一百行代码实现简易版 ChatGPT 聊天机器人
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一百行代码实现简易版 ChatGPT 聊天机器人相关的知识,希望对你有一定的参考价值。
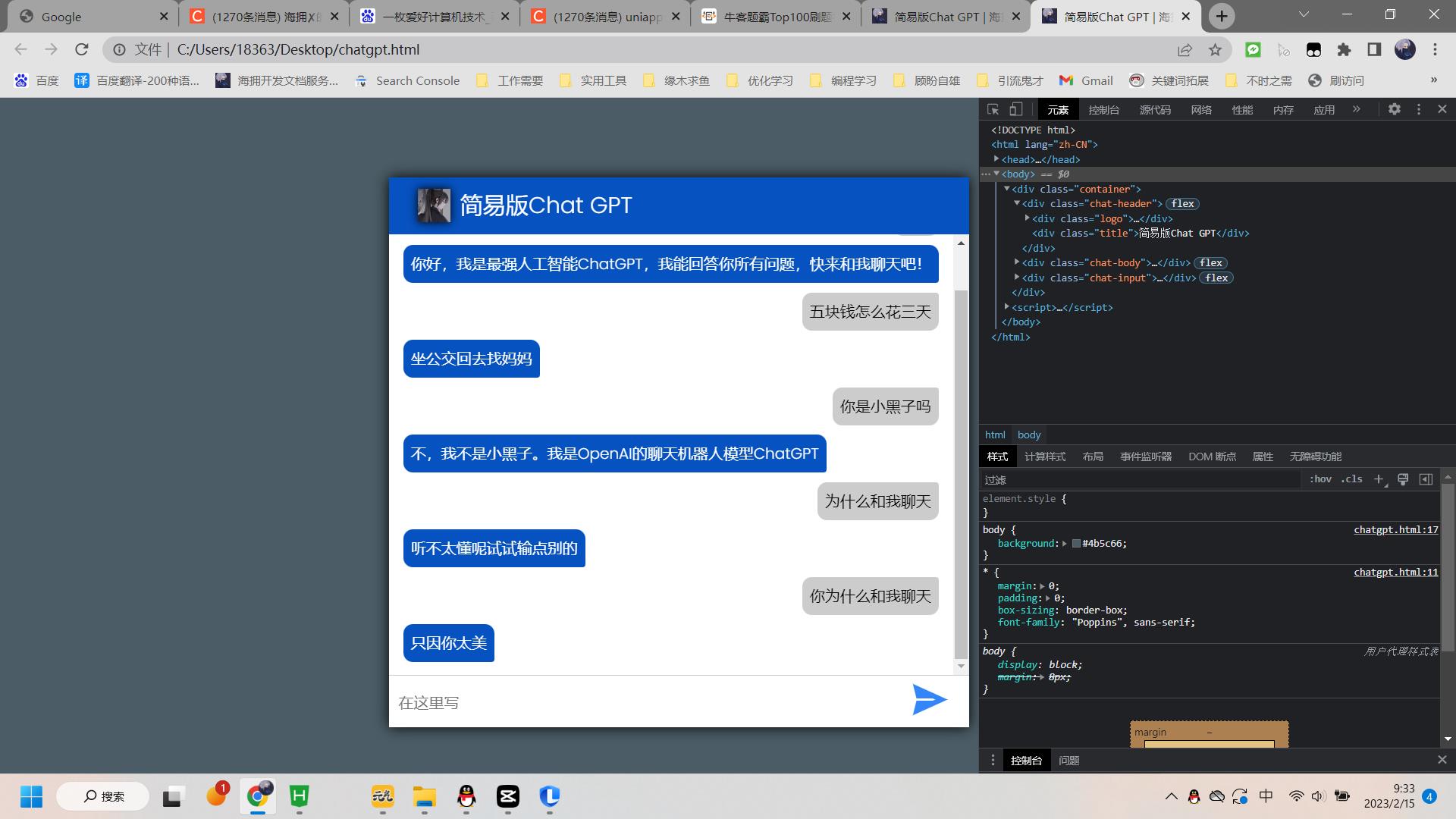
最近,OpenAI的一款聊天机器人模型ChatGPT爆火,本篇文章用一百行代码给大家制作一款简易的聊天机器人,话不多说,上图上代码。

在线体验地址:https://haiyong.site/moyu/chatgpt/
代码下载:https://code.haiyong.site/1431/
视频演示:
一百行代码实现简易版chatgpt聊天机器人
html完整代码
<div class="container">
<div class="chat-header">
<div class="logo"><img src="https://code.haiyong.site/wp-content/uploads/2022/10/logo.jpg" alt="cwt" /></div>
<div class="title">简易版Chat GPT</div>
</div>
<div class="chat-body"></div>
<div class="chat-input">
<div class="input-sec"><input type="text" id="txtInput" placeholder="在这里写" autofocus /></div>
<div class="send"><img src="https://haiyong.site/img/svg/send.svg" alt="send" /></div>
</div>
</div>
CSS
@import url("https://fonts.googleapis.com/css2?family=Fira+Code:wght@400;500;600&family=Poppins:wght@200;300&display=swap");
*
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
body
background: #4b5c66;
.container
--light-color: #fff;
height: 580px;
background: var(--light-color);
bottom: 50px;
right: 10px;
box-shadow: 0px 0px 15px 0px black;
@media screen and (min-width:440px)
.container
position: fixed;
.chat-header
height: 60px;
display: flex;
align-items: center;
padding: 0px 30px;
background-color: #0652c0;
color: var(--light-color);
font-size: 1.5rem;
.chat-header .logo
height: 35px;
width: 35px;
box-shadow: 0px 0px 10px 0px black;
.chat-header img
height: 100%;
width: 100%;
.chat-header .title
padding-left: 10px;
.chat-body
height: 465px;
display: flex;
flex-direction: column;
padding: 8px 10px;
align-items: flex-end;
overflow-y: auto;
.chat-input
height: 60px;
display: flex;
align-items: center;
border-top: 1px solid #ccc;
.input-sec
flex: 9;
.send
flex: 1;
padding-right: 4px;
#txtInput
line-height: 30px;
padding: 8px 10px;
border: none;
outline: none;
caret-color: black;
font-size: 1rem;
width: 100%;
.chatbot-message,
.user-message
padding: 8px;
background: #ccc;
margin: 5px;
