2022 uniapp基础掌握及面试题整理
Posted 让我打个盹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022 uniapp基础掌握及面试题整理相关的知识,希望对你有一定的参考价值。
1.uniapp优缺点
优点:
a. 一套代码可以生成多端
b. 学习成本低,语法是vue的,组件是小程序的
c. 拓展能力强
d. 使用HBuilderX开发,支持vue语法
e. 突破了系统对H5调用原生能力的限制
缺点:
a. 问世时间短,很多地方不完善
b. 社区不大
c. 官方对问题的反馈不及时
d. 在android平台上比微信小程序和ios差
e. 文件命名受限
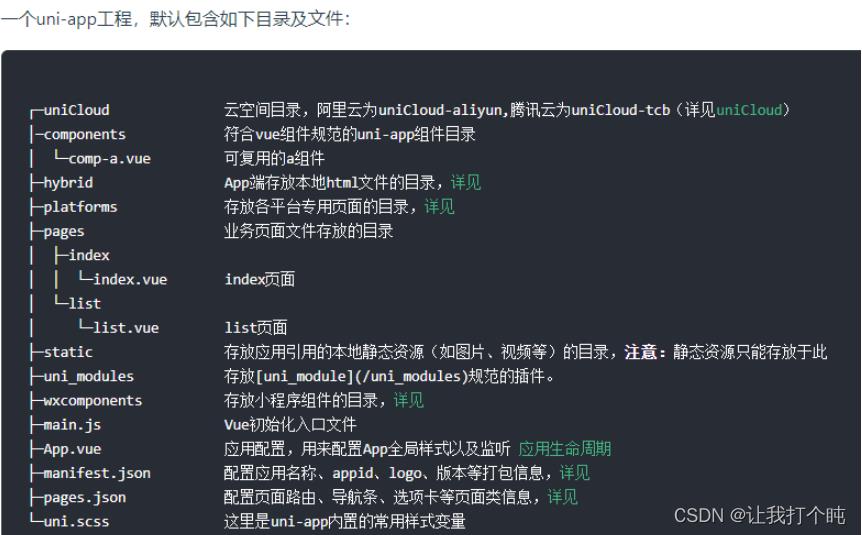
2. uniapp的配置文件、入口文件、主组件、页面管理部分

pages.json
配置文件,全局页面路径配置,应用的状态栏、导航条、标题、窗口背景色设置等
main.js
入口文件,主要作用是初始化vue实例、定义全局组件、使用需要的插件如 vuex,注意uniapp无法使用vue-router,路由须在pages.json中进行配置。如果开发者坚持使用vue-router,可以在插件市场找到转换插件。
App.vue
是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件。但App.vue本身不是页面,这里不能编写视图元素。除此之外,应用生命周期仅可在App.vue中监听,在页面监听无效。
pages
页面管理部分用于存放页面或者组件
manifest.json
文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
package.json
配置扩展,详情内容请见官网描述package.json概述
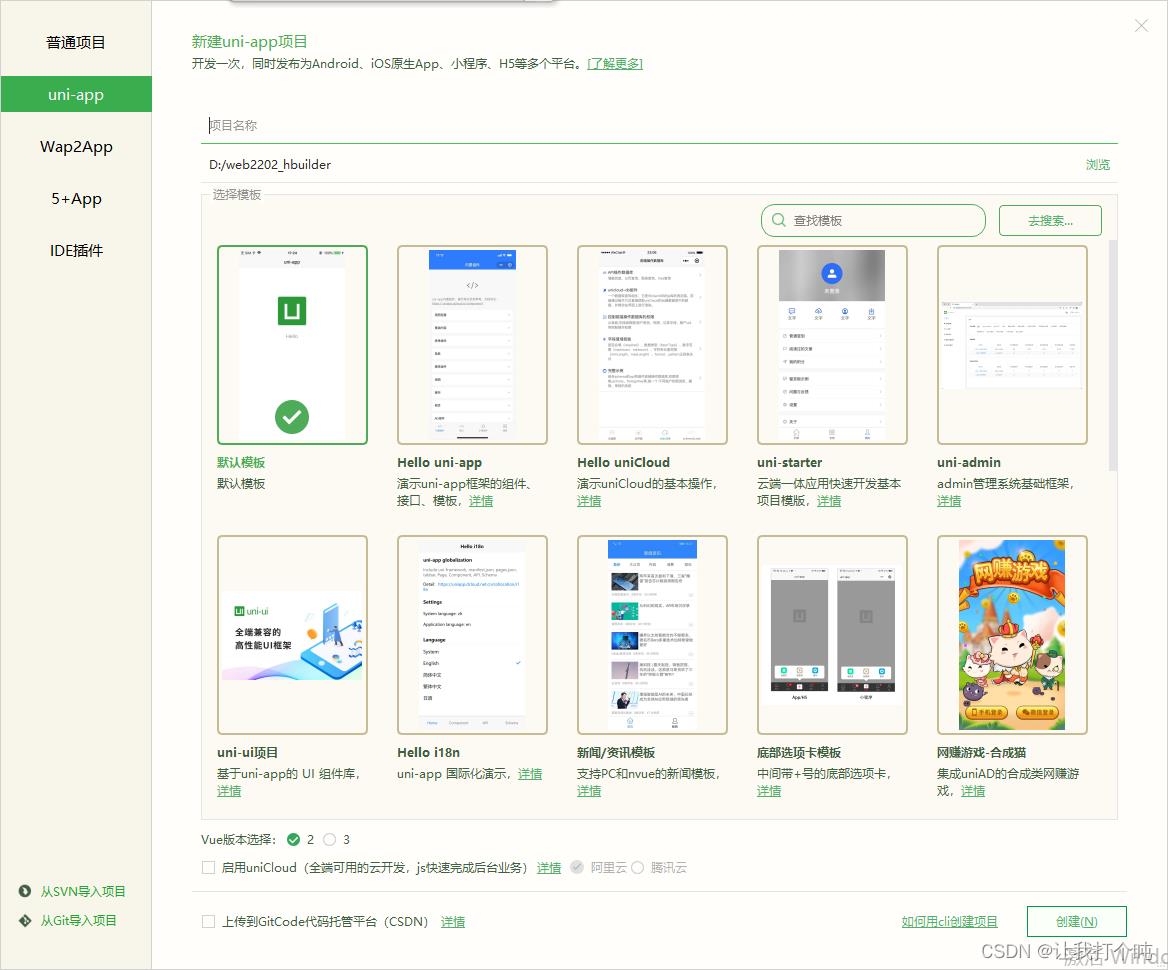
3.基本开发流程
- 新建一个工程项目,如下所示,我们可以直接使用一些模板进行开发,这些模板会有一些基础的页面和配置,能够让我们减少前期的配置直接上手开发

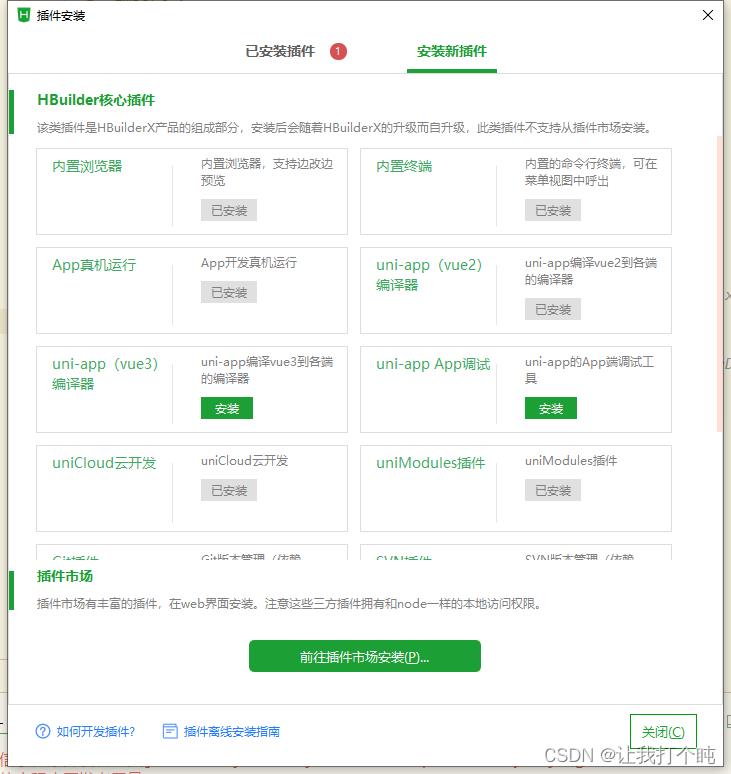
4. 安装插件
我们可以从工具里面—>插件安装—>安装新插件—>前往插件市场安装来安装自己所需要的插件和组件,能够快速提高开发效率

5.tab页面及二级页面路径配置
pages.json
pages数组中第一项表示应用启动页,参考官网:uni-app官网
//页面路径配置,未设置root则path默认完整路径
"pages": [
"path": "pages/index/index",
"style":
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true
],
//二级页面,设置了root根文件路径,则path可以简写
"subPackages": [
"root": "pages/test-sub",
"pages": [
"path": "login/index",
"style":
"navigationBarTitleText": "登录"
]
],
//全局样式配置
"globalStyle":
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
,
"tabBar":
//tab样式和选中后效果
"color": "#7A7E83",
"selectedColor": "#2BD3DE",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
//tab页面配置,包括图标路径,tab名称、路径
"list": [
"pagePath": "pages/index/index",
