CSSCSS 背景设置 ④ ( 超大背景图片设置 | 背景图片定位设置 background-position: center top; )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 背景设置 ④ ( 超大背景图片设置 | 背景图片定位设置 background-position: center top; )相关的知识,希望对你有一定的参考价值。
文章目录
一、超大背景图片设置
1、超大背景图片问题
在网站开发时 , 经常遇到 网站首页使用超大背景图片显示 的情况 ,
如 : 背景图片 使用 1920 x 1080 像素的图片 ;
每个人的电脑分辨率不同 ,
- 有的电脑的分辨率可能没有 1920 x 1080 那么大 , 如 800 x 600 , 1080 x 720 等 ;
- 有的电脑的分辨率可能很大 , 如 4K 分辨率 3840 x 2160 ;
这里给出的策略是 尽量把图设置的越大越好 , 图越大 , 能兼容的分辨率越多 ;
- 如果 电脑分辨率低于图片分辨率 , 只能显示部分内容 , 这里建议将核心内容放在中心位置 ;
- 如果 电脑分辨率高于图片分辨率 , 则显示全部内容 , 并且外面还有空白边框存在 ;
2、超大背景图片默认显示
如果设置了大图片作为背景 ,
-
原图片 :

-
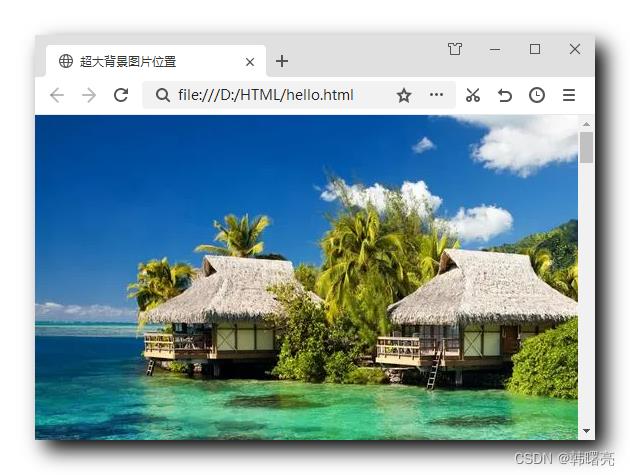
如果电脑分辨率很小 , 则只能看到图片背景的左上角 ;

