javascript confirm用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript confirm用法相关的知识,希望对你有一定的参考价值。
想问问这个confirm到底是怎么用的啊,我这个老是不显示对话框
<script type = "text/javascript" language = "javascript">
function clear()
if(confirm("确定要清空数据吗?"))
return true;
if(true)
document.main.text1.value == "";
</script>
<body>
<input type = "button" name = "btn1" value = "清空数据" onClick = "return clear()">
</body>
代码节选了一点,不知道该怎么去用,先谢谢大家啦
kevin_zcwen,我按照你这样写了,但是还是不出现提示框出来啊
弹出框confirm用法详解:
1、定义和用法:
confirm()方法用于显示一个带有指定消息和确认及取消按钮的对话框。如果访问者点击"确定",此方法返回true,否则返回false。
2、语法:
confirm(message)。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
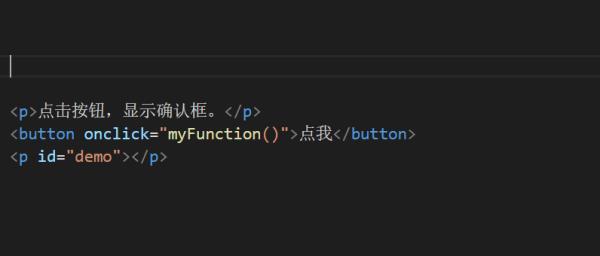
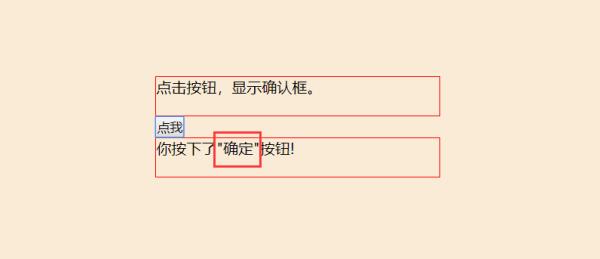
3、实例,显示一个确认框,提醒访客点击什么。html代码如下:

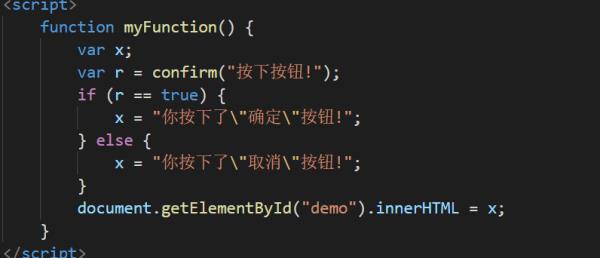
4、设计点击函数,实现confirm函数:

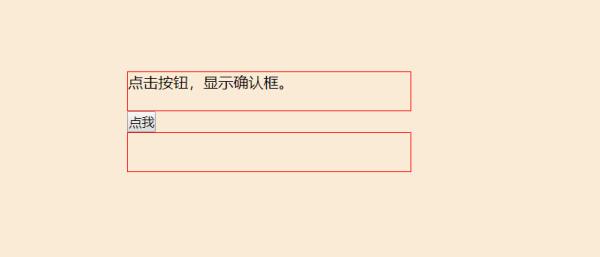
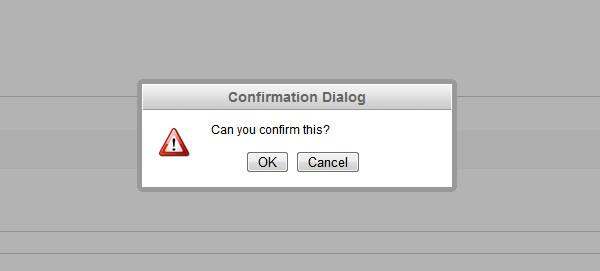
5、此时页面展示效果如下:

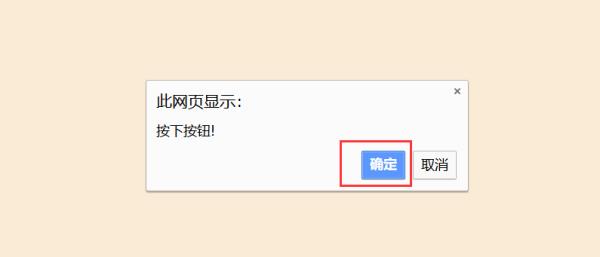
6、点击按钮展示,在弹出框内点击确定:

7、执行结果如下:

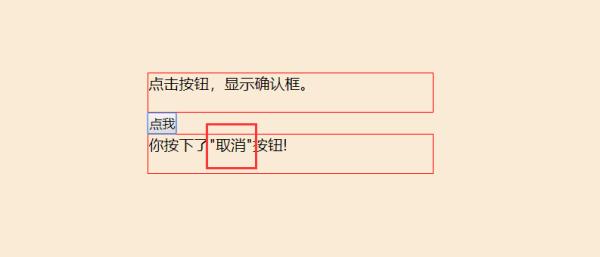
8、重复第六步,选择取消,执行结果如下:

扩展资料:
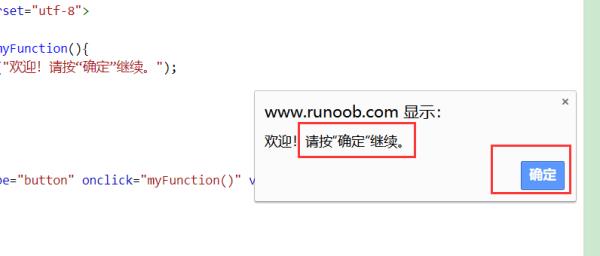
JavaScript的其他弹出框,alert()--警告消息框。
例如:window.alert("欢迎!请按“确定”继续。"),将会出现下面的情况:

alert 方法有一个参数,即希望对用户显示的文本字符串。该字符串不是 HTML 格式。该消息框提供了一个“确定”按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说,用户必须先关闭该消息框然后才能继续进行操作。
参考资料:
百度百科--confirm
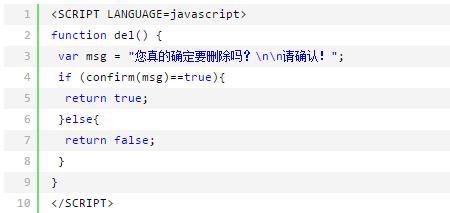
用法一:主要用于删除单条信息确认。
<SCRIPT LANGUAGE=javascript>
function del()
var msg = "您真的确定要删除吗?\\n\\n请确认!";
if (confirm(msg)==true)
return true;
else
return false;
</SCRIPT>
调用方法:
<a href="del.php?id=123" onclick="javascript:return del()">删 除</a>
用法二:原理跟用法一的一样。JavaScript删除确认框 。
<a href="javascript:if(confirm('确实要删除吗?'))location='jb51.php?id='">删除</a>
用法三:主要用于批量删除的确认提示 。
<input name="Submit" type="submit" class="inputedit" value="删除"
onclick="if(confirm('确定纪录吗?'))
this.document.formname.submit();
return true;return false;
">
<input name="按钮" type="button" ID="ok" onclick="if(confirm('确定删除吗?'))
window.location='Action.asp?Action=Del&
TableName=Item&
ID=<%=ID%>';
return true;
return false;"
value="删除栏目" />

扩展资料:
confirm参数message:
1、confirm()函数中的参数是确认框的提示语。
2、此函数返回值是布尔型的,点击确定,返回值为true,点击取消返回值为false。
3、confirm快速调用:
<a <a target
="_blank" href
="/item/href/7779531" data-lemmaid
="7779531">href</a>
="#" onclick
= "return confirm('是否打开链接');"> <input type
="button" value
="链接"/> </a>
注:点击链接后,在弹出对话方块中,如果点击“确定”那么就进入超链接所连接的地址;如果点击“取消”不执行链接。
参考资料来源:百度百科—confirm
参考技术Bconfirm函数用于提供确认功能,它首先显示给定的message参数所包含的信息,并提供两个可选择的回答“ok”和“cancel”,然后等待用户选择其中的一个。如果用户选择“ok”则返回true;否则,如若选择“cancel”则返回false。
该函数的语法格式如下:window.confirm (message, ok, cancel)
它有3个参数,其中参数message是欲显示的字符串形式的提示信息;参数ok也是用于显示的一个字符串信息,它可以是“OK”,也可以是其他表示OK意义的文本信息,如“I Agree”、“I Like”等等;
同样,参数cancel也是用于显示的字符串信息,可以是“Cancel”文本,也可以是其他表示Cancel意义的文本信息。
<script> var bln = window.confirm("确定吗?"); alert(bln) </script>
或者:Button.Attributes.Add("onclick", "javascript:if(!confirm('你确定要删除该系统咨询吗?')) return false; ")
Button.Attributes.Add("onclick","javascript:return confirm('请在登陆后运行,是否现在重新登陆?')")

扩展资料:
例子
以下放在<head></head>中
<script>
function rusure()
question = confirm("确实要去进入吗?")
if (question !="0")
window.open("","测试公告窗口","width=340,height=163,toolbar=0,status=0,menubar=0,resize=0");
</script>
以下放在<body></body>中
<a href="" onClick="rusure() ;return false;">来点击我</a>
用confirm确认提交动作,提交确认提示
参考技术C定义和用法
confirm() 方法用于显示一个带有指定消息和 OK 及取消按钮的对话框。
语法
confirm(message)message:要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)。
说明
如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 confirm() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
提示:对话框按钮的文字是不可改变的,因此请小心地编写问题或消息,使它适合用确认和取消来回答。
例子:
<html><head>
<script type="text/javascript">
function disp_confirm()
var r=confirm("Press a button")
if (r==true)
document.write("You pressed OK!")
else
document.write("You pressed Cancel!")
</script>
</head>
<body>
<input type="button" onclick="disp_confirm()"
value="Display a confirm box" />
</body>
</html> 参考技术D <script type = "text/javascript" language = "javascript">
function clear1()
if(confirm("确定要清空数据吗?"))
document.main.text1.value = "";
</script>
<body>
<form name="main">
<input type="text" name="text1" />
<input type="button" name="Submit" value="清空数据" onClick="return clear1();">
</form>
</body>
clear是js中的保留字本回答被提问者采纳
以上是关于javascript confirm用法的主要内容,如果未能解决你的问题,请参考以下文章