width: max-content;
border-radius: 10px 3px 10px 10px;
.chatbot-message
background: #0652c0;
color: var(--light-color);
align-self: flex-start;
border-radius: 10px 10px 3px 10px;
JS
const responseObj =
你好: "你好,我是最强人工智能ChatGPT,我能回答你所有问题,快来和我聊天吧!",
五块钱怎么花三天: "坐公交回去找妈妈",
你是小黑子吗: "不,我不是小黑子。我是OpenAI的聊天机器人模型ChatGPT",
你为什么和我聊天: "只因你太美",
嘿: "嘿! 这是怎么回事",
今天几号: new Date().toDateString(),
几点了: new Date().toLocaleTimeString(),
;
const chatBody = document.querySelector(".chat-body");
const txtInput = document.querySelector("#txtInput");
const send = document.querySelector(".send");
send.addEventListener("click", () => renderUserMessage());
txtInput.addEventListener("keyup", (event) =>
if (event.keyCode === 13)
renderUserMessage();
);
const renderUserMessage = () =>
const userInput = txtInput.value;
renderMessageEle(userInput, "user");
txtInput.value = "";
setTimeout(() =>
renderChatbotResponse(userInput);
setScrollPosition();
, 600);
;
const renderChatbotResponse = (userInput) =>
const res = getChatbotResponse(userInput);
renderMessageEle(res);
;
const renderMessageEle = (txt, type) =>
let className = "user-message";
if (type !== "user")
className = "chatbot-message";
const messageEle = document.createElement("div");
const txtNode = document.createTextNode(txt);
messageEle.classList.add(className);
messageEle.append(txtNode);
chatBody.append(messageEle);
;
const getChatbotResponse = (userInput) =>
return responseObj[userInput] == undefined ?
"听不太懂呢试试输点别的" :
responseObj[userInput];
;
const setScrollPosition = () =>
if (chatBody.scrollHeight > 0)
chatBody.scrollTop = chatBody.scrollHeight;
;
⭐️ 好书推荐
《PyTorch教程:21个项目玩转PyTorch实战》

【内容简介】
PyTorch 是基于 Torch 库的开源机器学习库,它主要由 Meta(原 Facebook)的人工智能研究实验室开发,在自然语言处理和计算机视觉领域都具有广泛的应用。本书介绍了简单且经典的入门项目,方便快速上手,如 MNIST数字识别,读者在完成项目的过程中可以了解数据集、模型和训练等基础概念。本书还介绍了一些实用且经典的模型,如 R-CNN 模型,通过这个模型的学习,读者可以对目标检测任务有一个基本的认识,对于基本的网络结构原理有一定的了解。另外,本书对于当前比较热门的生成对抗网络和强化学习也有一定的介绍,方便读者拓宽视野,掌握前沿方向。
📚 京东自营购买链接:《PyTorch教程:21个项目玩转PyTorch实战》
以上是关于一百行代码实现简易版 ChatGPT 聊天机器人的主要内容,如果未能解决你的问题,请参考以下文章