-
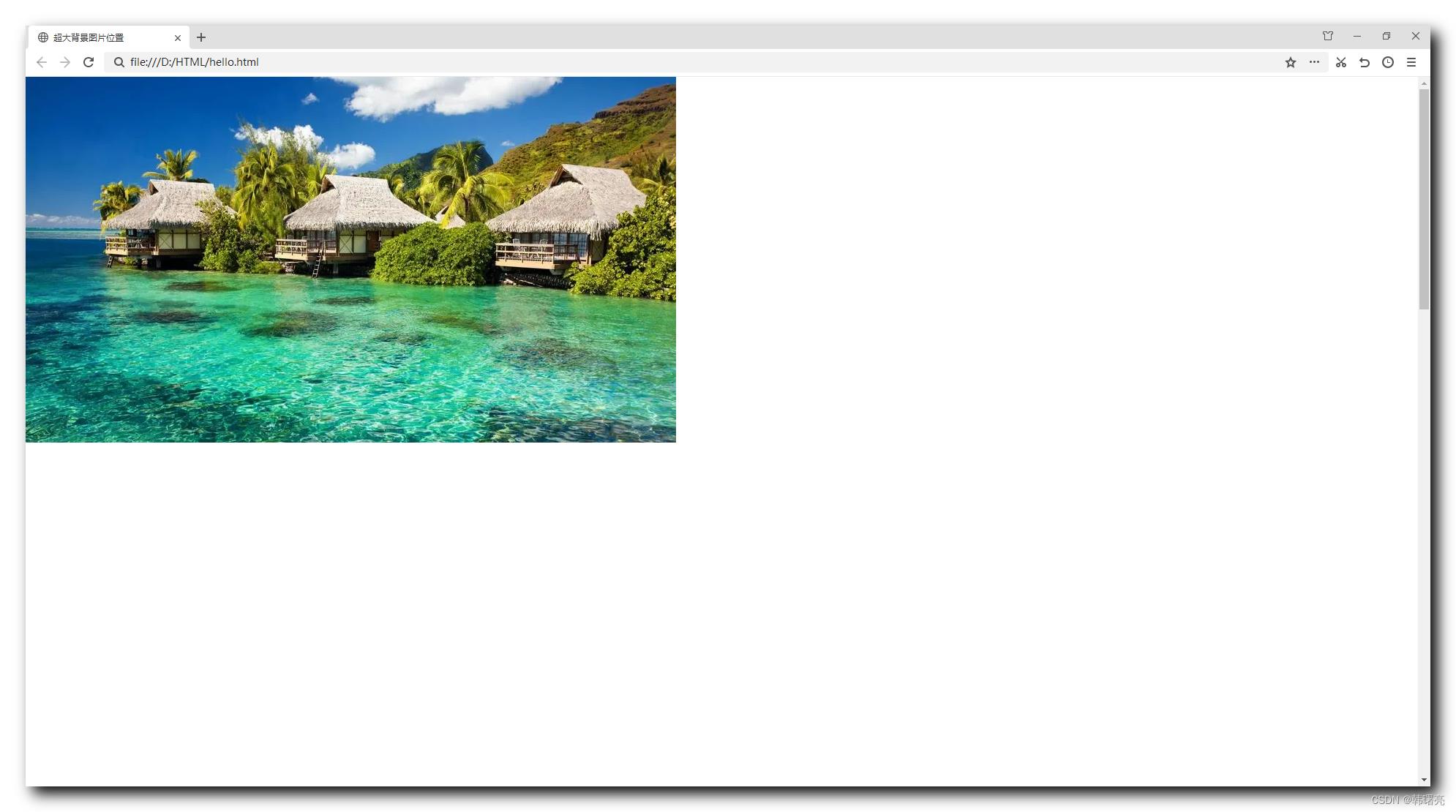
如果电脑分辨率很大 , 则大图片背景显示在屏幕的左上角 ;

3、超大背景图片推荐定位方式
因此这里要设置图片背景的位置 , 一般超大背景图片的背景定位都使用
background-position: center top;
进行定位 , x 轴方向上居中对齐 , y 轴方向上对齐到顶部 ,
这样设置 :
-
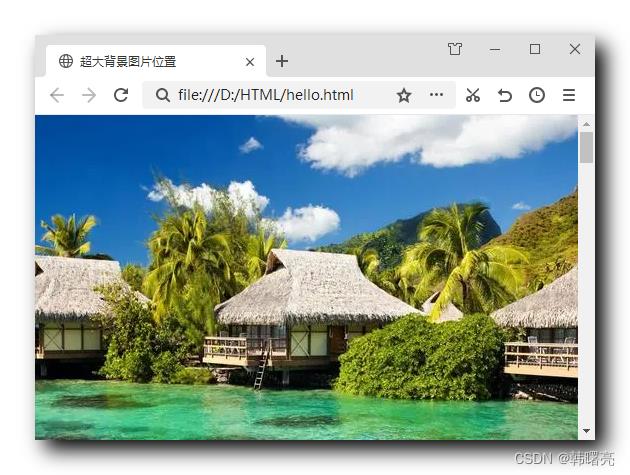
如果电脑分辨率很小 , 可以看到图片中心偏上的位置 ;

-
如果电脑分辨率很大 , 背景图片位于屏幕中心偏上位置 ;

