element el-table 合计时发现横向滚动条在合计上方
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element el-table 合计时发现横向滚动条在合计上方相关的知识,希望对你有一定的参考价值。
参考技术A 解决:直接修改样式即可(防止影响全局请加scope,然后再样式穿透::v-deep)参考: element el-table 合计在横拉滚动条的下面,正确展示应该是滚动条在合计下面
vue+ element-ui el-table组件自定义合计(summary-method)坑
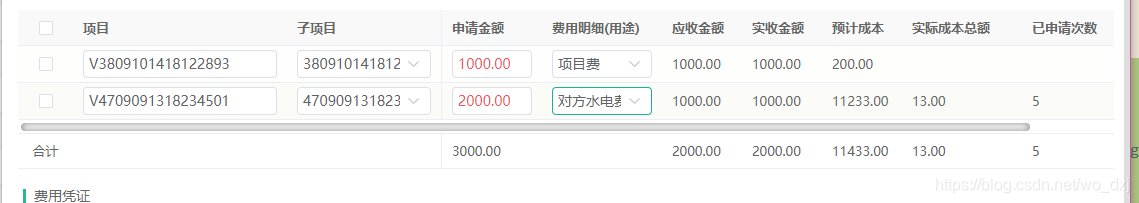
项目需要用到表格,带有合计功能的,照搬的element-ui的table组件,但是合计就是不出来
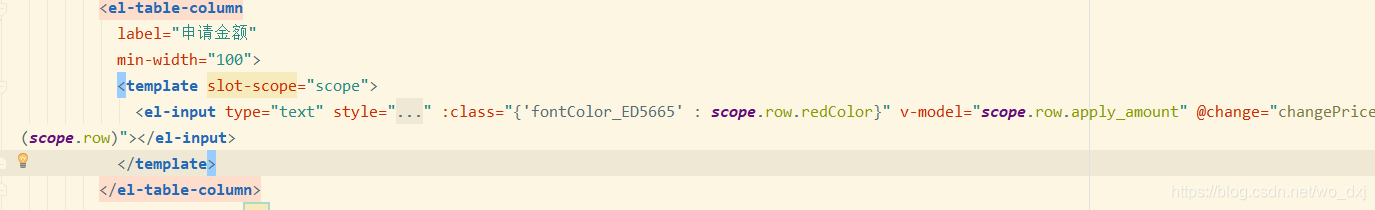
因为表格是客操作的,所以都是用的自定义内容

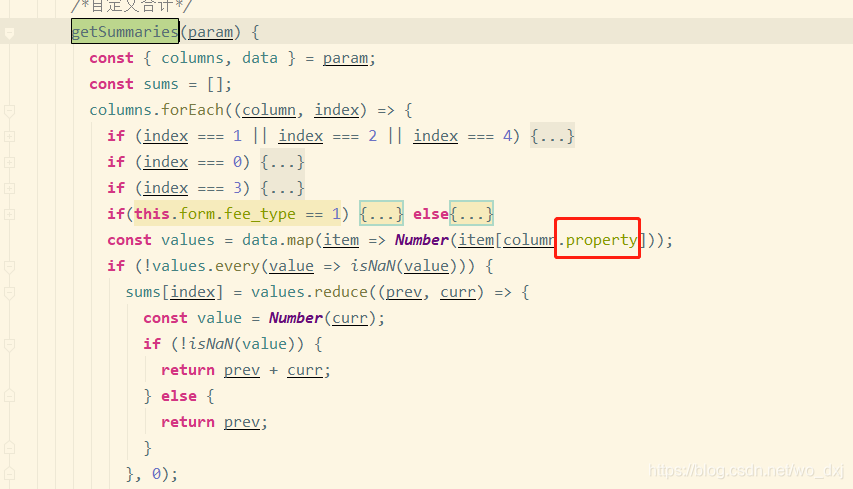
自定义的方法也是官方的

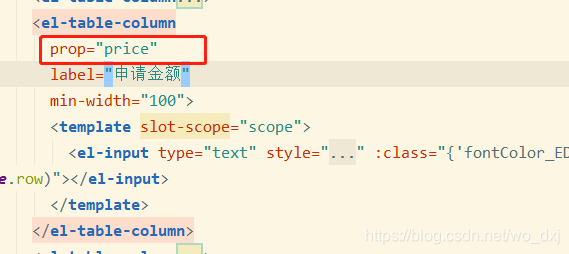
后面找问题发现,红框圈住的地方一直是undefined,才发应过来,在表格上应该需要写 prop的,完了写了

改成这样,每一列需要计算的都加了,就ok了

以上是关于element el-table 合计时发现横向滚动条在合计上方的主要内容,如果未能解决你的问题,请参考以下文章