解决Java上传文件根据路径在浏览器访问不能在线浏览的问题
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Java上传文件根据路径在浏览器访问不能在线浏览的问题相关的知识,希望对你有一定的参考价值。
问题描述
今天前端和我说了一个问题,为什么通过接口上传到服务器的文件,有时候可以直接通过url在网上也预览,有的必须要下载到本地才能预览呢。
这真把我问住了,然后我就下去测试了一下,还真是这种情况!
还原场景
先还原下场景。
这是我本来的上传附件的接口:

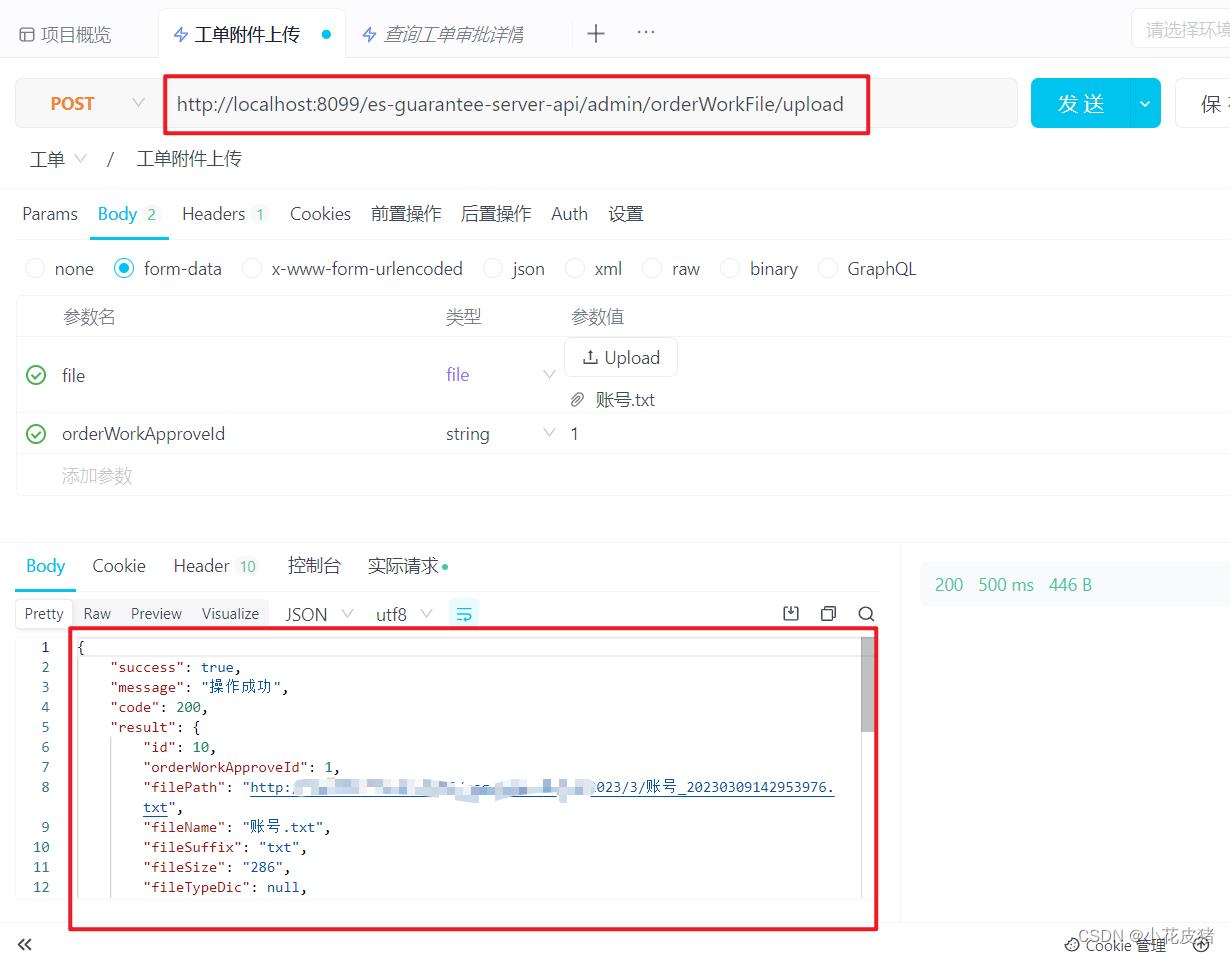
我们通过接口测试下,可以看到是上传成功的:

然后把url直接放到浏览器进行浏览:

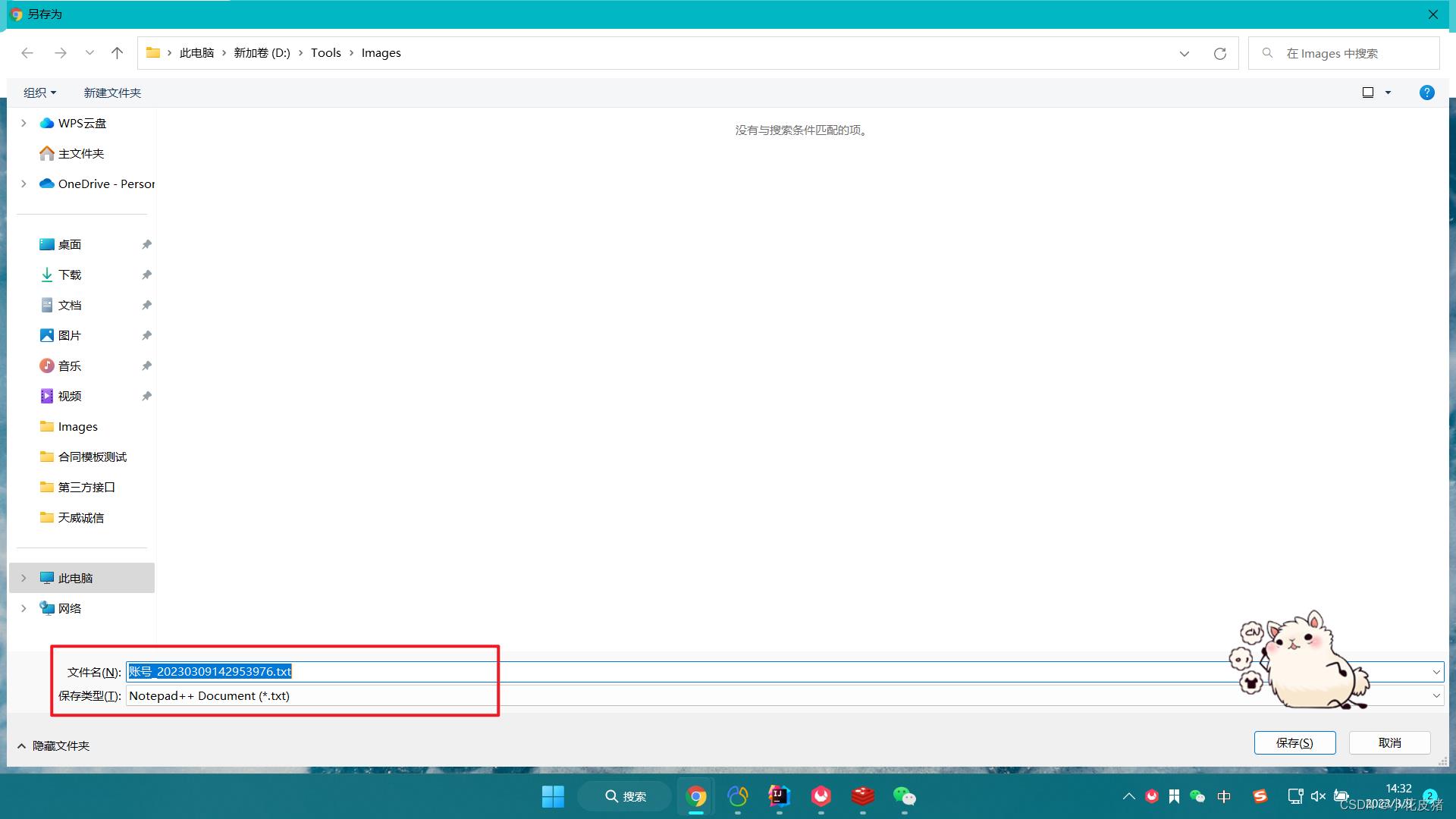
按下回车,走你,确实出现了那个问题!

