如何刷新jquery easyui accordion (左侧导航菜单)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何刷新jquery easyui accordion (左侧导航菜单)相关的知识,希望对你有一定的参考价值。
<div class="easyui-accordion" fit="true" id="accordionPanel" tools="#tab-tools" >
</div>
我一开始想,通过ajax来实现刷新,从后台传字符串:<div title="主页"><ul> <li onclick="javascript:addTab('主页','index.jsp');"><span class="icon-dao" style="width:15px"> </span><span>回到主页</span></li></ul></div>
传给,$("#accordionPanel").html(result),给div赋值,我不知道为什么值是赋起了,可是样式就没有了,可我把这句话,硬加进去:
<div class="easyui-accordion" fit="true" id="accordionPanel" tools="#tab-tools" >
加刚才传来的字符串,
</div>
硬加进去能对了。我不知道为什么那样赋值不行。求解释呀!!
加外,可能做法不对吧,有什么好的方法实现刷新呀,从后台传到前台。谢谢
$('#accordionPanel').accordion('reload'),可以获取到后台重新加载的数据,但是页面没有更新 参考技术A $('#accordionPanel').accordion('reload')追问
那加载源在什么地方呢?我是想从后台传来数据的。?
追答从数据库读 数据库里面保存的是一条条菜单
$('#accordionPanel').accordion(
url:xxxxx;
);
url就是你后台传过来的json数据块
jquery easyui js赋值后, 但页面不显示, 怎么刷新显示?
<body>
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="displayDetail()">test</a>
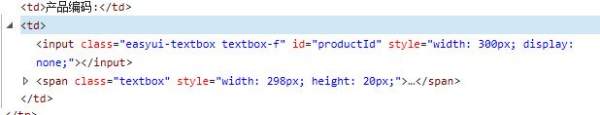
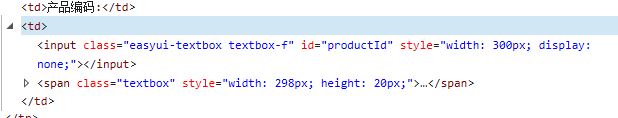
<input id="productId" class="easyui-textbox" style="width:300px"/>
</body>
<script type ="text/javascript">
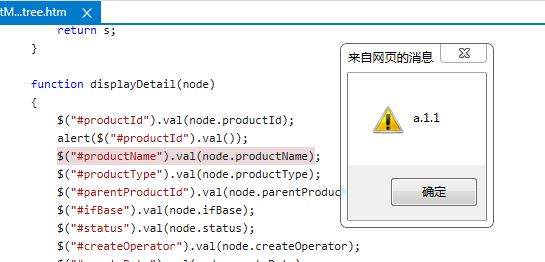
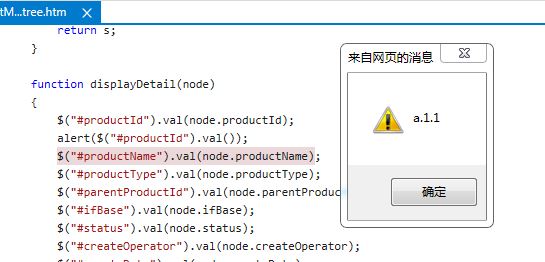
function displayDetail()
$("#productId").val("sadfsadf");
</script>
源码从 easyui-textbox 改为:easyui-validatebox 就可以了。 为什么呢?

需要这么用
.textbox('setValue',"sgsdgsdgsdg");追问
textbox('setValue',"sgsdgsdgsdg"); 这么写报错大哥
追答。。这是1.4的新组件,没用过呢,我看看怎么用去
不应该啊,我看了一下官网的api,有setValue方法,可以赋值操作
像它这种属于form的控件,用.val赋值一般都不好使,会被过滤掉。
跟了下, 赋值成功了。




以上是关于如何刷新jquery easyui accordion (左侧导航菜单)的主要内容,如果未能解决你的问题,请参考以下文章