android implement RecyclerView pinch to zoom by ScaleGestureDetector and GridLayoutManager ,java
Posted zhangphil
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android implement RecyclerView pinch to zoom by ScaleGestureDetector and GridLayoutManager ,java相关的知识,希望对你有一定的参考价值。
android implement RecyclerView pinch to zoom by ScaleGestureDetector and GridLayoutManager ,java(1)
a simple implements , use ScaleGestureDetector and GridLayoutManager.
MainActivy:
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.ScaleGestureDetector;
import android.view.View;
public class MainActivity extends AppCompatActivity
private RecyclerView mRecyclerView;
private PhotoAdapter mPhotoAdapter;
private GridLayoutManager mLayoutManager;
private ScaleGestureDetector mScaleGestureDetector;
private String TAG = "ZHANGPHIL";
private final int[] ZOOM = 1, 2, 3, 4, 6, 8, 10, 15, 20;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.recycler_view);
mLayoutManager = new GridLayoutManager(this, ZOOM[2]);
mLayoutManager.setOrientation(GridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
mScaleGestureDetector = new ScaleGestureDetector(this, new ScaleGestureDetector.SimpleOnScaleGestureListener()
@Override
public boolean onScaleBegin(@NonNull ScaleGestureDetector detector)
return super.onScaleBegin(detector);
@Override
public boolean onScale(ScaleGestureDetector detector)
return super.onScale(detector);
@Override
public void onScaleEnd(ScaleGestureDetector detector)
super.onScaleEnd(detector);
Log.d(TAG, "----------");
Log.d(TAG, "onScaleEnd");
Log.d(TAG, "TimeDelta-" + detector.getTimeDelta());
Log.d(TAG, "ScaleFactor-" + detector.getScaleFactor());
scale(detector);
private boolean scale(ScaleGestureDetector detector)
if (detector.getCurrentSpan() > 20 && detector.getTimeDelta() > 50)
float scaleFactor = detector.getScaleFactor();
int curSpanCount = mLayoutManager.getSpanCount();
Log.d(TAG, "LayoutManager SpanCount()-" + curSpanCount);
int curIndex = getSpanCountIndex(curSpanCount);
if (scaleFactor < 1)
if (curSpanCount == ZOOM[ZOOM.length - 1])
return true;
else
mLayoutManager.setSpanCount(ZOOM[curIndex + 1]);
else
if (curSpanCount == ZOOM[0])
return true;
else
mLayoutManager.setSpanCount(ZOOM[curIndex - 1]);
mRecyclerView.setLayoutManager(mLayoutManager);
mPhotoAdapter.dataSetChanged();
return true;
return false;
);
mRecyclerView.setOnTouchListener(new View.OnTouchListener()
@Override
public boolean onTouch(View v, MotionEvent event)
mScaleGestureDetector.onTouchEvent(event);
return false;
);
mPhotoAdapter = new PhotoAdapter(this, 1000);
mRecyclerView.setAdapter(mPhotoAdapter);
mPhotoAdapter.dataSetChanged();
private int getSpanCountIndex(int spanCount)
int index = 0;
for (int i = 0; i < ZOOM.length; i++)
if (spanCount == ZOOM[i])
index = i;
return index;
MainActivity's layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
RecyclerView's adapter,PhotosAdapter:
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.appcompat.widget.AppCompatTextView;
import androidx.fragment.app.FragmentActivity;
import androidx.recyclerview.widget.RecyclerView;
import com.davemorrissey.labs.subscaleview.ImageSource;
import com.davemorrissey.labs.subscaleview.SubsamplingScaleImageView;
public class PhotoAdapter extends RecyclerView.Adapter<PhotoAdapter.PhotoViewHolder>
private String TAG = "ZHANGPHIL";
private int itemCount;
public PhotoAdapter(FragmentActivity activity, int itemCount)
this.itemCount = itemCount;
@Override
public PhotoViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.photo, parent, false);
PhotoViewHolder holder = new PhotoViewHolder(view);
return holder;
@Override
public void onBindViewHolder(PhotoViewHolder holder, int position)
holder.textView.setText(String.valueOf(position));
holder.imageView.setImage(ImageSource.resource(R.mipmap.android));
holder.imageView.setZoomEnabled(false);
@Override
public int getItemCount()
return itemCount;
public class PhotoViewHolder extends RecyclerView.ViewHolder
public SubsamplingScaleImageView imageView;
public AppCompatTextView textView;
public PhotoViewHolder(View itemView)
super(itemView);
imageView = itemView.findViewById(R.id.image);
textView = itemView.findViewById(R.id.text);
public void dataSetChanged()
notifyDataSetChanged();
PhotosAdapter's layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="1dp"
android:layout_marginTop="10dp"
android:layout_marginRight="1dp">
<com.davemorrissey.labs.subscaleview.SubsamplingScaleImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/image"
android:autoSizeMinTextSize="5dp"
android:autoSizeTextType="uniform"
android:gravity="center_horizontal"
android:maxLines="1"
android:text="-.-"
android:textColor="@android:color/black" />
</RelativeLayout>
android.png

