WEB前端进阶之路 HTML 全路线学习知识点梳理(上)
Posted 陈橘又青
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB前端进阶之路 HTML 全路线学习知识点梳理(上)相关的知识,希望对你有一定的参考价值。
前言
HTML 是一切Web开发的基础,本文专门为小白整理,针对前端零基础的朋友们,手把手教你学习HTML,让你轻松迈入WEB开发的行列。
首先,感谢 @橙子_ 在html学习以及本文编写过程中对我的帮助。

文章目录
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,javascript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。
学习HTML就是学习标签的一个过程,难度指数低,重在反复练习,首先看看HTML文档的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端教程</title>
</head>
<body>
<h1>标题</h1>
<p>段落</p>
</body>
</html>
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签。通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容</标签>
所有 HTML 文档必须以 <!DOCTYPE> 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。例如:
<h1>一级标题</h1>
4.HTML版本
下面是HTML的历史版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
5.Web 浏览器
要想学习Web前端,一定要先了解Web浏览器(如谷歌浏览器,Edge,Safari)。Web浏览器用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。例如:

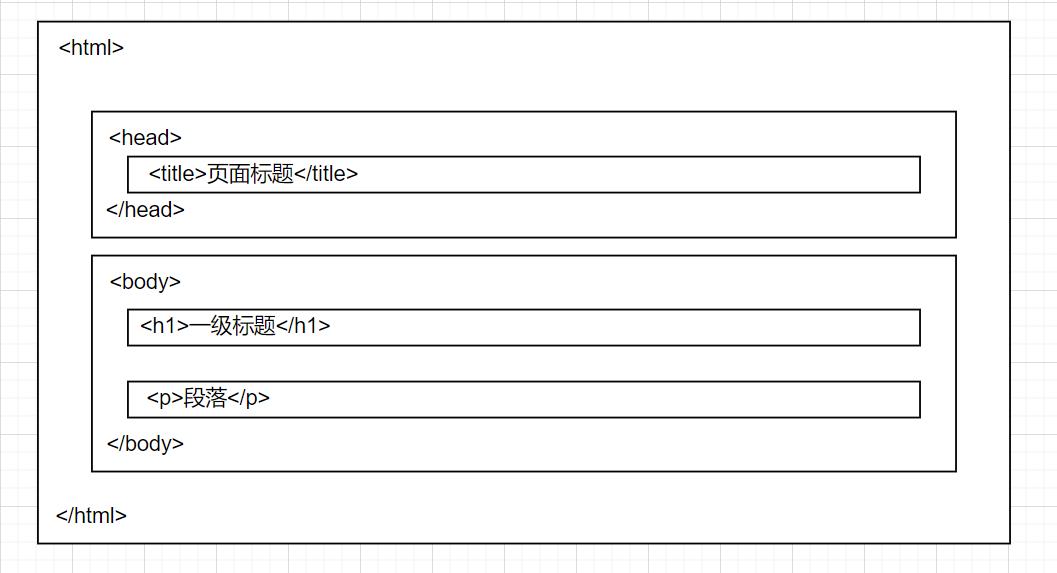
6.HTML 网页结构
下面是HTML文档的基本结构,前面我们已经做了示例代码的展示:

7.中文编码
在一些浏览器直接输出中文会出现乱码的情况,当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。例如:
<meta charset="UTF-8">
8.编写第一个网页
前面介绍了HTML文档的一些基础信息,以及Web浏览器初识,接下来编写我们学习前端的第一个网页:
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页</title>
</head>
<body>
<!--注释:用记事本编写第一个网页,在浏览器中显示一首古诗!-->
<h1>望庐山瀑布</h1>
<h2>
<font color=red>唐</font> 李白
</h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。</p>
<p>飞流直下三千尺,疑是银河落九天。</p>
</body>
</html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

