前端性能优化笔记 第一章
Posted 沿着路走到底
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化笔记 第一章相关的知识,希望对你有一定的参考价值。
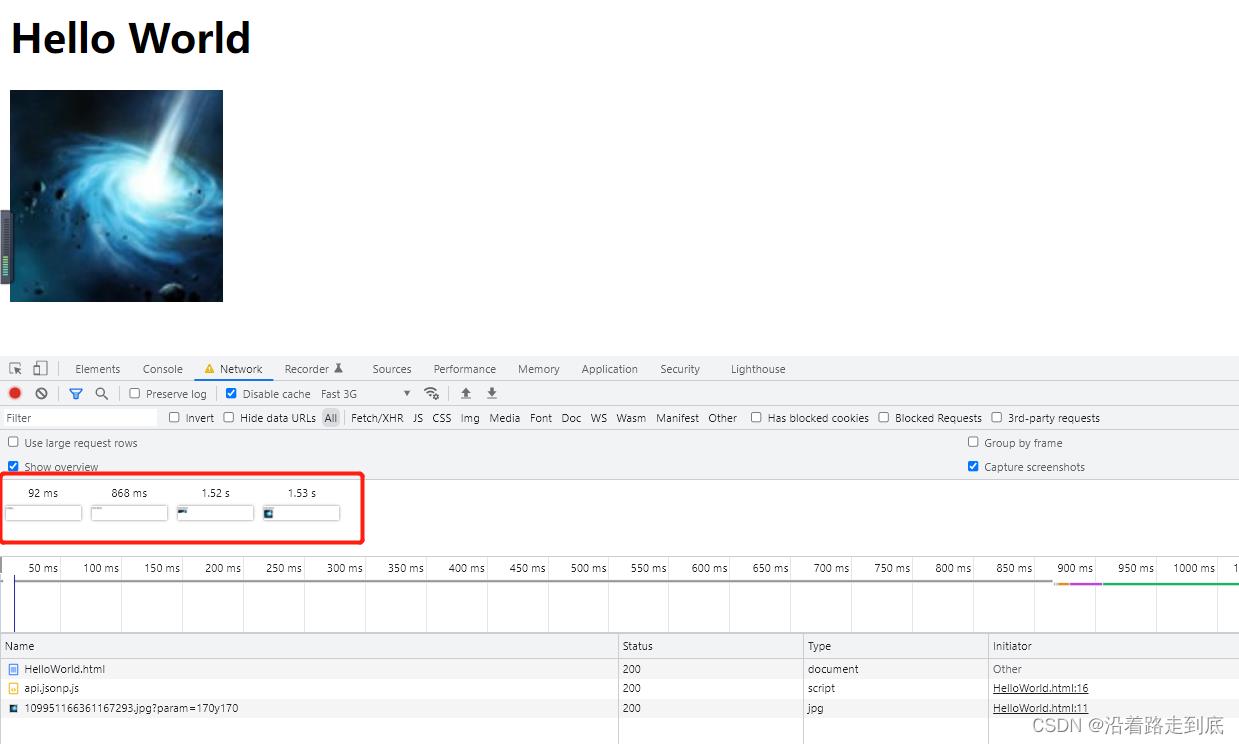
1. Hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
<script>
window.LOAD_DATA = (data) =>
const title, url = data
document.body.innerHTML = `<h1>$title</h1><img src="$url"></img>`
const tag = document.createElement('script')
tag.src = 'https://cdn.jsdelivr.net/gh/xcodebuild/perfdemo@master/hello-world/api.jsonp.js'
document.head.appendChild(tag)
</script>
</head>
<body>
<h1>Loading...</h1>
</body>
</html>需要1.53s 完成整个页面的显示

从网络详情中可以看出,页面显示慢最大的问题在于图片的加载需要在接口请求后才能开始,而这两者都需要消耗较长的时间。
在接口请求前对图片进行预加载,那么在接口返回后就能直接渲染图片。
在 head 标签中加入以下代码
<link rel="preload" as="image" href="https://p1.music.126.net/aolHExjd1O1D-1MZcAEPyQ==/109951166361167293.jpg?param=170y170">
2. Real World
Vite 是前端开发的构建工具,可以快速构建一个页面

