前端js基础
Posted 爱敲代码的三毛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端js基础相关的知识,希望对你有一定的参考价值。
文章目录
javascript 基础知识
1.前置知识
JS的书写形式
1.行内式
直接嵌入到 html 元素内部
<input type="button" onclick="alert('hello')">
2.内嵌式
写在script 标签中
<script>
alert('hello');
</script>
3.外部式子
写到单独的.js文件中
<script src="hello.js"></script>
**注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行) **
注释
//单行注释
/*
多行
注释
*/
输入输出
输入:prompt
弹出一个输入框
<script>
let name = prompt("请输入您的姓名:");
</script>
在浏览器控制台输出
console.log("hello");
console 是一个 js 中的 “对象”
. 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
2. 基础语法
JS数据类型
基本数据类型
JS 中内置的几种类型
- umber: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值
**JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示 **
JS是一个动态类型的语言,也就是一个变量的类型在运行期间可以发送改变
let a = 10;
a = "test"
a = true
特殊的数值
- Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
- -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
- NaN: 表示当前的结果不是一个数字
字符串
JS的字符串也可以进行拼接,通过length计算字符串长度
<script>
let str1 = "hello"
let str2 = "world";
console.log(str1+10);
console.log(str1+str2);
console.log(str1.length);
</script>
//输出
hello10
helloworld
5
boolean 布尔类型
boolean 原本是数学中的概念 (布尔代数).
在计算机中 boolean 意义重大, 往往要搭配条件/循环完成逻辑判断.
Boolean 参与运算时当做 1 和 0 来看待
console.log(true + 1);
console.log(false + 1);
undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var a;
console.log(a);
undefined 和数字进行相加, 结果为 NaN
null 空值类型
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
null 表示当前的值为空. (相当于有一个空的盒子)
undefined 表示当前的变量未定义. (相当于连盒子都没有
数组
循环分支逻辑运算都和Java类型,直接看数组
创建数组
使用 new 关键字创建
// Array 的 A 要大写
let arr = new Array();
使用字面量方式创建
let arr = [];
let arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"
获取数组元素
使用下标的方式访问数组元素(从 0 开始 )
let arr = ['张三', '李四', '王五'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '赵六';
console.log(arr);
新增数组元素
1.通过修改length新增元素
let arr = [9, 5, 2, 7];
arr.length = 6;
console.log(arr);
console.log(arr[4], arr[5]);
2.通过下标新增
如果下标超出范围赋值元素, 则会给指定位置插入新元素
let arr = [];
arr[2] = 10;
console.log(arr)
此时这个数组的 [0] 和 [1] 都是 undefined
3.使用push进行追加元素
let arr = [1,2,3];
arr.push('hhy');
console.log(arr);
删除数组中的元素
使用 splice 方法删除元素
let arr = [9, 5, 2, 7];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[9, 5, 7]
函数
语法格式
// 创建函数/函数声明/函数定义
function 函数名(形参列表)
函数体
return 返回值;
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次
function hello()
console.log("hello");
// 如果不调用函数, 则没有执行打印语句
hello();
调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
// 调用函数
hello();
// 定义函数
function hello()
console.log("hello");
函数表达式
另外一种函数的定义方式
let add = function()
let sum = 0;
for (var i = 0; i < arguments.length; i++)
sum += arguments[i];
return sum;
console.log(add(10, 20)); // 30
console.log(add(1, 2, 3, 4)); // 10
console.log(typeof add);
此时形如 function() 这样的写法定义了一个匿名函数, 然后将这个匿名函数用一个变量来表示.
后面就可以通过这个 add 变量来调用函数了.
JS 中函数 可以用变量保存, 也可以作为其他函数的参数或者返回值
对象
JavaScript 的对象 和 Java 的对象概念上基本一致. 只是具体的语法表项形式差别较大
使用字面量创建对象
var a = ; // 创建了一个空的对象
var student =
name: '张三',
height: 188,
sayHello: function()
console.log("hello");
;
- 使用 创建对象
- 属性和方法使用键值对的形式来组织.
- 键值对之间使用 , 分割. 最后一个属性后面的 , 可有可无
- 键和值之间使用 : 分割.
- 方法的值是一个匿名函数
使用对象
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();
使用 new Object 创建对象
let student = new Object(); // 和创建数组类似
student.name = "张三";
student.height = 180;
student['weight'] = 170;
student.sayHello = function ()
console.log("hello");
console.log(student.name);
console.log(student['weight']);
student.sayHello();
注意, 使用 创建的对象也可以随时使用 student.name = “李四”; 这样的方式来新增属性
使用 构造函数 创建对象
<script>
let person1 =
name: "张三",
sex: "男",
eat: function()
console.log("吃饭");
let person2 =
name: "李四",
sex: "女",
eat: function()
console.log("吃饭");
</script>
此时写起来就比较麻烦. 使用构造函数可以把相同的属性和方法的创建提取出来, 简化开发过程
function 构造函数名(形参)
this.属性 = 值;
this.方法 = function...
var obj = new 构造函数名(实参);
注意:
- 在构造函数内部使用 this 关键字来表示当前正在构建的对象.