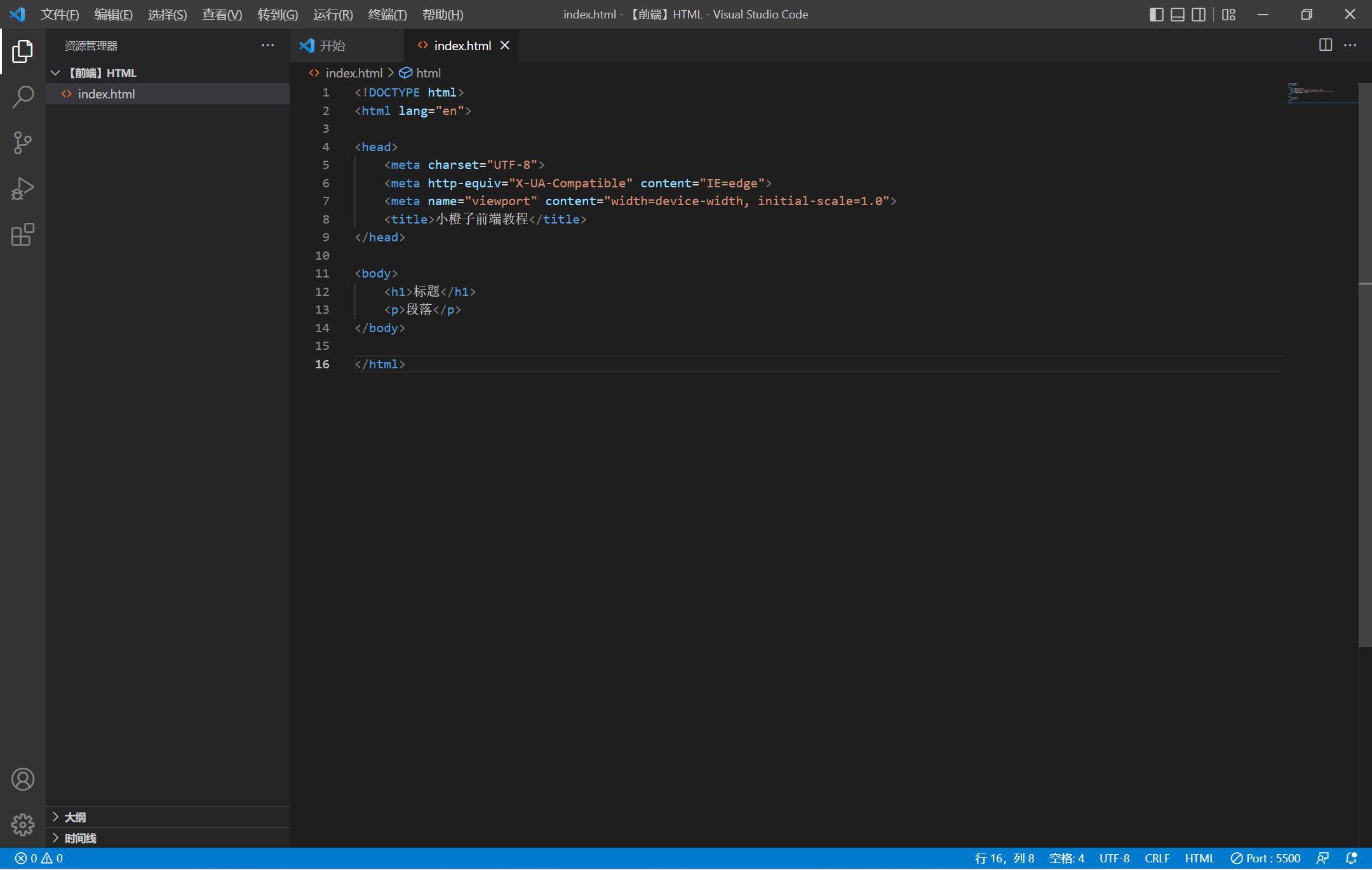
二.HTML编辑器
这里推荐使用VsCode来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过<h1> - <h6> 标签来定义的,例如:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
2.HTML 段落
HTML 段落是通过标签 <p> 来定义的,例如:
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
3.HTML 链接
HTML 链接是通过标签 <a> 来定义的,例如:
<a href="https://www.baidu.com">百度一下</a>
4.HTML 图像
HTML 图像是通过标签 <img> 来定义的,例如:
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
其实,大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。所以,HTML 文档是由相互嵌套的 HTML 元素构成的,例如:
<!DOCTYPE html>
<html>
<body>
<p>段落1...</p>
</body>
</html>
其中,对几个重要的标签做一个描述:
- 这个
<p>元素定义了 HTML 文档中的一个段落。这个元素拥有一个开始标签<p>以及一个结束标签</p>。元素内容是: 段落1…。 <body>元素定义了 HTML 文档的主体。这个元素拥有一个开始标签<body>以及一个结束标签</body>。元素内容是另一个 HTML 元素(p 元素)。<html>元素定义了整个 HTML 文档。这个元素拥有一个开始标签<html>,以及一个结束标签</html>。元素内容是另一个 HTML 元素(body 元素)。
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的,例如:
<p>段落1</p>
<br>
<p>段落2</p>
其中,<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法。
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
例如,HTML的链接标签中添加属性:
<a href="http://www.baidu.com">百度一下</a>
HTML 链接由
<a>标签定义。链接的地址在 href 属性中指定。

以上是关于WEB前端进阶之路 HTML 全路线学习知识点梳理(上)的主要内容,如果未能解决你的问题,请参考以下文章