如何使用css让td中的文字自动换行
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用css让td中的文字自动换行相关的知识,希望对你有一定的参考价值。
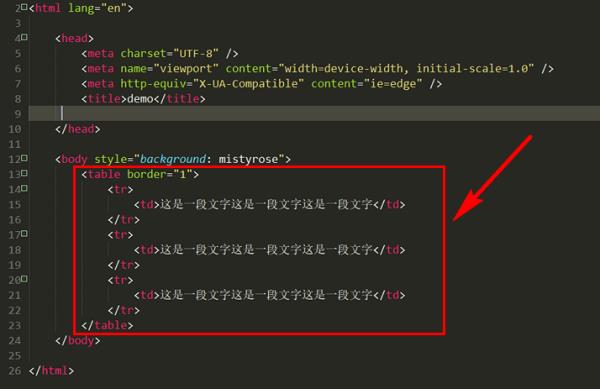
1、首先打开hbuilder软件,新建一个html文件,里面设置一个3行一列的table表格。

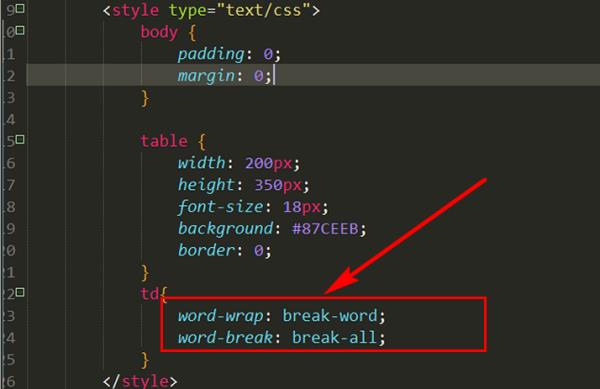
2、然后在style标签中设置table的样式,给table一个宽度和高度,并且把字体调大,设置背景色;再设置td的样式,给它们添加word-wrap和word-break两个属性就可以了,此css属性表示 在长单词或 URL 地址内部进行换行。

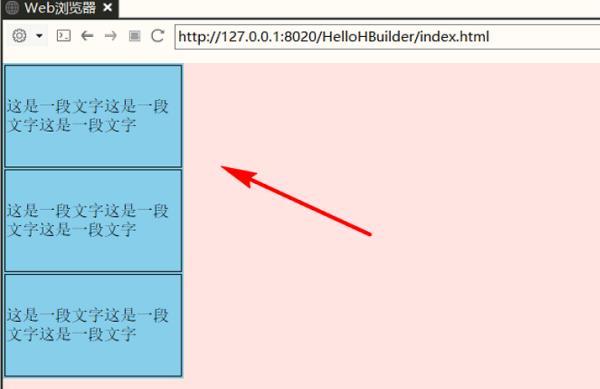
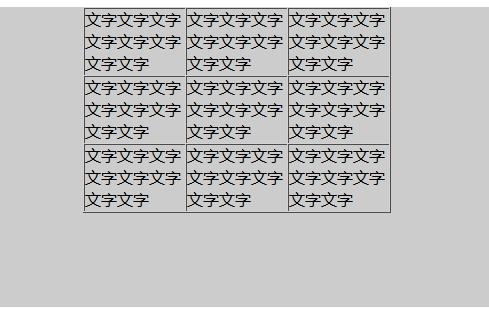
3、然后打开浏览器,就可以看到文字已经自动换行了。

