echarts i.getotheraxis is not a function 需要导入哪个js
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts i.getotheraxis is not a function 需要导入哪个js相关的知识,希望对你有一定的参考价值。
echarts.setOption: function (option, notMerge)
简介:
这是真正的图形初始化,其中option就是常见的参数和数据设置对象。notMerge是是否合并,如果是合并的,那option的信息会合并到原来的信息中。其中对于series要注意,如果是新的series,则数组纬度不能与原来的重叠,否则就认为合并了。比如旧的series:[a,b],新的series:[1],那a和1就会合并属性,取并集。
ECharts报表呈现组件使用心得:
1. 插件的下载
以下是ECharts的下载链接,需要注意的是ECharts内部也是依赖于另一个插件的叫ZRender,当然对于大部分图表而言不需要ZRender的,但是对于地图控件及其他复杂的呈现控件而已都是需要ZRender的。为了避免不要的问题出现,建议大家在下载ECharts时同时也要下载ZRender。
ECharts下载地址: http://echarts.baidu.com/
ZRender下载地址:http://ecomfe.github.io/zrender/index.html
2.下载之后解压各自的文件目录结构如下:
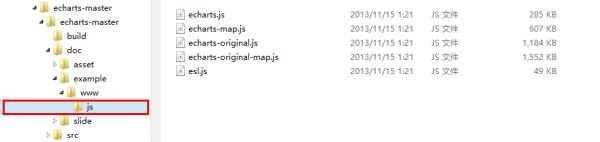
ECharts:

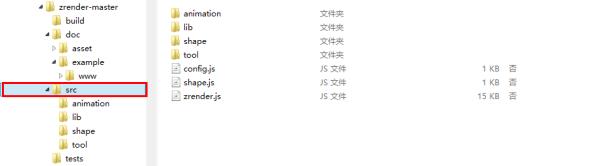
ZRender:

3. 插件的引用
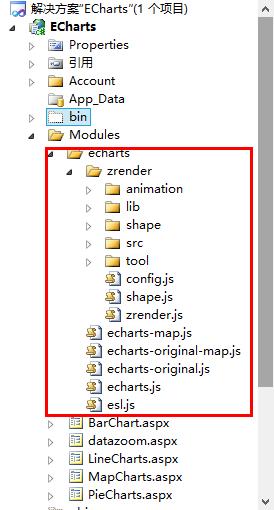
首先,新建一个Web应用程序,然后添加刚刚下载的文件,具体的目录结构如下:

这里有以下几点需要说明:
所有的跟ECharts有关的文件全部都在echarts文件夹下
echarts文件夹的内容分为两部分:
1) 一部分是以echarts开头的js文件,这些文件全部来自于1.中的ECharts文件目录中的js文件夹下的文件,也就是1.中的图中红框标注的js下的文件。如下:

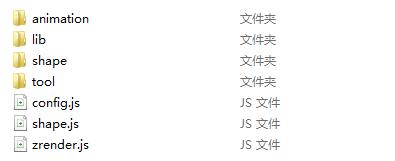
2)另一部分是一个名为zrender的文件夹,这里需要特别注意的是该文件夹的命名必须为zrender,因为在echarts的js文件中对zrender的引用都是以zrender为根目录的,zrender文件夹的内容即为1.中zrender文件目录中的src文件夹下的内容,如下:

4. 在页面中的具体使用:
按照上边的步骤配置过之后,我们就可以在页面中引用了。
参考技术A echarts.setOption: function (option, notMerge)这是真正的图形初始化,其中option就是常见的参数和数据设置对象。notMerge是是否合并,如果是合并的,那option的信息会合并到原来的信息中。其中对于series要注意,如果是新的series,则数组纬度不能与原来的重叠,否则就认为合并了。比如旧的series:[a,b],新的series:[1],那a和1就会合并属性,取并集。本回答被提问者采纳
以上是关于echarts i.getotheraxis is not a function 需要导入哪个js的主要内容,如果未能解决你的问题,请参考以下文章
[ECharts]"echarts/config" is not exists
Echarts报错[MODULE_MISS]"echarts/config" is not exists!
echarts报错ReferenceError: require is not defined
vue-element-admin 项目引入Echarts中的dataTool; echarts.dataTool.prepareBoxplotData is not a function
Echarts 报错:Uncaught Error: [MODULE_MISS]"echarts/config" is not exists!
uni-app的Vue项目中Echarts的报错提示:[Vue warn]: Error in data(): “ReferenceError: echarts is not defined“