- 构造函数的函数名首字母一般是大写的.
- 构造函数的函数名可以是名词.
- 构造函数不需要 return
- 创建对象的时候必须使用 new 关键字
<script>
function Person(name, sex)
this.name = name;
this.sex = sex;
this.eat = function()
console.log(name+"吃饭");
let person1 = new Person('张三','男');
let person2 = new Person('李四','女');
person1.eat();
</script>
new 的执行过程:
- 先在内存中创建一个空的对象
- this 指向刚才的空对象(将上一步的对象作为 this 的上下文)
- 执行构造函数的代码, 给对象创建属性和方法
- 返回这个对象 (构造函数本身不需要 return, 由 new 代劳了)
3. WebAPI
JS 分成三个大的部分
- ECMAScript: 基础语法部分
- DOM API: 操作页面结构
- BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM
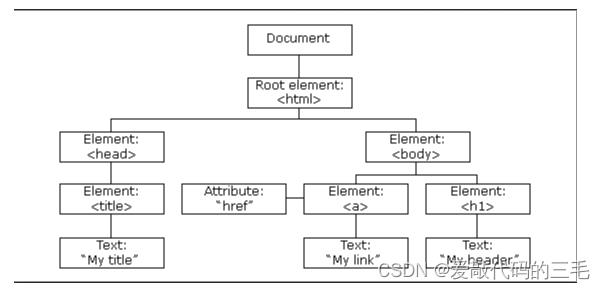
DOM树
一个页面的结构是一个树形结构, 称为 DOM 树

- 文档: 一个页面就是一个 文档, 使用 document 表示.
- 元素: 页面中所有的标签都称为 元素. 使用 element 表示.
- 节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
获取元素
通过类似于CSS选择器的语法加上对应的方法就能获取到元素
**querySelector&querySelectorAll **
使用 querySelector 能够完全复用前面学过的 CSS 选择器知识, 达到更快捷更精准的方式获取到元素对象
- querySelector就会返回对个被选中元素的第一个(第一个出现的元素)
- querySelectorAll,就会把选中的多个元素以数组的形式,全部放回回来
<body>
<div class="one">1</div>
<div id="two">2</div>
<div></div>
<script>
let cls = document.querySelector(".one");
let id = document.querySelector('#two');
</script>
</body>
或者是选中多个
<body>
<div class="one">1</div>
<div id="two">2</div>
<div3></div>
<script>
let all = document.querySelectorAll('div');
</script>
</body>
事件
基本概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数
示例
<body>
<input type="button" class="but" value="点击">
<script>
let but = document.querySelector('.but');
but.onclick = function()
alert("触发点击事件");
</script>
</body>
-
but 按钮就是事件源.
-
点击就是事件类型
-
function 这个匿名函数就是事件处理程序
-
其中 but.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用
操作元素
**获取/修改元素内容 **
1.innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
let div = document.querySelector('div');
// 读取 div 内部内容
console.log(div.innerText);
// 修改 div 内部内容, 界面上就会同步修改
div.innerText = 'hello js <span>hello js</span>';
</script>
可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置
2.innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
<div>
<span>hello world</span>
<span>hello world</span>
</div>
<script>
var div = document.querySelector('div');
// 读取页面内容
console.log(div.innerHTML);
// 修改页面内容
div.innerHTML = '<span>hello js</span>'
</script
innerHTML 用的场景比 innerText 更多
获取/修改元素属性
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果
<img src="test.jpg" alt="图片" title="这是一张图片">
<script>
var img = document.querySelector('img');
// console.dir(img);
console.log(img.src);
console.log(img.title);
console.log(img.alt);
</script>
还可以直接修改属性
<img src="test.jpg" alt="图片" title="这是一张图片">
<script>
let img = document.querySelector('img');
img.onclick = function ()
if (img.src.lastIndexOf('test') !== -1)
img.src = './demo.jpg';
else
img.src = './cat.jpg';
</script>
此时点击图片就可以切换图片显示状态. (需要提前把两个图片准备好)
获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
- value: input 的值.
- disabled: 禁用
- checked: 复选框会使用
- selected: 下拉框会使用
- type: input 的类型(文本, 密码, 按钮, 文件等)
<input type="button" value="播放">
<script>
let btn = document.querySelector('input');
btn.onclick = function ()
if (btn.value === '播放')
btn.value = '暂停';
else
btn.value = '播放';
</script>
<body>
<div>
<input type="checkbox" class="check">吃饭<br/>
<input type="checkbox" class="check">睡觉<br/>
<input type="checkbox" class="check">打游戏<br/>
<input type="checkbox" class="all">全选<br\\>
</div>
<script>
let all = document.querySelector('.all');
let inputs