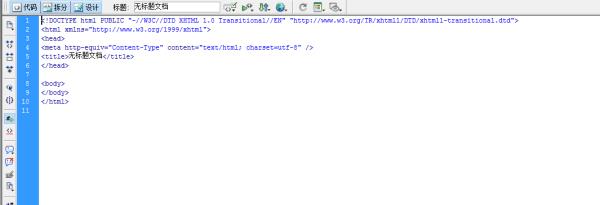
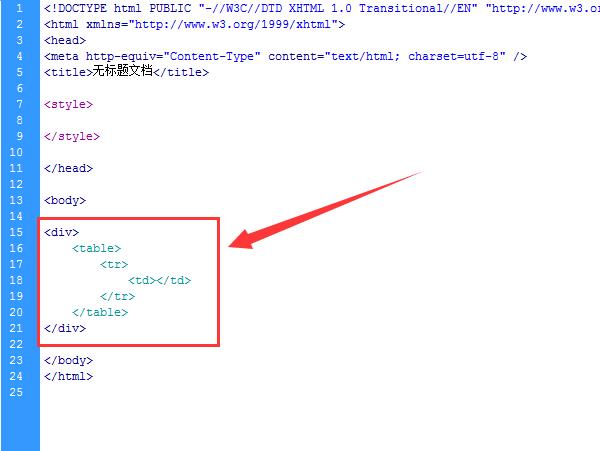
一、首先打开代码编辑器(dreamweaner),然后创建一个新的代码标签页,如下图:

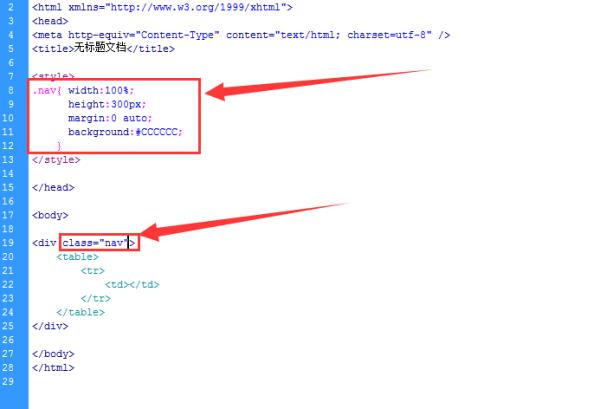
二、然后在<head></head>处创建一个CSS样式,如下图:

三、然后就是创建div框架了和table表格创建,如下图:

四、创建好后,就要设置CSS样式了(在第二步创建CSS样式里面设置)。下图中第二个箭头所指的就是div框架,第一个箭头所指的就是对这个div框架添加样式或属性,分别是:长、高、网页居中、背景颜色

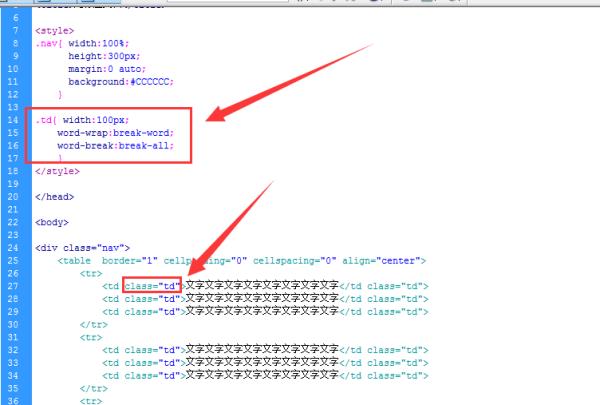
五、接下来就是添加表格和相应的样式及属性了,如下图(添加了三行三列的表格):

六、然后就是给表格添加CSS样式,如下图箭头所指的地方:

七、这样就能够让td里面的文字自动换行了,给td添加这个属性:word-wrap:break-word;word-break:break-all; 就是让td里面的文字换行,但前提是需要给这个td添加一个宽度才会有效果的

八、写完上述代码后就是下图中寨网页上展现的效果

②可以给td添加css样式控制宽度,如:<td style="width: 30px"></td>
这样文字会自动换行。 参考技术C (1)如果你要让他自动换行,那你至少要给它定一个宽度width,不然它没宽度限制是不可能自动换行的
(2)如果你定义了宽度width,仍然不能进行换行,则可以使用这个属性,你可以在css添加这么一行代码
td
word-wrap:break-word; //这个是对太长的单词进行换行
word-break:hyphenate; // 这个是文字在恰当的断字点进行换行
(3)注:要使用(2)里面的代码,一定要在td里面定义宽度才行 参考技术D word-wrap: break-word;
word-break: break-all;望采纳
以上是关于如何使用css让td中的文字自动换行的主要内容,如果未能解决你的问题,请参考以下文章
在Firefox下如何让<td>中的文字内容超出部分隐藏,用。。。显示