"iconPath": "static/农场_24种子.png",
"selectedIconPath": "static/农场_31花草.png",
"text": "首页"
,
"pagePath": "pages/user/index",
"iconPath": "static/农场_36稻草人.png",
"selectedIconPath": "static/农场_28蜜蜂.png",
"text": "个人中心"
,
"pagePath": "pages/test/index",
"iconPath": "static/农场_36稻草人.png",
"selectedIconPath": "static/农场_28蜜蜂.png",
"text": "测试页面"
]
6.页面设计开发
基础设置完成后就可以直接在页面上开发了,uniapp的语法承袭vue,熟悉vue的同学可以快速的上手

7.vue , 微信小程序 , uni-app属性的绑定
vue和uni-app动态绑定一个变量的值为元素的某个属性的时候,会在属性前面加上冒号":";
小程序绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。
8.jQuery、vue、小程序、uni-app中的本地数据存储和接收
jQuery: 存:$.cookie('key','value') 取:$.cookie('key') vue: 存储:localstorage.setItem(‘key’,‘value’) 接收:localstorage.getItem(‘key’) 微信小程序: 存储:通过wx.setStorage/wx.setStorageSync写数据到缓存 接收:通过wx.getStorage/wx.getStorageSync读取本地缓存, uni-app: 存储:uni.setStorage(key:“属性名”,data:“值”) //异步 uni.setStorageSync(KEY,DATA) //同步 接收:uni.getStorage(key:“属性名”,success(res)res.data) //异步 uni.getStorageSync(KEY) //同步 移除:uni.removeStorage(OBJECT) //从本地缓存中异步移除指定 key。 uni.removeStorageSync(KEY) //从本地缓存中同步移除指定 key。 清除:uni.clearStorage() //清理本地数据缓存。 uni.clearStorageSync() //同步清理本地数据缓存。
9.页面调用接口
getApp() 函数 用于获取当前应用实例,一般用于获取globalData
getCurrentPages() 函数 用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
uni.e m i t ( e v e n t N a m e , O B J E C T ) 和 u n i . emit(eventName,OBJECT)和uni.emit(eventName,OBJECT)和uni.on(eventName,callback) :触发和监听全局的自定义事件
uni.o n c e ( e v e n t N a m e , c a l l b a c k ) :监听全局的自定义事件。事件可以由 u n i . once(eventName,callback) :监听全局的自定义事件。事件可以由 uni.once(eventName,callback):监听全局的自定义事件。事件可以由uni.emit 触发,但是只触发一次,在第一次触发之后移除监听器。
uni.$off([eventName, callback]):移除全局自定义事件监听器。