4、超大背景图片编辑策略
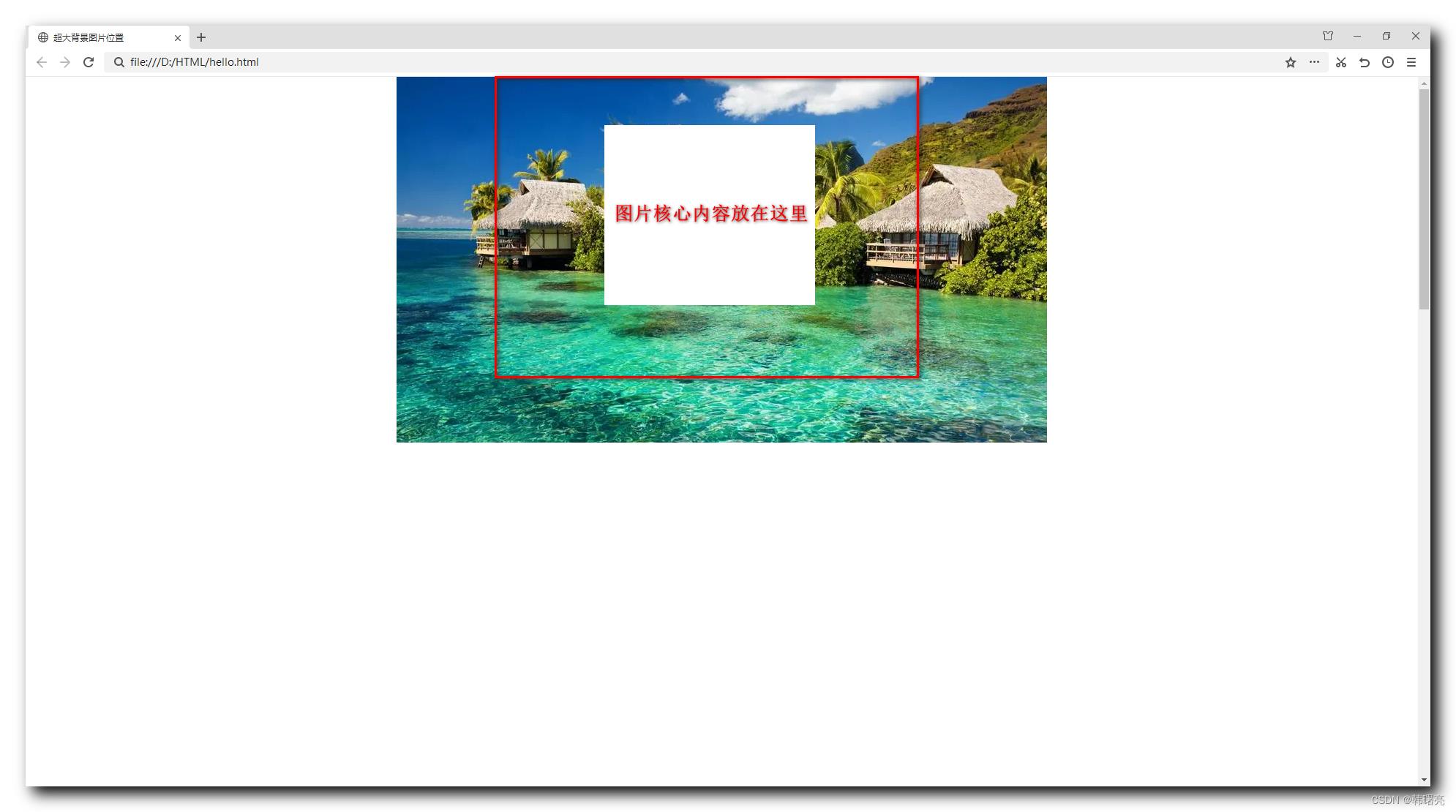
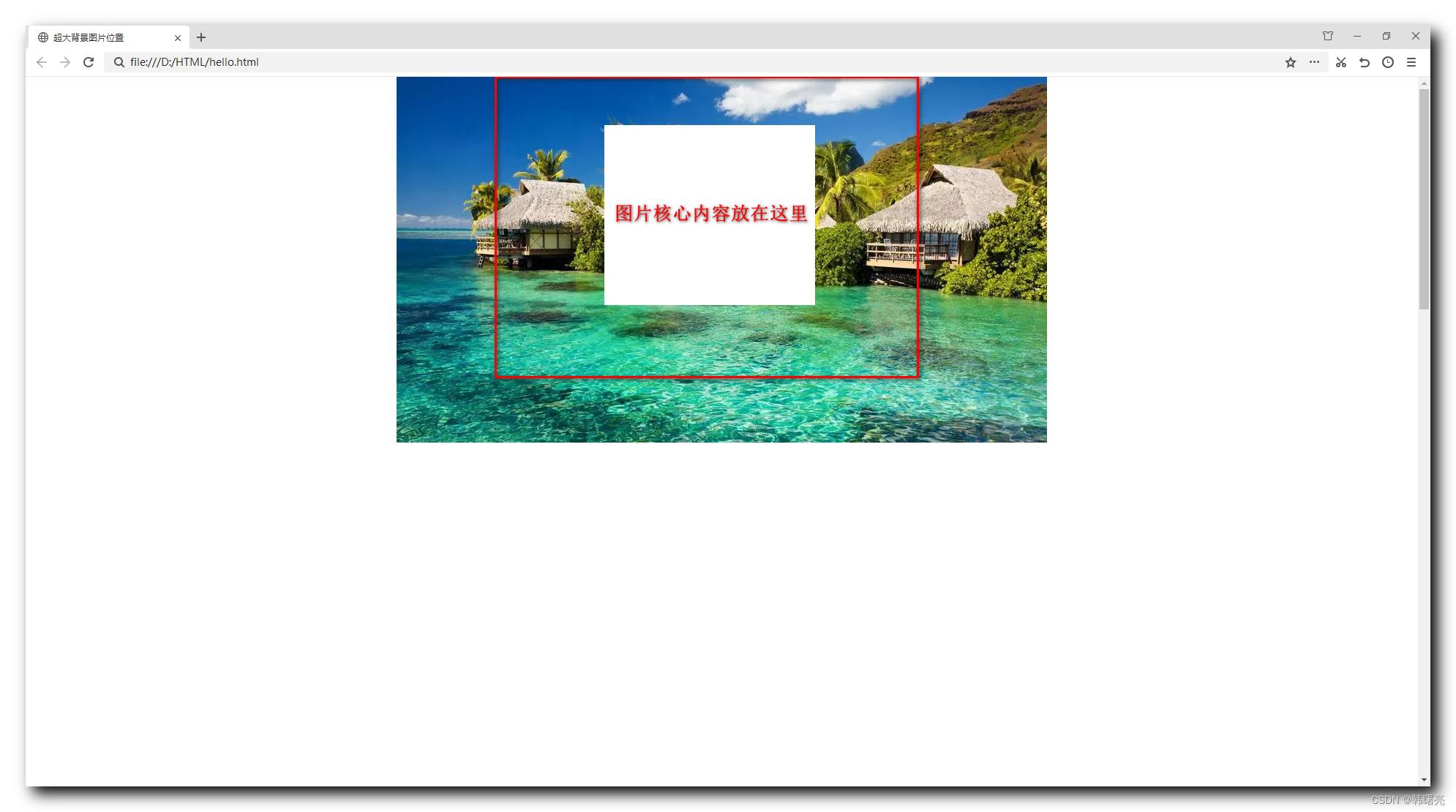
图片编辑策略 : 在高分辨率的电脑上可以显示全部内容 , 在低分辨率的电脑上只能显示下图红色矩形框中的内容 , 这里建议 将图片的核心内容放在 图片的中心偏上的位置 , 如下图所示的 白色矩形 范围中 ;

二、代码示例
1、背景图片展示
使用下图作为背景图片 :

2、代码示例
HTML 代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>超大背景图片位置</title>
<base target="_blank"/>
<style>
body
height: 3000px;
background-image: url(images/background1.jpg);
background-repeat: no-repeat;
/* 超大图片背景位置 */
background-position: center top;
</style>
</head>
<body>
</body>
</html>
3、展示效果
小屏幕分辨率展示样式 :

大屏幕分辨率展示样式 :

以上是关于CSSCSS 背景设置 ④ ( 超大背景图片设置 | 背景图片定位设置 background-position: center top; )的主要内容,如果未能解决你的问题,请参考以下文章