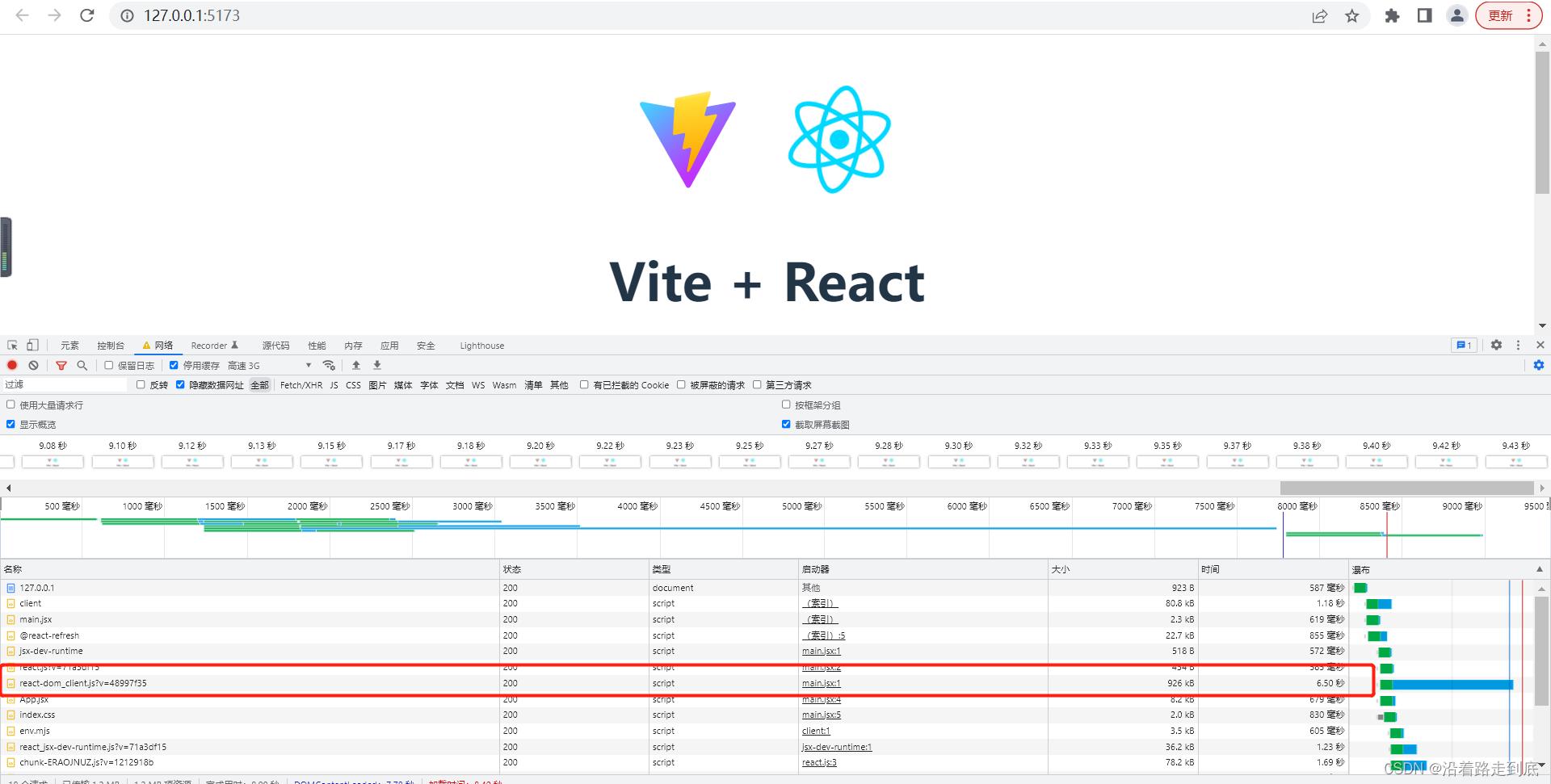
访问页面

可以看到 react-dom 消耗了6.5s,页面全部显示需要9.43s。
这是因为在开发模式下引入了很多仅在该模式下运行的代码,并且完全没有压缩。
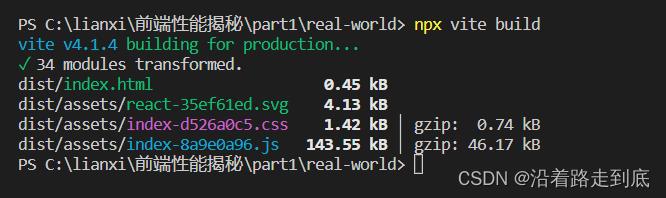
Vite 默认提供通用的优化能力,使用 npx vite build 命令

可以看到文件体积缩小了很多。
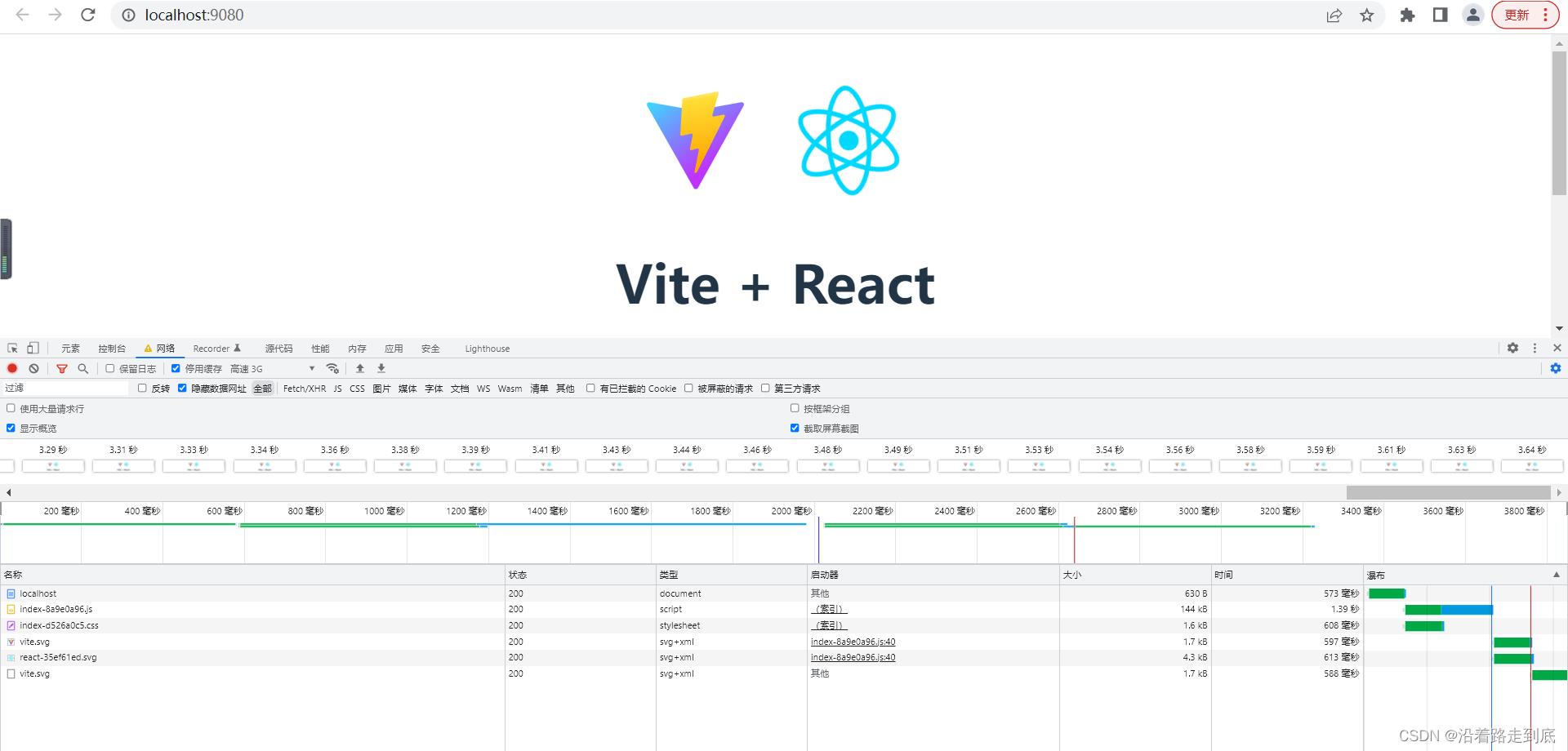
使用 npx static-server-z 托管这些文件。
npx vite build
cd dist
npx static-server -z 可以看到被优化到了 3.64s,其中最显著的优化是因为 Vite 将 javascript 代码打包到一起并压缩到了只有 144KB
进一步优化
可以将 vite.svg 和 react.svg 使用 preload 进行预加载
引入 antd
修改 App.jsx
import Button, Modal from 'antd'
import 'antd/dist/reset.css'
function App()
const onClick = () =>
Modal.info(
title: 'Hello World',
onOk()
)
return (
<div>
<Button style= margin: '20px' onClick=onClick>Hello</Button>
</div>
)
export default App
打包并启动页面
npx vite build
cd dist
npx static-server -z按需引入
Vite 通过 Tree Shaking 的特性只引入了 Button组件和Modal组件所需要的 JavaScript 代码。
CSS 没有办法像 JavaScript 那样通过 Tree Shaking 自动实现按需引入,需要使用 vite-plugin-import 插件实现按需引入。
npm i vite-plugin-style-import -D修改 vite.config.js
import defineConfig from 'vite'
import react from '@vitejs/plugin-react'
import importPlugin from 'vite-plugin-import'
// https://vitejs.dev/config/
export default defineConfig(
plugins: [react(), importPlugin(
babelImportPluginOptions: [
libraryName: 'antd',
libraryDirectory: 'es',
style: 'true'
]
)],
)
动态 import
使用 动态 import 来引入 Modal 组件
import Button from 'antd'
function App()
const onClick = () =>
Promise.all([
import('antd/es/modal')
]).then((res) =>
res[0].default.info(
title: 'Hello World',
onOk()
)
)
return (
<div>
<Button style= margin: '20px' onClick=onClick>Hello</Button>
</div>
)
export default App
动态 import 本身并不减小文件的体积,背后实现这一点的是 Vite 的 Code Splitting(代码分割)。
使用 Code Splitting 可以将代码分割成多个文件,并且可以在需要的时候再加载,而动态 import 则可以告诉构建工具代码分割的分割点在哪里。
1
以上是关于前端性能优化笔记 第一章的主要内容,如果未能解决你的问题,请参考以下文章