引用:
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.davemorrissey.labs:subsampling-scale-image-view-androidx:3.10.0'
pinch to zoom 2 columns:

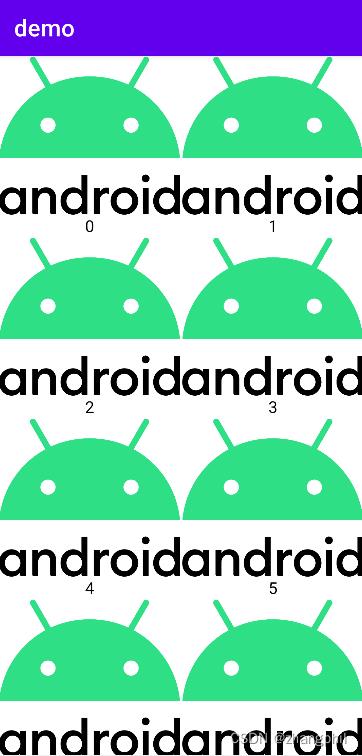
pinch to zoom 3 columns:

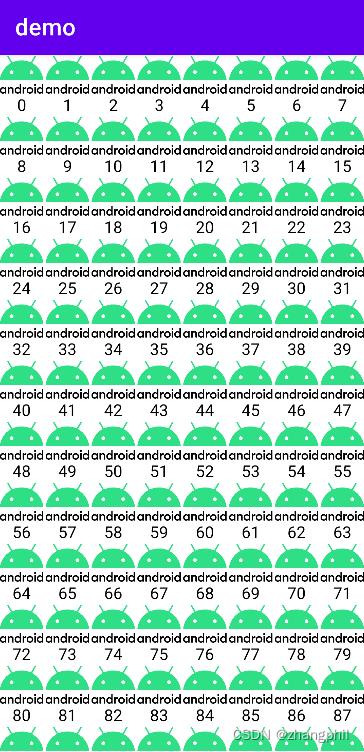
pinch to zoom 8 columns:

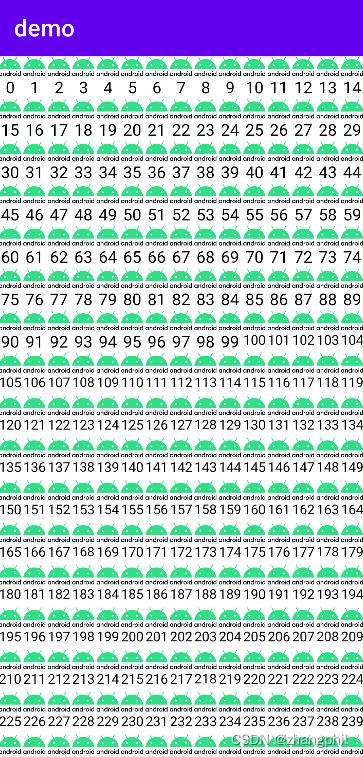
pinch to zoom 15 columns:

以上是关于android implement RecyclerView pinch to zoom by ScaleGestureDetector and GridLayoutManager ,java的主要内容,如果未能解决你的问题,请参考以下文章
 https://blog.csdn.net/zhangphil/article/details/49586907
https://blog.csdn.net/zhangphil/article/details/49586907