v-for为何需要使用key
Posted 不想掉头发啊!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-for为何需要使用key相关的知识,希望对你有一定的参考价值。
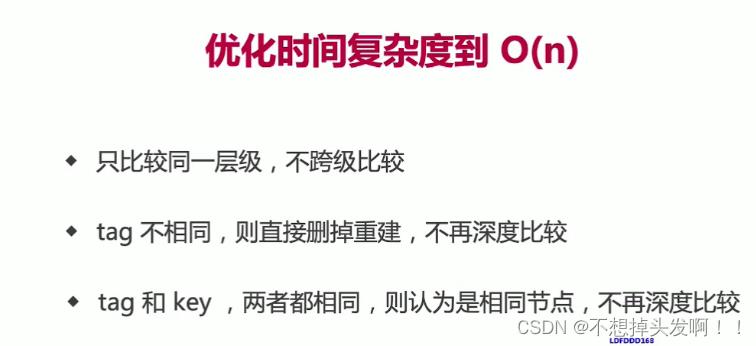
因为vue中使用到了diff算法(这里不过多的介绍,想详细了解的请移步大佬的文章),diff算法的对比规则有以下三点:

一、原因:
当tag(标签名)相同时并且 key是唯一时,diff算法就会认为这是相同的节点,就可以优化性能,更加高效的更新虚拟dom。
二、 扩展:
实际开发中,推荐使用具有唯一性的值来作为key(例如id),并不推荐使用索引(index),当使用数组的索引来作为key时,对数组的指定位置插入一个元素后,数组后续所有的元素的索引都发生了变化,届时diff算法就会认为key并不相同,就会引起不必要的更新
以上是关于v-for为何需要使用key的主要内容,如果未能解决你的问题,请参考以下文章