思考问题
遇到问题不要慌,我初步猜测是跟http的请求头有关的,但是具体说不出来,然后就带着我的疑问。在网上找到了下面的相关描述:
content-type属性
这个属性大家一般见到的都比较多,用于定义网络文件的类型和网页的编码,一般用于做文件下载的时候我们都会定义它的属性是流或者其他。
在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
例如:Content-Type:text/html;charset:utf-8;
关于它的使用和不同格式,网上有很多大佬都写过相关文章,我就不做赘述了。
重点是下面这个属性
content-disposition属性
它指示如何处理响应内容。一般有如下两种方式:
1:inline:直接在页面显示
2:attchment:以附件形式下载
content-disposition 是 MIME 协议的扩展 ,其作用就是用来处理一些文件的显示问题, content-disposition的值为inline时,表示它可以显示在网页内,或作为网页,此时浏览器会自动进行预览, content-disposition的值为attachment时,表示它应该下载,大多数浏览器呈现“另存为”对话框,如果filename存在值,也会预填入文件名。
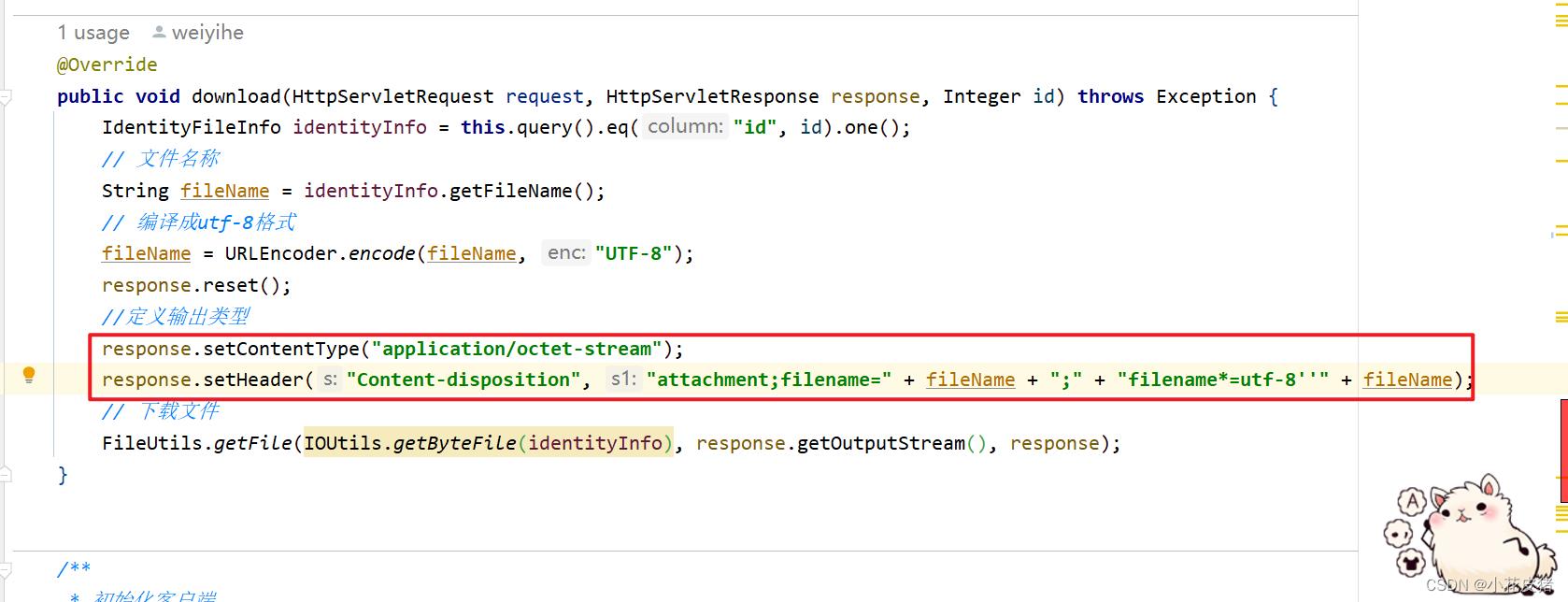
比如我下载文件的接口,就用带了这两个属性,而content-disposition的值正是attachment
ps:这两个属性都可以通过response去设置,只不过对于content-disposition的修改要放在请求头(header)里面

解决问题
很明显,我遇到的问题就是没有做content-disposition的处理,把content-disposition的值设置为attachment即可
以上是关于解决Java上传文件根据路径在浏览器访问不能在线浏览的问题的主要内容,如果未能解决你的问题,请参考以下文章