注意:uni.e m i t 、 u n i . emit、 uni.emit、uni.on 、 uni.o n c e 、 u n i . once 、uni.once、uni.off 触发的事件都是 App 全局级别的,跨任意组件,页面,nvue,vue 等
10.全局变量globalData
//app.vue
<script>
export default
globalData:
msg: 'hello world'
</script>
//在其他页面调用/修改全局变量
getApp().globalData.msg= 'hello world'
11. vue,小程序,uni-app的生命周期
vue:
beforeCreate(创建前)
created(创建后)
beforeMount(载入前,挂载)
mounted(载入后)
beforeUpdate(更新前)
updated(更新后)
beforeDestroy(销毁前)
destroyed(销毁后)
小程序/uni-app:
1. onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
2. onShow:加载完成后、后台切到前台或重新进入页面时触发
3. onReady:页面首次渲染完成时触发
4. onHide:从前台切到后台或进入其他页面触发
5. onUnload:页面卸载时触发
6. onPullDownRefresh:监听用户下拉动作
7. onReachBottom:页面上拉触底事件的处理函数
8. onShareAppMessage:用户点击右上角转发
12.unaipp中组件生命周期:

13.路由与页面跳转
uniapp的页面跳转和小程序是一样的,都是跳转配置好的页面路径, 并且tab页面也是需要使用switchTab才能实现跳转,总体上和小程序保持一致,对于熟练小程序的朋友上手没有难度,反之,当你习惯了uniapp的页面切换组件后上手小程序也很快。

14.跨端适配—条件编译
开发者按照 uni-app 规范开发即可保证多平台兼容,大部分业务均可直接满足。但每个平台有自己的一些特性,因此会存在一些无法跨平台的情况。因此就有了条件编译这个模式,不仅是js逻辑代码,template和css样式都可以设置成在某个环境中生效,在其他环境不生效
//template
<!-- #ifdef MP-WEIXIN -->
<!-- 只在小程序中生效 -->
<view>我是微信小程序</view>
<!-- #endif -->
<!-- #ifdef APP-PLUS -->
<!-- 只在 app 中生效 -->
<view>我是 app </view>
<!-- #endif -->
//js
// #ifndef H5
// 表示只有 h5 不使用这个 api
uni.createAnimation(OBJECT)
// #endif
//css
/* #ifdef MP-WEIXIN */
/* 只在小程序中生效 */
.header
color:red
/* #endif */
更多详细信息及平台适配请看官方文档
15.uniapp上传文件时使用的api
//选择文件
uni.chooseFile(
count: 6, //默认100
extension:['.zip','.doc'],
success: function (res)
console.log(JSON.stringify(res.tempFilePaths));
);
// 选择图片文件
uni.chooseFile(
count: 10,
type: 'image',
success (res)
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
)
16.简述 rpx、px、em、rem、%、vh、vw的区别
