CSS 中 fixed 元素为啥会遮盖滚动条?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 中 fixed 元素为啥会遮盖滚动条?相关的知识,希望对你有一定的参考价值。
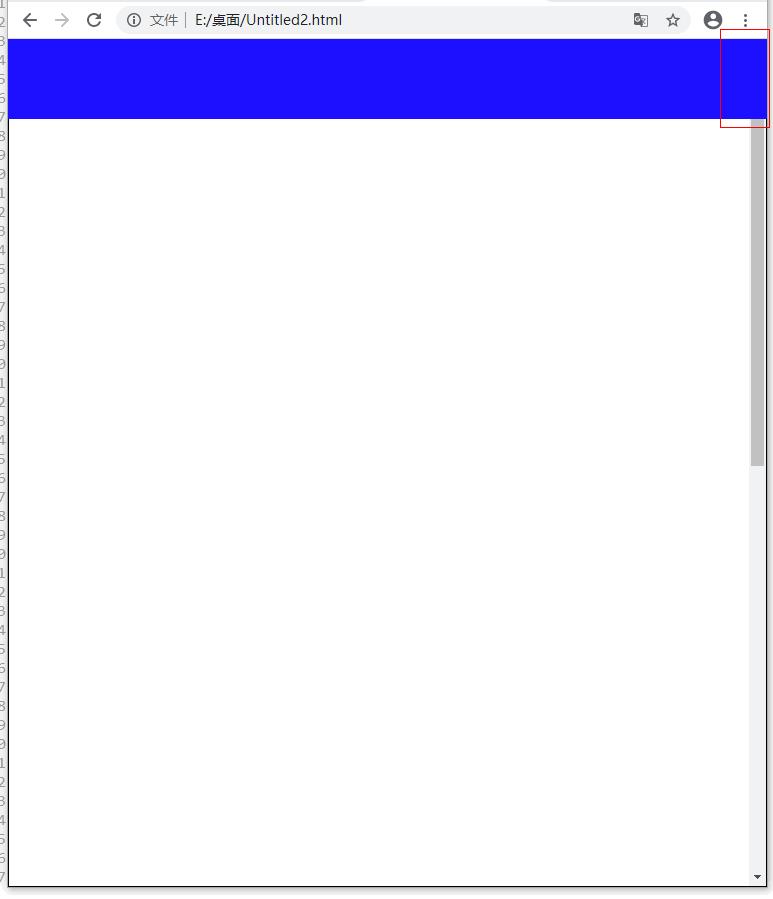
在绝对定位的元素中添加fixed定位的元素,后者会遮盖绝对定位的滚动条,代码如下:<!doctype html><html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> <style> .out-wrap border: 1px solid black; position: absolute; top: 0; bottom: 0; left: 0; right: 0; overflow-y: auto; .block-head position: fixed; top: 0; left: 0; background-color: blue; width: 100%; height: 80px; .block-body width: 100%; height: 800px; margin-top: 80px; .block-boot width: 100%; height: 800px; </style> </head> <body> <div class="out-wrap"> <div class="block-head"></div> <div class="block-body"></div> <div class="block-boot"></div> </div> </body></html>奇怪的是,把绝对定位的垂直滚动条样式(overflow-y: auto;)去掉就正常了,不知是什么原理,有哪位大神能给解释一下啊?

而第一张图蓝色框覆盖滚动条很容易理解啊,定位元素是脱离文档流的,它们之间的前后关系是由z-index属性来决定的(如果z-index相同则按物理顺序),与它们物理上的包含(或者说父子)关系无关,而滚动条也是元素的组成部分,要覆盖那肯定是连滚动条也一起覆盖的,否则效果就会不伦不类的。追问
首先,感谢你的回答。
我仔细看了一下,您的结论是错误的,“overflow-y: auto;”时body的高度是0,去掉滚动样式后body的高度还是0,所以此时的滚动条并不是body的滚动条
不同的浏览器对此是有不同的解析的,实际上这个高度是window对象的高度,有些浏览器会把它当作body的高度,有些则是html的,有些则不知当做什么了。总之,不管它是不是body的滚动条,但它绝对不是那个div的滚动条,所以我的解释仍然是有效的。
fixed和absolute定位区别
ixed:固定定位
absolute:绝对定位
区别很简单:
1、没有滚动条的情况下没有差异
2、在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动
可以这么理解,fixed:固定在当前window不动, absolute:会随参照对象元素的高度和宽度变化而变化
一般fixed用在遮盖层和固定在页面某个位置,如固定在顶端的菜单栏,又如弹出提示框居中显示
下面例子可是简单测试两者之间的区别,注意拖动滚动条看差异
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
body {
height:1000px;/*让窗体出现滚动条*/
}
.fixed {
position: fixed;
left: 100px;
right: 100px;
top: 100px;
bottom: 100px;
width: auto;
height: auto;
border: 1px solid blue;
}
.absolute {
position: absolute;
left: 100px;
right: 100px;
top: 100px;
bottom: 100px;
width: auto;
height: auto;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="fixed">fixed定位</div>
<div class="absolute">absolute定位</div>
</body>
</html>
---------------------
作者:peachesTao
来源:CSDN
原文:https://blog.csdn.net/taoerchun/article/details/47811783
版权声明:本文为博主原创文章,转载请附上博文链接!
以上是关于CSS 中 fixed 元素为啥会遮盖滚动条?的主要内容,如果未能解决你的问题,请参考以下文章