;
var max_step = 3;
if (img == null)return;
var height = img.height;
var width = img.width;
var step = 2;
if (step == null) {
step = min_step;
}
if (direction == 'right') {
step++;
step > max_step && (step = min_step);
} else {
step--;
step < min_step && (step = max_step);
}
//旋转角度以弧度值为参数
var degree = step * 90 * Math.PI / 180;
var ctx = canvas.getContext('2d');
switch (step) {
case 0:
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0);
break;
case 1:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, 0, -height);
break;
case 2:
canvas.width = width;
canvas.height = height;
ctx.rotate(degree);
ctx.drawImage(img, -width, -height);
break;
case 3:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, -width, 0);
break;
}
}
三、人脸抠图 此效果需要借助腾讯优图API完成,腾讯优图会提供人脸五官坐标,通过canvas的clip()方法,对人脸进行抠图
function drawLine(data,status){
var data = setData1(data,status)//接口返回数据并处理
ctx.save();
var len=data.length
ctx.beginPath();
ctx.moveTo(data[0].x,data[0].y)
for(var i=1;i<len;i++){
ctx.lineTo(data[i].x,data[i].y)
}
ctx.closePath();
ctx.clip();
ctx.drawImage(img, 0, 0);
ctx.restore()
}
通过接口返回来的五官坐标,在canvas画图,通过clip()方法,剪裁图片
注意:因为返回的坐标并不全是五官的轮廓坐标,所以需要开发人员先对数据进行处理,剔除不需要的坐标
四、人脸美白
主要原理是canvas的getImageData方法,获取到每一个像素点的rgba值,进行运算,在通过putImageData方法,重新渲染图片
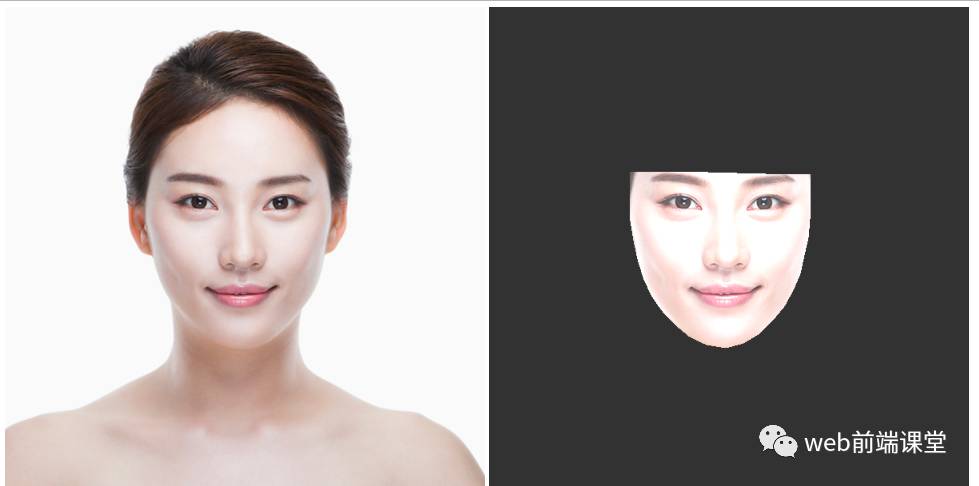
小编在进行此方法之前,先通过isPointInPath方法,把需要美白的部分点push到一个数组中,下图1是全部遍历canvas的效果,图二是push点之后的效果

对脸部点进行处理,push到imgDataArr数组中
var imgDataArr=[]
function drawLine(data,status){
var data = setData1(data,status)//接口返回数据并处理
var len=data.length
ctx.beginPath();
ctx.moveTo(data[0].x,data[0].y)
for(var i=1;i<len;i++){
ctx.lineTo(data[i].x,data[i].y)
}
ctx.closePath();
ctx.restore()
getData()
}
function getData(){
var w = canvas.width
var h = canvas.height;
var resultw;
var resulth
for(var i=0;i<w;i++){
for(var j=0;j<h;j++){
resultw=j
resulth=i
if(ctx.isPointInPath(resultw,resulth)){
imgDataArr.push(i*w+j)
}
}
}
}
通过接口返回的脸部五官数据获取像素点,通过drawLine()在canvas上画出脸部模型,在通过isPointInPath方法,收集脸部数据
美白效果
function setImagedata(){
var imgData = ctx.getImageData(0,0,canvas.width,canvas.height)
for(var i= 0 ;i<imgDataArr.length;i++){
imgData.data[imgDataArr[i]*4+0]=imgData.data[imgDataArr[i]*4+0]+50
imgData.data[imgDataArr[i]*4+1]=imgData.data[imgDataArr[i]*4+1]+50
imgData.data[imgDataArr[i]*4+2]=imgData.data[imgDataArr[i]*4+2]+50
imgData.data[imgDataArr[i]*4+3]=255
}
ctx.putImageData(imgData,0,0);
}
五、手机截屏 手机截屏其实跟本文主题有所偏差,小编在做项目的时候需要图片保存功能,顺便给大家讲解一下
因为没做过此类功能,小编在网上查找资料,html2canvas铺天盖地而来,好吧,就用你了,具体怎么实现,大家可以百度查找一下资料。小编自己用的另一种方法,因为html2canvas 只适合webkit,moz,o,ms的内核浏览器,而微信浏览器因为是QQX5内核,不适合使用此框架,但是小编用的原理还是和html2canvas很像的,都是canvas画图,在通过toDataURL方法转化成Image这样用户长按就可以保存图片了
直接上代码
<canvas id="code_bg" style="position: absolute;top:0px;left: 0px;z-index: 11111111111;"></canvas>
<img src="image/1111.jpg" alt="" style="position: absolute;top:0px;left: 0px;z-index: 11111111111;display:none;" id="screenshot">
<script>
function draw(){
var canvas = document.getElementById("code_bg")
var ctx = canvas.getContext("2d")
var imgArr=[
{"imgUrl":"image/code_bg.jpg","x":0,"y":0},
{"imgUrl":'image/baxi_03.png',"x":66,"y":120},
{"imgUrl":'image/circle1.png',"x":32,"y":84},
]
canvas.width=640;
canvas.height=window.innerHeight
var imgIndex=0
drawImg(imgIndex)
function drawImg(imgIndex){
var img = new Image();
img.src=imgArr[imgIndex].imgUrl
img.onload = function(){
ctx.drawImage(img,imgArr[imgIndex].x,imgArr[imgIndex].y);
imgIndex++
if(imgIndex>=imgArr.length){
var url = canvas.toDataURL("image/jpeg")
$("#screenshot").attr("src",url).show()
return
}
drawImg(imgIndex)
}
}
}
</script>
本文是原创文章,如需转载,请联系web前端课堂。
以上是关于请求达人讲解一下下面一段socket代码的主要内容,如果未能解决你的问题,请参考以下文章