rpx 相当于把屏幕宽度分为750份,1份就是1rpx
px 绝对单位,页面按精确像素展示
em 相对单位,相对于它的父节点字体进行计算
rem 相对单位,相对根节点html的字体大小来计算
% 一般来说就是相对于父元素
vh 视窗高度,1vh等于视窗高度的1%
vw 视窗宽度,1vw等于视窗宽度的1%
17.jq、vue、uni-app、小程序的页面传参方式区别
1、 jq传参
通过url拼接参数进行传参。
2、 vue传参
一、 vue可以通过标签router-link跳转传参,通过path+路径,query+参数
二、 也可以通过事件里的this.$router.push()跳转传参
3、 小程序/uniapp传参
通过跳转路径后面拼接参数来进行跳转传参
//示例
// navigate.vue页面接受参数
onLoad: function (option)
const item = JSON.parse(decodeURIComponent(option.item));
或者我们也可以自己封装一个解析携带参数数据的函数,然后在所需的页面引用即可,详细应用及思想可以看我另一篇文章,分享了自己对于入参处理的函数
自行封装入参获取函数
18.组件间通信
uniapp的组件通信基本上与vue框架下组件通信是一致,如果是学习过vue框架的同学,那么基本上没有任何阻碍,能够快速的在uniapp上实现组件间通信,还有些许疑惑的同学可以看我之前整理的这篇短文回顾下组件间通信方法集
19.uni.request封装
详情可以看我之前写的封装uniapp request 封装及使用思想
20.uniapp实现下拉刷新
实现下拉刷新需要用到uni.onPullDownRefresh和uni.stopPullDownRefresh这个两个函数,函数与生命周期同等级可以监听页面下拉动作
//1.在pages.json文件里找到需要下拉刷新的页面pages节点,并在 style 选项中开启enablePullDownRefresh。
"path": "pages/index/index",
"style":
"navigationBarTitleText": "首页",
"enablePullDownRefresh": true
,
//2.在页面中调用监听下拉事件函数
onPullDownRefresh()
//do some
this.Fn()
//3.获取数据完毕后调用停止下拉刷新动画
Fn()
//可以在调用的函数中获取接口数据或则操作其他事项
//调取完毕后停止下拉刷新动画
uni.stopPullDownRefresh();
21.uniapp实现上拉加载
uniapp中的上拉加载是通过onReachBottom()这个生命周期函数实现,当下拉触底时就会触发。我们可以在此函数内调用分页接口请求数据,用以获取更多的数据
onReachBottom()
let data = this.data;
let pageNum = data.pageNum;
let pageStatus = 'loadmore';
if (data.pageNum * data.pageSize >= data.pageTotal)
pageStatus = 'nomore';
if (pageStatus === 'loadmore')
pageNum++;
pageStatus = 'loading';
this.setData(
pageNum: pageNum
, () =>
this.getDataList();
)
this.setData(pageStatus)
,
/*我司的做法是用total来判断是否还有数据可以请求,还有的话就继续请求接口数据,并更新状态及分页数据;
22.scroll-view吸顶问题
问题:
scroll-view 是常会用到的一个标签,我们可以使用 position:sticky 加一个边界条件例如top:0
属性实现一个粘性布局,在容器滚动的时候,如果我们的顶部标签栏触碰到了顶部就不会再滚动了,而是固定在顶部。但是在小程序中如果你在scroll-view元素中直接为子元素使用sticky属性,你给予sticky的元素在到达父元素的底部时会失效。
解决:
在scroll-view元素中,再增加一层view元素,然后在再将使用了sticky属性的子元素放入view中,就可以实现粘贴在某个位置的效果了
23.ios输入框字体移动bug
问题:
在IOS端有时,当输入框在输入后没有点击其他位置使输入框失焦的话,如果滚动窗口内部的字体也会跟着滚动
解决:
// 更改后的输入框,
//1、尝试了下,发现textarea不会和input一样出现字体随着页面滚动的情况,这是一个兼容方案
//2、还有个不优雅的方案是输入完成后使用其他事件让其失焦或者disable,例如弹窗或者弹出层出来的时候可以暂时让input禁止,然后弹窗交互完成后再放开
<textarea fixed="true" auto-height="true" ></textarea>
/**
* 设置拼接后的参数
* @param String data 参数
* @return String
*/
setPageParam(data)
let url = '';
for (let k in data)
let value = data[k] !== undefined ? data[k] : '';
if (typeof value === 'object')
value = JSON.stringify(value)
url += '&' + k + '=' + encodeURIComponent(value);
url = url ? url.substring(1) : '';
return url
,
/**
* 跳转到下一个页面
* @param String url 跳转页面的名称
* @param Object param 跳转页面的传参
* @return null
*/
jumpPage(url, param)
if (!url)
return
let arrSwitch = ['/pages/index/index'];//tab页面数组
if (arrSwitch.includes(url))
return uni.switchTab(//tab页面需要uni.switchPage跳转
url
)
if (param)
url += (url.indexOf('?') < 0 ? '?' : '&') + this.setPageParam(param);//拼接参数
if (getCurrentPages().length > 9)
return uni.redirectTo(//如果栈满或者溢出就重定向
url
)
else
uni.navigateTo(
url
)
,
24.git基础命令
1、 git init 把这个目录变成git可以管理的仓库
2、 git add 不但可以跟单一文件,也可以跟通配符,更可以跟目录。一个点就把当前目录下所有未追踪的文件全部add了
3、 git commit -m ‘first commit’把文件提交到仓库
4、 git remote add origin +//仓库地址 //关联远程仓库
5、 git push -u origin master //把本地库的所有内容推送到远程库上
以上是关于2022 uniapp基础掌握及面试题整理的主要内容,如果未能解决你的问题,请参考以下文章
Android面试题及答案整理(2022年最新Android面试题大全带答案)
2022最新Android面试题及答案整理(共计4176页PDF)包含腾讯字节百度小米阿里等大厂面试真题